I livelli (levels)

Introduzione
In questo articolo si descrive in profondità l'utilizzo dei livelli, nel senso del termine inglese "levels", da non confondersi con "layers" si traduce come livelli in italiano, ma sono un'altra (altrettanto utile) cosa. Poiché questo strumento si basa sull'osservazione dell'istogramma e la sua interpretazione e modifica, sarebbe opportuno che vi leggeste l'articolo "L'istogramma".
Come sempre, buona lettura.
Indice
- Cosa si può fare con i livelli?
- La finestra levels di GIMP
- La finestra levels di Photoshop
- Aumentare il contrasto
- Trovare le aree vicine al clipping
- Controllare mediante... i numeri!
- Impostazione del grigio intermedio (gamma)
- Osservazioni finali sull'aumento del contrasto con i levels
- Limitare i livelli in uscita
- Operare sui livelli di ogni singolo canale
- Impostazione del punto di grigio neutro
- Utilizzo dei cartoncini
- Links utili
Cosa si può fare con i levels?
Prima di affrontare i livelli, che da adesso in poi chiamerò levels (per non confondersi con i layers, che sono un'altra cosa), assicuratevi di aver capito bene come funziona l'istogramma. I levels sono una degli strumenti di fotoritocco più utilizzati, perché sono semplici e potenti. Cosa si può fare con i livelli?
Aumentare (o diminuire) il contrasto
Impostare il punto del bianco (white point)
Impostare il punto del nero (black point)
Spostare il punto dei toni intermedi (gamma)
Impostare un punto di tonalità neutra
La finestra levels di GIMP
Mi sembra giusto presentare prima la finestra che si apre quando si sceglie la voce di menù "levels" in GIMP e Photoshop, per familiarizzare con questo strumento e vedere la sua interpretazione da parte dei due software di fotoritocco più interessanti (uno è il re del mondo, l'altro e il migliore tra quelli a gratis :-)).
Cominciamo da GIMP (release 2.4.0rc2, in inglese), scegliendo dal menù nella finestra dell'immagine "Colours" e poi "Levels...":

|
|
Finestra "Levels" di GIMP |

|
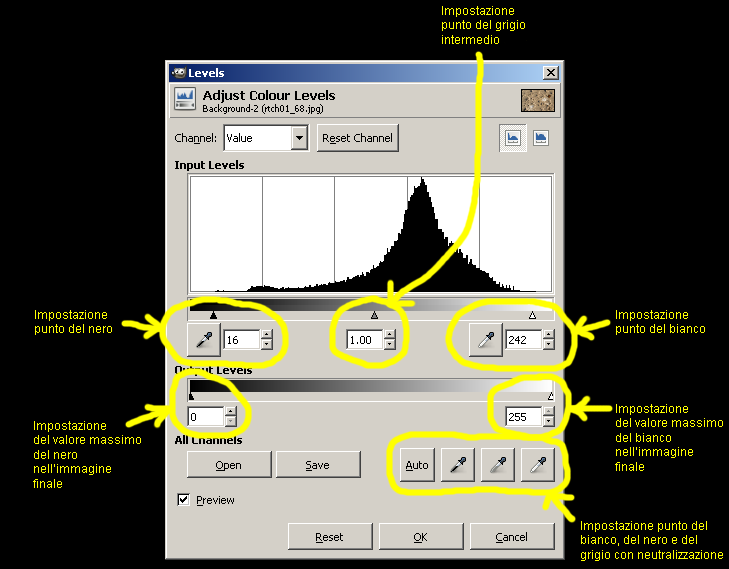
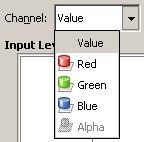
La combobox "Channels" permette di scegliere se l'effetto dei cambiamenti nel levels è applicato a tutta l'immagine (Value, il valore di default), al solo canale rosso (R), al solo canale verde (G), al solo canale blu (B). Si noti che GIMP quando si sceglie "Value" visualizza un istogramma della luminosità ma senza il problema del clipping nascosto (leggete a proposito l'articolo "L'istogramma") |
|
|
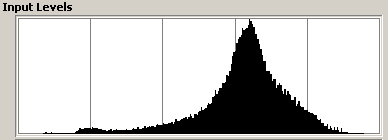
La prima icona (normalmente selezionata) in alto a destra indica una rappresentazione lineare dell'istogramma. |
|
|
La seconda icona invece indica una rappresentazione logaritmica dell'istogramma; certe volte può essere utile per evidenziare dei valori molto piccoli del grafico, quasi invisibili con la rappresentazione lineare. |

|
L'istogramma è il centro della finestra levels. Da notare che purtroppo tale istogramma è quello di partenza, è statico, e non si muove cambiando le impostazioni dei levels. E neanche l'istogramma dell'immagine nella consueta finestra a parte rispecchia in tempo reale i cambiamenti... Peccato. |

|
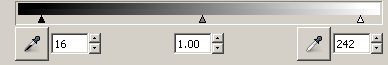
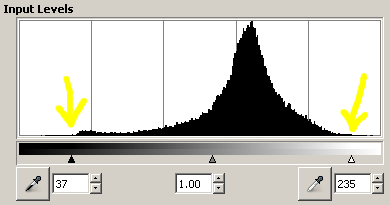
La parte più importante della finestra: i tre slider (i triangolini) di impostazione del punto del bianco, del punto del nero e del punto del grigio intermedio (chiamato anche "gamma"). E' possibile impostare il punto del bianco e del nero anche premendo uno dei pulsanti con il simbolo dell'eyedropper e cliccando sull'immagine nel punto desiderato. I valori vanno dallo 0 (nero puro) al 255 (bianco puro). |

|
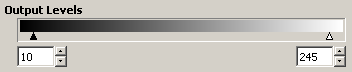
Gli slider per impostare i livelli in uscita, cioè il valore massimo delle luci (verso il bianco) e delle ombre (verso il nero). |
|
|
I tre pulsanti con il simbolo del dosatore ("eyedropper" in inglese) permettono di individuare il punto del bianco e del nero direttamente nell'immagine, cliccando sui punti opportuni. Il pulsante intermedio permette di neutralizzare l'immagine, se si clicca in un qualsiasi punto che consideriamo avesse dovuto essere neutro. Il pulsante "Auto" fa tutto automaticamente, di solito con dubbi risultati. |
|
|
Se fossero interessanti le impostazioni di questa finestra per un utilizzo futuro, è possibile premere il pulsante "Save" per salvarle su disco, quindi il pulsante "Load" per ricaricarle. |
|
|
Questa checkbox è importante, perché permette di applicare le impostazioni sull'immagine. |
|
|
Il pulsante "Reset" resetta tutta la finestra alle impostazioni iniziali (che sono ininfluenti sull'immagine). |
La finestra levels di Photoshop
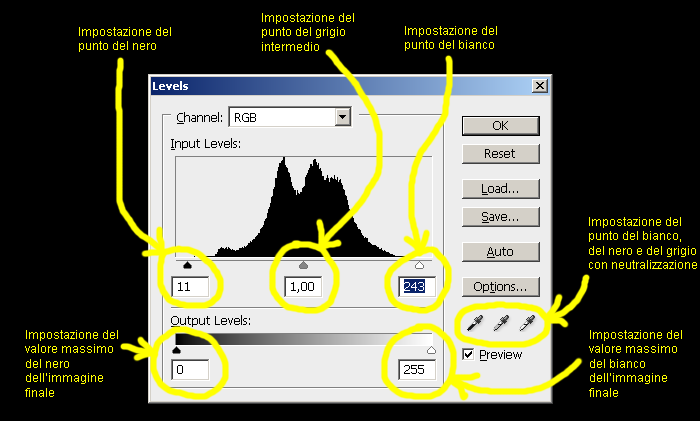
Tocca ad Adobe Photoshop, versione CS3 in inglese:

|
|
Finestra "Levels" di Photoshop |
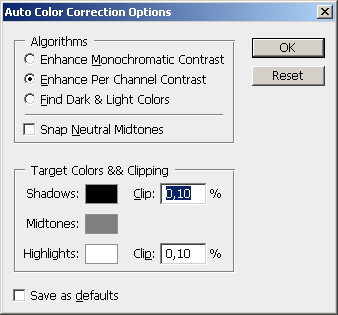
Come si nota, pulsanti e simbologie sono simili se non uguali a quella di GIMP. Da notare che Photoshop utilizza giustamente un istogramma RGB e non un istogramma della luminosità pesata, visto che nell'applicazione dei levels bisogna stare attenti al clipping. Inoltre, selezionando il pulsante "Options..." si apre una nuova finestra che permette di modificare le strategie di funzionamento del pulsante "Auto", tra con effetto immediato sull'immagine.

|
|
Finestra "Auto Color Corrections Options" di Photoshop |
Aumentare il contrasto
Abbiamo già parlato di contrasto nel precedente articolo sull'istogramma: se definiamo spazio tonale l'area di grafico in cui si concentra gran parte dei toni dell'immagine (in pratica, la larghezza del "panettone"), allora si intende per contrasto la "larghezza" dello spazio tonale. In pratica un'immagine si dice ben contrastata quando occupa tutti i toni dai più chiari (fino al bianco puro) ai più scuri (fino al nero puro). Ovviamente dipende dall'immagine: la foto di un muro bianco (pochi toni, panettone molto stretto) non può essere contrastata come la foto di un bosco autunnale (molti toni diversi, istogramma ampio).
L'aumento del contrasto di una foto digitale è in un certo senso una delle tante "forzature" del fotoritocco per cercare di ottenere una foto migliore nel senso della sua gradevolezza, e non nel senso della sua aderenza alla realtà. Ma questa è una vecchia storia, da cui non è esente neanche la fotografia analogica (basta considerare l'utilizzo dei filtri polarizzatori...). Lo è un po' meno quando si "sviluppa" un file RAW, che rappresenta una foto acerba, solitamente spenta in tutti i suoi parametri (contrasto, saturazione, ...) e quindi poco affascinante.
Lo strumento levels permette di aumentare il contrasto globale dell'immagine (ma non in tutte le situazioni, come vedremo). La sua applicazione permette infatti di sfruttare al massimo tutti i 255 possibili livelli (levels, appunto) di luminosità disponibili. Il concetto di "livelli di luminosità" è in pratica lo stesso di cui abbiamo parlato nell'articolo sull'l'istogramma: si tratta, pixel per pixel, di una media pesata dei valori R, G e B (l'ho verificato si in GIMP che in Photoshop). Il fatto che si contemplino 256 livelli anche nel caso di immagini a 16 bit (che potrebbero averne 65536 di livelli) probabilmente è dovuto ad un fattore di convenienza e di comodità.
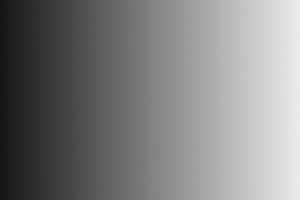
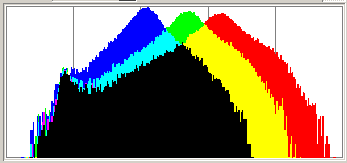
Proviamo ad aumentare il contrasto di un'immagine artificiale: una gradazione da un grigio (75,75,75) ad un grigio (180,180,180): l'istogramma sarà un panettone rettangolare un po' stretto, visto che nell'immagine mancano tutti i grigi dal nero (0,0,0) fino al grigio (74,74,74) e tutti i grigi dal (181,181,181) al bianco (255,255,255).

|

|
|
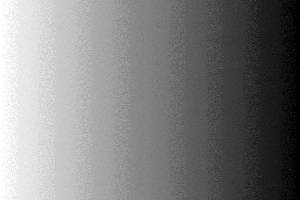
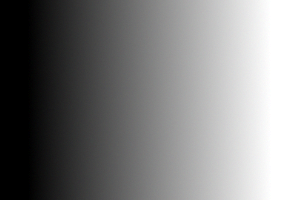
Immagine artificiale, dal grigio (75,75,75) al grigio (180,180,180), e relativo istogramma |
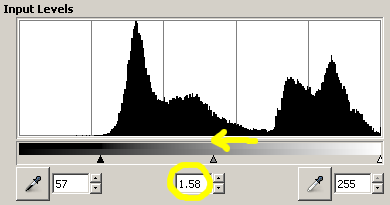
Vogliamo aumentare il contrasto di questa immagine, cioè fare in modo che la gradazione parta dal nero e arrivi al bianco. L'operazione è semplicissima: dopo aver scelto "Value" nella combobox "Channels" per far in modo di applicare i levels su tutti e tre i canali contemporaneamente (in Photoshop scegliere "RGB"), basta spostare lo slider del punto del bianco verso sinistra finché incontra l'inizio del panettone,e spostare lo slider del nero a destra finché non incontra l'inizio del panettone. In pratica, si tratta di racchiudere l'istogramma tra i due slider.

|
|
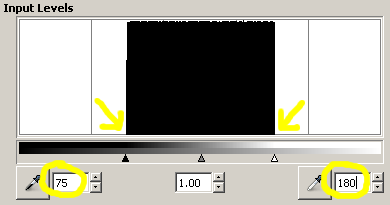
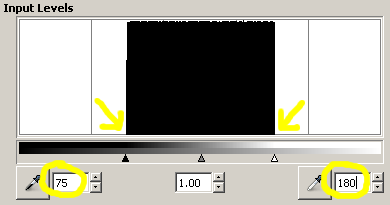
Spostamento degli slider del punto del bianco (a destra) e del nero (quello di sinistra), per aumentare il contrasto |
Si notino i valori cerchiati: 75 per il punto del nero e 180 per il punto del bianco. In parole povere quello che abbiamo fatto è dire a GIMP che "il grigio (75,75,75) deve diventare nero (0,0,0) , il grigio (180,180,180) deve diventare bianco (255,255,255) e quello che è in mezzo si deve espandere di conseguenza". Tutto quello che c'è a destra del punto del bianco diventa bianco puro, tutto quello che c'è a sinistra del punto del nero diventa nero puro.
In questo caso (che poco ha a che vedere con una foto reale), sapendo i numeri a priori, nulla vieta di scriverli direttamente nelle due caselle di testo. Lo stesso risultato si può ottenere con un po' di pazienza utilizzando i due pulsanti "dosatori" per scegliere direttamente sull'immagine la gradazione da far diventare nera (dopo aver premuto il pulsante dosatore nero, dovremo cliccare all'estrema sinistra dell'immagine) e quella da far diventare bianca (dopo aver premuto il dosatore bianco cliccare all'estrema sinistra). Generalmente è più scomodo, poiché si rischia di ottenere facilmente un'immagine clippata.
Anyway, l'immagine finale con il relativo istogramma è la seguente:

|

|
|
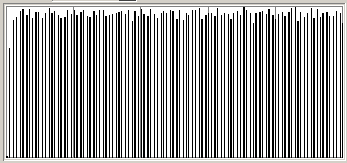
Immagine finale dopo i levels, e relativo istogramma |
Aaaah, che bella... :-) Ora è decisamente più contrastata! L'istogramma però è schifosetto: è pieno di buchi! E' logico: si è chiesto a GIMP di "espandere" una scala limitata di grigi ad una scala completa dal nero al bianco. GIMP non può riconoscere il fatto che sia una scala e quindi creare i toni intermedi (e cosa succederebbe su una foto reale, si inventa i colori?), si limita ad eseguire l'operazione levels contando sui grigi che ha. Il risultato non è male, anche se osservando moooolto attentamente si ha la sensazione di un certo banding, cioè la creazione di bande di colore uniforme (in questo caso, verticali). Questo difetto viene indicato come posterizzazione (vedi l'ottimo articolo "Posterization" da Cambridge in Colour Photography), ed è una conseguenza dello stiramento dell'istogramma. Anzi, più l'istogramma è stato stirato, più la posterizzazione sarà evidente. Dopo lunghissime operazioni complicatissime ho ottenuto questa immagine, che è la differenza amplificata tra quella appena ottenuta con i levels e la gradazione artificiale "perfetta" dal nero al bianco, per farvi notare la presenza del banding.

|
|
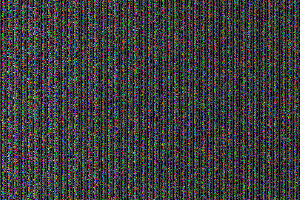
Immagine differenza tra quanto ci saremmo aspettati e il risultato dei levels, su quest'immagine artificiale |
La posterizzazione è dovuta in pratica alle ridotte informazioni numeriche disponibili nell'immagine originale, che noi vogliamo espandere per avere un buon contrasto. Un possibile palliativo è quello di applicare i levels su immagini a 16 bit (ad esempio di tipo TIFF) o ancor meglio direttamente nel RAW converter (in Adobe Camera Raw, in UFRaw, in RawTherapee o qualsiasi altro programma utilizziate) con il file RAW originale (che ricordiamo contiene tutti i 12 o 14 bit originali), se tale programma li mette a disposizione. In questo modo l'algoritmo di calcolo lavora con maggiori disponibili (più bit) e non con soli 8 bit per canale (ad esempio di una foto in formato JPEG), però si perde la comodità di eseguire tutte le operazioni all'interno dello stesso programma. Da notare che purtroppo GIMP non supporta le elaborazioni a 16 bit. Photoshop ovviamente si.

|
|
Un esempio estremo di posterizzazione |
Tutto questo per sottolineare un concetto: i levels sono uno strumento utile e di uso comune, ma il suo utilizzo estremo porta a fenomeni poco gradevoli nell'immagine finale, anche se il contrasto è effettivamente aumentato!.
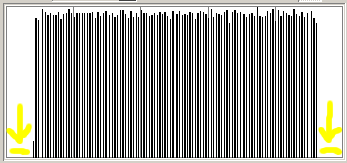
Cosa sarebbe successo se avessimo sbagliato i punti del nero e del bianco? Se avessimo scelto ad esempio i numero 85 e 170 come valore per i levels?

|
|
Levels "sbagliati", con limiti troppo estremi: clipping assicurato! |
Avremo avuto un clipping sicuro! Infatti, abbiamo appena detto a GIMP "fai diventare nero tutto quello che è sotto il grigio (85,85,85) e tutto bianco quello che è sopra il (175,175,175)", quindi coinvolgendo una bella parte di immagine! Sottolineiamo che di solito noi cerchiamo di evitare il clipping perché brucia dettagli nelle ombre e nelle alte luci (che diventano rispettivamente un bel nero solido e un bel bianco immacolato), però questo non esclude che tale effetto sia ricercato volutamente per scopi creativi.

|

|
|
Immagine clippata finale dopo i levels "sbagliati", e relativo istogramma |
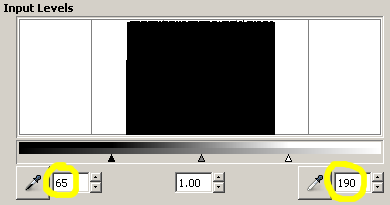
E se fossimo stati troppo conservativi? Con valori tipo 65 e 190? Proviamo.

|
|
Levels poco efficaci, con limiti troppo blandi: contrasto non ottimale! |
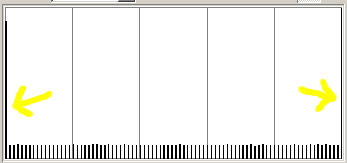
Quello che otteniamo è un'immagine più contrastata dell'originale, ma non abbiamo raggiunto il massimo: c'è ancora spazio per migliorare, sia a destra che a sinistra del panettone. Nell'immagine infatti mancano le ombre più scure e le luci più alte.

|

|
|
Immagine con contrasto non ottimale! |
Da quanto detto sopra appare chiaro che è possibile aumentare il contrasto di un'immagine con i levels solo se c'è spazio tra l'istogramma e il nero (estremo limite sinistro) da una parte, e l'istogramma e il bianco (estremo limite destro). E' possibile estendere l'istogramma anche solo da una parte, senza problemi, ma aggiustando lo slider del grigio intermedio. Un'immagine come la successiva non permette di estendere il contrasto con i levels, perché l'istogramma va dal nero al bianco: si tratta infatti di un'immagine già elaborata, con un contrasto già ottimale.

|

|
|
Immagine con contrasto ottimale, per la quale non è possibile aumentare ancora il contrasto |
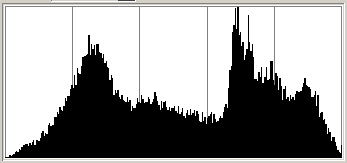
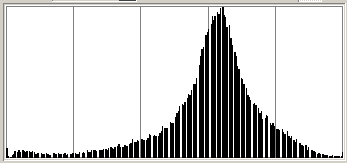
Proviamo ora con un'immagine poco contrasta. Apriamola in GIMP (tutto quando sarà detto vale anche per Photoshop) e osserviamone l'istogramma:

|

|
|
Foto poco contrastata, con panettone poco largo |
In GIMP apriamo la finestra dei levels scegliendo "Levels..." dal menù "Colours" della finestra dell'immagine. In Photoshop, basta premere Ctrl-L. Applichiamo i levels a occhio, visto che l'istogramma non è molto ben definito né a destra né a sinistra.

|
|
Spostamento degli slider del punto del bianco (a destra) e del nero (quello di sinistra), per aumentare il contrasto |
L'immagine risultante è decisamente più contrastata e piacevole, anche se non molto aderente al soggetto al momento dello scatto. L'istogramma è ora molto più espanso, ma presenta due sgradevoli sorprese: ci sono evidenti buchi e c'è un accenno di clipping sia nelle ombre che nelle luci.

|

|
|
Foto poco contrastata, con panettone poco largo |
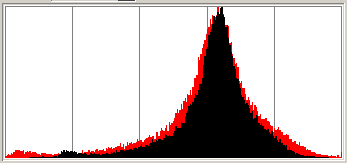
E' evidente l'allargamento dell'istogramma, visibile in rosso nell'istogramma qui sotto corrispondente all'immagine finale:

|
|
In rosso, il "guadagno" di contrasto rispetto all'immagine originale (in nero) |
Come già detto prima, i buchi dell'istogramma presenti subito dopo l'operazione sono una conseguenza dello "stiramento" dell'istogramma e corrispondono alla posterizzazione dell'immagine: non preoccupano più di tanto se tale stiramento non è troppo esagerato e se nella foto finale non si notano difetti evidenti, soprattutto nelle aree con cambiamenti graduali di tonalità. Tra l'altro, una volta salvata l'immagine, la compressione JPEG riempie tali buchi. Il lieve clipping è dovuto al fatto che abbiamo sbagliato (di poco) in eccesso i due punti del nero e del bianco.
Per fare la migliore scelta dei punti del bianco e del nero ed evitare il clipping, GIMP permette di impostare la scala logaritmica per l'istogramma, con il pulsante in alto a destra. Con questa visualizzazione eventuali residui dell'istogramma, quasi invisibili con la scala lineare, saltano subito all'occhio. Nell'immagine qui sotto, in rosso è rappresentato l'istogramma con scala logaritmica, in nero quello con scala lineare: è evidente che il lineare ci indica molto più chiaramente i limiti del grafico!

|
|
Con la scala logaritmica (in rosso) si vede il limite dell'istogramma meglio che con la scala lineare (in nero) |
Dalla versione 2.4.1 di GIMP, dietro segnalazione di un utente anonimo ;-), l'istogramma (quello aperto nell'apposita finestra di dialogo, non quello dei levels) viene aggiornato in tempo reale per tutte le operazioni di correzione del colore, quindi levels e curve in primis.
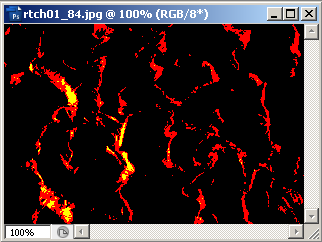
Photoshop CS3 dimostra un'usabilità e una velocità operativa maggiore. Spostando gli slider del punto del nero o del bianco con il mouse e contemporaneamente tenendo premuto il pulsante ALT sulla tastiera, è possibile evidenziare nella finestra dell'immagine le aree che stanno clippando. I colori delle aree indicano anche il canale clippato (nel nostro caso, nelle aree rosse sta clippando il solo canale R, nelle aree gialle clippano i canali R e G). Molto veloce e intuitivo: basta quindi tenere d'occhio l'immagine e fermare gli spostamenti degli slider appena prima della comparsa di qualche area di clipping.

|
|
Segnalazione in tempo reale (on the fly!) del clipping dell'immagine in Photoshop |
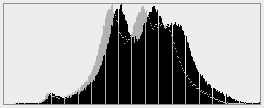
E' possibile incrementare o decrementare i valori numerici cliccando con il mouse sulla casella di testo, e utilizzando i tasti "Su" e "Giù" della tastiera. Anche Photoshop aggiorna in diretta l'istogramma dell'immagine permettendo di osservare immediatamente cosa succede all'istogramma finale, ma in più mantiene sullo sfondo del grafico, in grigio, l'istogramma originale. Molto, molto comodo: sono questi accorgimenti che fanno in modo che Photoshop sia il programma più potente e più veloce con cui lavorare sulle immagini digitali!

|
|
Istogramma di Photoshop aggiornato in diretta: in grigio sullo sfondo l'originale, in nero quello attuale |
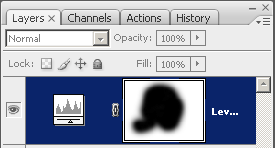
Altra figheria di Photoshop è quella di applicare i levels non direttamente sull'immagine ma creando un adjustment layers, cioè un livello (nel senso di layer, questa volta) che rappresenta l'operazione di levels. Il vantaggi sono enormi:
possiamo riaggiustare in qualsiasi momento i valori dei levels,
possiamo applicare una maschera (mask) al layer per modificare solo certe zone dell'immagine,
possiamo cambiare l'opacity del layer per diminuirne l'intensità,
possiamo anche cambiare il blend mode per ottenere nuovi risultati.

|
|
Adjustment layer per i levels (tutto in inglese, eh?) |
L'unico svantaggio è che se vogliamo salvare il file dell'immagine con tutti gli eventuali adjustment layers dobbiamo utilizzare il formato PSD (proprietario di Photoshop, vedi l'articolo "I formati RAW, JPEG, TIFF e proprietari"), e il file risultante è grandino e ingombrante, oltre che poco compatibile con tutti gli altri programmi di gestione e ritocco delle foto. Ma nonostante questo, l'utilizzo degli adjustment layers in Photoshop è sempre straconsigliato!
Trovare le aree vicine al clipping
Potrebbe essere interessante scoprire nell'immagine quali siano le aree vicine al clipping o già clippate sia verso il bianco che verso il nero. In realtà è un'informazione indispensabile: quelle zone sono le prime da tenere sotto osservazione quando si utilizzano i levels per aumentare il contrasto, sia per il clipping sia per verificare se i dettagli delle ombre e delle luci lì vicino stiano perdendo dettagli e leggibilità.
Come già detto sopra, in Photoshop queste aree sono evidenziate in tempo reale durante l'applicazione dei levels tenendo premuto ALT. Questo meccanismo và bene in quel frangente, però appena rilasciamo il pulsante sparisce tutto. Abbiamo bisogno quindi di una procedura per analizzare comodamente l'immagine, permettendoci di eseguire misure e valutazioni con comodo. Lo strumento che ci permette di ottenere questo è Thresold (soglia), presente sia in GIMP che in Photoshop: si tratta di un filtro che, fissata una soglia di luminosità, mette in nero tutti i pixels sotto tale soglia e in bianco tutti i pixel con luminosità maggiore.
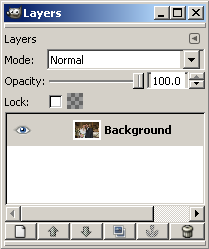
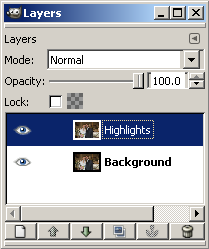
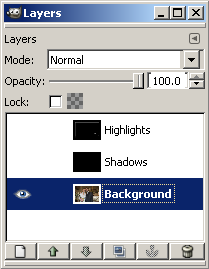
Apriamo un'immgine in GIMP e subito visualizziamo la finestra dei layers (livelli).

|

|
|
In questa foto il vestito della sposa (la mia Stefi!) deve essere tenuto sott'occhio, per non perdere preziosi dettagli |
Duplichiamo il layer Background (che contiene la foto originale) selezionando il layer e dal menù "Layers" dell'immagine cliccando su "Duplicate". Il nuovo layer lo chiamiamo "Highlights" (alte luci), perché evidenzierà le aree vicine al clipping verso il bianco.

|
|
Il livello "Highlights" (alte luci) indicherà quali siano le aree più vicine al clipping verso il bianco |
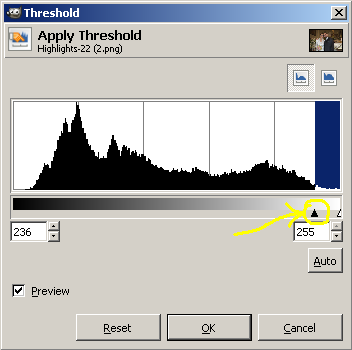
Dal menù "Colours" scegliete "Thresold...". Si aprirà una finestra simile a quella dei levels, con uno slider e due cursori. In pratica questi due cursori delimitano una zona di luminosità dentro la quale tutti i pixel diventano bianchi, fuori della quale diventano neri. Se lasciamo il cursore bianco su 255 e spostiamo il cursore nero per esempio a 236, istruiamo GIMP a far diventare bianchi tutti i pixel con luminosità da 236 a 255 (bianco), e neri tutti gli altri di luminosità inferiore. Otterremo un'immagine quasi completamente nera se non alcune zone bianche: queste sono proprio le aree più vicine al bianco! Il valore 236 và bene per la foto di questo esempio, per altre basta accertarsi che la checkbox "Preview" sia attiva e muovere il cursore nero dal valore 255 in giù finché non si vede qualcosa che diventa bianco.

|
|
La finestra "Thresold": tutti i pixel con luminosità da 236 a 255 diventano bianchi, il resto neri |

|

|

|
|
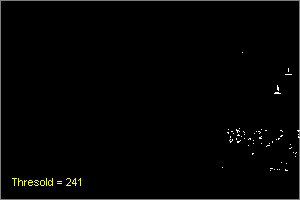
A destra la soglia è 241 (da qui in poi cominciano a comparire i riflessi del vestito della sposa), a sinistra è 236! |
Poiché abbiamo applicato Thresold al layer "Highlights", solo questo è diventato bianco e nero e non la foto originale, intoccata al layer Background. Se sono stato attento, avrei notato che le prime zone a soccombere sono i riflessi sulla tovaglia dell'altare e le fiamme delle candele, e solo dal valore 241 comincia a clippare il vestito della sposa. Se decidiamo che di questa foto non ci interessano tovaglia e candele ma la sposa, potremo aumentare il contrasto spostando il punto del bianco a 241!
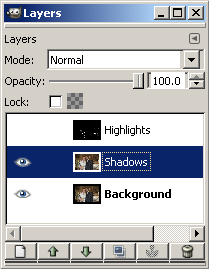
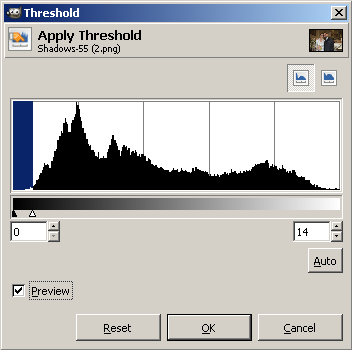
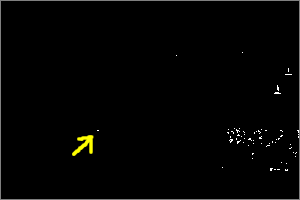
La stessa cosa si può fare anche con il clipping verso il nero. Duplichiamo ancora il layer Background e rinominiamo in "Shadows"; poiché presumibilmente il nuovo leyer sarà sotto a "Highlights", nascondiamo quest'ultimo. Applichiamo Thresold al layer "Shadows", però spostando il cursore bianco e lasciando quello nero a 0.

|
|
Il livello "Shadows (ombre) indicherà quali siano le aree più vicine al clipping verso il nero |

|
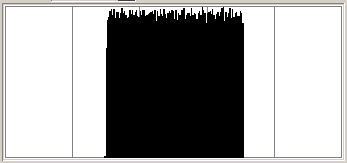
|
La finestra "Thresold": tutti i pixel con luminosità da 0 a 14 diventano bianchi, il resto neri |
La soglia verso i neri scelta è 14, e notiamo che le ombre sotto al vestito dello sposo (il sottoscritto) cominciano a clippare con thresold pari a 9: questo potrebbe essere quindi un ottimo candidato per il punto del nero quando applicheremo i levels! Alla fine della fiera, abbiamo creato due layers in cui sono evidenziati in bianco le aree vicine al clipping: saranno disabilitati durante l'editing normale, ma li avremo sempre con noi come riferimento. Anzi, vi consiglio di piazzarci dei sample point per tenerle monitorate.

|
|
Durante l'editing normale i due layer "Highlights" e "Shadows" vanno disabilitati. |
Questa procedura in GIMP è un po' lunga, ma molto comoda e molto informativa.
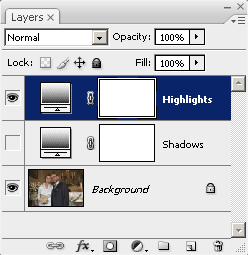
In Photoshop fortunatamente è possibile utilizzare un adjustemnt layer apposito per applicare Thresold. Il vantaggio è che è possibile modificare in un secondo momento il valore delle soglie, senza rifare la procedura, semplicemente cliccando due volte sull'icona del layer. Ricordiamo ci però che l'adjustment layer si applica all'immagine risultato tutti i layer sottostanti, dunque ora che ne creiamo due dobbiamo stare attenti ad attivarne uno solo alla volta.

|
|
La potenza degli adjustment layer di Photoshop: basta cliccare due volte sopra l'icona del layer (quella con il gradiente, per capirci) per rifinire il valore della soglia. |
Controllare mediante... i numeri!
Nel paragrafi precedente abbiamo visto come utilizzare lo strumento thresold per individuare le aree dell'immagine più vicine al clipping, sia verso il bianco che verso il nero. Ricordiamo che il clipping può essere anche parziale, cioè limitato ad uno o due canali anziché tutti e tre, e tale situazione non è meno fastidiosa anche se sicuramente meno visibile di un clipping completo. Visto che tali aree sono state evidenziate, conviene allora monitorarle tenendo sott'occhio i valori numerici RGB dei pixels coinvolti, per vedere cosa "matematicamente" stia succedendo quando applichiamo i levels (o in generale qualsiasi altro strumento). Struca struca, sono proprio le informazioni si cui stiamo discutendo, sia se stiamo aumentando il contrasto, ma anche se vogliamo rimuovere una dominante (vedi paragrafi successivi).
Se non lo abbiamo già fatto, creiamo i due layers "Shadows" e "Highlights" (duplicazione del layer "Background", applicazione di Thresold). Poiché stiamo cercando i primissimi pixels che si "bruciano", cambiamo la soglia pian piano, magari utilizzando i pulsantini "su" e "giù" di fianco al numero, con incrementi/decrementi di 1. Osserviamo soprattutto la parte di immagine più significativa (nell'esempio, i due sposi), e tralasciamo lo sfondo o gli elementi meno significativi.

|

|
|
A sinistra l'immagine originale, a destra il layer "Highlights" con evidenziato il primissimo pixel bruciato, nel vestito della Stefi. |
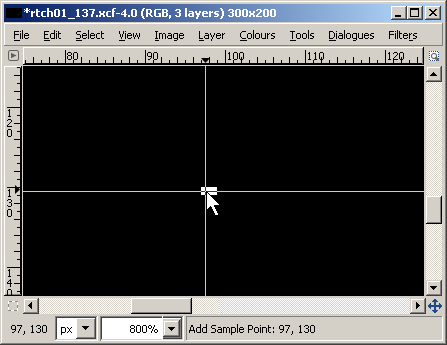
Proprio nel punto indicato con la freccia vogliamo piazzare il nostro sample point. GIMP 2.4.0, fresco di pubblicazione, mette a disposizione la finestra di dialogo "Sample Points", che riporta i valori RGB dei pixel (almeno fino a quattro punti). Ho dovuto cercare su Internet come cavolo si aggiungessero i punti di misura all'immagine e ho trovato questa procedura, secondo me non molto intuitiva.
Aprite la finestra Sample Points, e tenetela visibile di fianco alla finesta dell'immagine.
Selezionate lo strumento "Colour Picker" (quello con il disegno del dosatore, eyedropper) ...
tenendo premuto il pulsante CRTL (Control) sulla tastiera...
premere con il pulsante sinistro del mouse sul righello laterale e tenendo premuto il pulsante...
trascinare il puntatore fino al punto da campionare.
Al rilascio del pulsante, questo punto viene aggiunto nella finestra Sample points.

|
|
Prima meglio zoomare alla grande sul pixel da tener sott'occhio, così si va bene a centrarlo. Poi, tenendo premuto il tasto CTRL sulla tastiera, cliccare sul righello laterale e senza rilasciare trascinarsi fino al punto desiderato, quindi rilasciare il pulsante del mouse. |
E' la stessa procedura per la creazione delle linee guida, ma con la differenza della pressione del tasto CRTL sulla tastiera. Per piazzare con precisione il cursore sul pixel, conviene prima di tutto zoomare sulla zona interessata, anche al 300% o più.

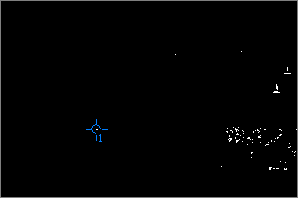
|
|
Abbiamo piazzato il punto di campionamento (sample point) nel primo pixel vicino alla bruciatura verso il bianco. |
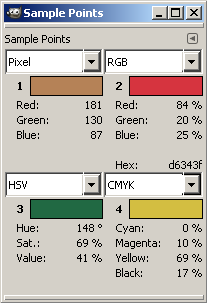
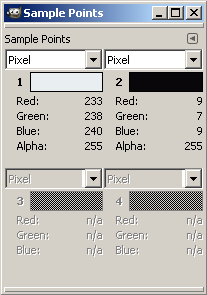
La lettura delle informazioni per ognuno dei punti (massimo 4) avviene nella finestra di dialogo "Sample Points". Mediante la combobox sopra ogni punto, è possibile scegliere che tipo di informazioni visualizzare. Normalmente si utilizza "Pixel", che riporta i valori numerici RGB (attenzione a non scegliere "RGB", che riporta le percentuali).

|
|
La finestra di dialogo "Sample Points" di GIMP, con quattro sample points, ognuno con un tipo di informazioni diverse. Per i nostri scopi, scegliere "Pixel" in modo da visualizzare i valori RGB in forma di numeri da 0 a 255. |
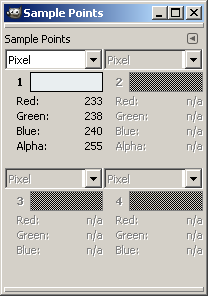
Se nascondiamo il layer "Highlights" e ritorniamo all'immagine originale nel layer "Background", possiamo leggere nella finestra Sample Points i valori RGB del pixel (indicato con 1) sono osservazione.

|

|
|
Nascondendo il layer "Highlights", ora possiamo leggere i valori RGB del pixel n.1. |
Ripetiamo la stessa procedura per individuare il pixel più vicino al nero, lavorando sul layer "Shadows". Tale pixel cade nell'ombra della piega della (mia) giacca.

|

|
|
Abbiamo piazzato il punto n.2 sul pixel più vicino al clipping verso il nero. |
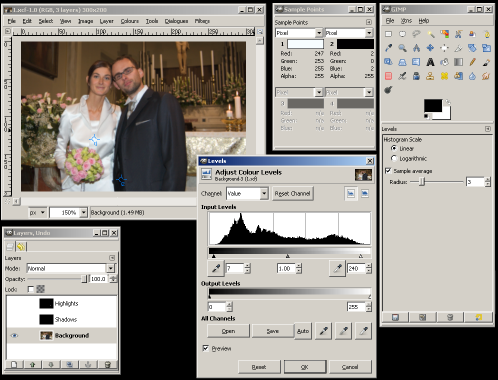
Fatto! Ora possiamo monitorare con calma cosa succede nei due punti critici dell'immagine: il punto n.1 ha valori 233,238,240, il punto n.2 ha valori 9,7,9, quindi un po' di margine da entrambe le parti per i levels ce l'abbiamo (ma lo sapevamo già). Fortunatamente i valori dei due punti nella finestra Sample Points vengono aggiornati in tempo reale mentre stiamo applicando i levels, quindi si tratta di un aiuto non da poco! Assicuratevi quindi di organizzare bene il vostro schermo, con la finestra dell'immagine e la finestra Sample Points ben visibile. Visto che stiamo lavorando di fino con i numeri sott'occhio, conviene utilizzare i pulsanti di fianco ai valori dei levels, con incrementi/decrementi di 1 unità.

|
|
Organizzatevi bene le finestre, in modo da avere tutto sotto controllo: immagine, levels e finestra Sample Points. |
Ultima cosa: per eliminare i sample points, basta selezionare ancora lo strumento Colour Picker passare con il mouse sopra il sample point (diventa rosso) e trascinarlo con il pulsante sinistro fuori dall'immagine.
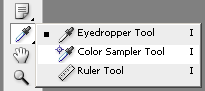
Inutile dire che con Photoshop si può far tutto quanto fatto vedere per GIMP, ovviamente in modo molto più veloce ed efficiente. Come già accennato sopra, si può utilizzare un adjustment layers per eseguire le due operazioni di thresold. Per definire un punto di campionamento basta selezionare lo strumento apposito "Color Sampler Tool" (attenzione, è normalmente nascosto "dietro" allo strumento "Eyedropper Tool") e cliccare nel punto desiderato.

|
|
|
Lo strumento "Color Sampler Tool" di Photoshop, e la relativa barra delle opzioni, nella quale si può scegliere l'area attorno al punto scelto nella quale fare la media. |
Una utilissima opzione è quella di calcolare la media dei pixel vicini a quello prescelto, in modo da evitare false letture su pixel "strani" (lo stesso concetto vale per i dosatori della finestra levels, vedi "Impostazione del punto di grigio neutro" più avanti). Attenzione che la grandezza dell'area in cui fare la media non deve essere più grande del particolare (esempio, l'ombra della giacca) su cui stiamo lavorando.
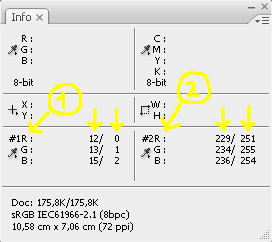
In Photoshop, la lettura dei valori dei punti viene riportata nella finestra di dialogo "Info". Molto utile è il fatto che tale finestra riporta i valori precedenti e attuali dei punti (prima e dopo, in soldoni) in tempo reale mentre stiamo eseguendo un'operazione tipo levels, curve e simili.

|
|
L'efficienza di Photoshop: nella finestra info vengono riportati i valori del pixel prima e durante una trasformazione (levels, curve, ...).Notate che in questa finestra sono riportate le informazioni su due punti : #1 e #2. |
Impostazione del grigio intermedio (gamma)
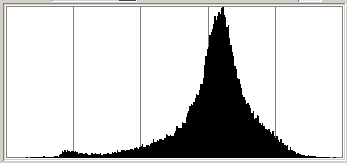
Nei paragrafi precedenti abbiamo visto come aumentare il contrasto spostando gli slider del punto del bianco e del nero. Ma cosa succede se l'istogramma è "appoggiato" solo da una parte? Facciamo un esempio.

|

|
|
Foto poco contrastata, con istogramma appoggiato verso il bianco ma con margine verso il nero |
Abbiamo una foto che arriva fino al bianco (con un lieve clipping, non preoccupante), ma ampio margine di manovra nelle ombre più scure: infatti al parte più a sinistra dell'istogramma è vuota. Se spostiamo il solo punto del nero, otteniamo un'immagine ovviamente più contrastata, ma leggermente scura, appunto perché abbiamo eseguito i levels in modo molto asimmetrico, cioè non abbiamo fatto la stessa cosa sia da una parte che dall'altra dell'istogramma.

|

|
|
Foto contrastata, ma scura |
Se durante l'operazione di spostamento del punto del nero muoviamo anche lo slider del grigio intermedio verso sinistra, spostiamo il grigio intermedio verso il bianco (anche se la direzione è opposta, io mi sbaglio sempre!), quindi aggiustiamo la luminosità della scena. Il valore normale è "1.00", valori maggiori corrispondono ad un aumento di luminosità, valori minori ad un abbassamento. Il numero "1.00" penso sia collegato alla teoria del gamma, cioè ad un coefficiente che determina un andamento esponenziale della luminosità in un dispositivo di visualizzazione, come ad esempio un monitor CRT (a tubo catodico). E' un concetto che adesso non ci interessa, ma che si ritrova spesso nella fotografia digitale.

|
|
Cambiamento del punto del nero e contemporaneamente aggiustamento della luminosità dai toni intermedi |

|

|
|
Foto contrastata e con luminosità globale corretta |
Sinceramente non sono un fan di questa tecnica, preferisco aumentare la luminosità dei toni intermedi mediante una curva appositamente studiata (e magari su un adjustment layer) per questo scopo: è una soluzione più potente perché è possibile modellare la curva per schiarire solo i toni che ci interessano (magari solo le ombre più scure). Anche perché, se avete notato, con questa tecnica il leggerissimo clipping verso il bianco è aumentato considerevolmente. Insomma, curva è meglio!
Osservazioni finali sull'aumento del contrasto con i levels
Prima di tutto, come sempre, bisogna analizzare se la foto necessita di un aumento di contrasto. Ad esempio, se vogliamo rendere più gradevole una foto con poco "pop" si può fare, ma se il soggetto è per sua natura poco contrastato l'intervento potrebbe non essere necessario.
Osserviamo l'istogramma della foto: se già tocca il nero e il bianco ai suoi estremi, non abbiamo spazio per giocare con i levels. Amen, proveremo altre strade (local contrast, curve).
Se nell'immagine esiste già un'area di clipping "naturale" come ad esempio un riflesso o alcune aree di un vestito bianco al sole, pazienza: sono già bruciate, vediamo di migliorare il resto dell'immagine. Lo stesso vale per le aree scure, clippate verso il nero.
Se invece possiamo intervenire, spostiamo il punto del bianco e del nero (oppure anche solo uno dei due) come visto sopra, osservando sempre il risultato sull'immagine finale (potrebbe diventare troooppo contrastata!).
Se stiriamo troppo l'istogramma, il rischio di posterizzazione diventa molto elevato. Osservate bene l'immagine finale, e verificate se tale difetto sia presente nelle aree con colori che cambiano molto gradualmente. D'altra parte, stirare troppo vuol dire "forzare" il fotoritocco, probabilmente allontanandosi parecchio dalla realtà della scena.
Per limitare la posterizzazione è consigliabile utilizzare immagini a 16 bit, se il programma di fotoritocco lo consente (purtroppo GIMP no), oppure applicare i levels nel Raw Converter, se questo li supporta.
Poiché ogni programma di fotoritocco interpreta alla sua maniera il concetto di istogramma, controllate nell'immagine finale che i singoli canali RGB non siano clippati verso il bianco o verso il nero. Basta aprire l'istogramma canale per canale, e osservare che il grafico non crei una riga verticale all'estrema destra e all'estrema sinistra. Ma se avete letto l'articolo "L'istogramma" questo sono cose dette e stradette...
Se interveniamo in moto molto asimmetrico tra punto del bianco e del nero (ad esempio possiamo muoverne uno solo), allora quasi sicuramente la luminosità globale si sbilancia. Se volete potete ritrovare il giusto equilibrio con lo slider del grigio intermedio, io propendo per una curva ad hoc.
L'aumento del contrasto mediante i levels è un tecnica ad effetto globale, che coinvolge tutta l'immagine (a meno di non utilizzare livelli e maschere, ovviamente). Per aumentare il contrasto globale si possono utilizzare anche le curve, oppure entrambi questi due strumenti assieme, avendo efficacia differente. Esistono anche tecniche di aumento del contrasto locale, tipo l'utilizzo dell'unsharp mask (USM) con valori particolari (su The Luminous Landscape leggetevi "Local Contrast Enhancement").
Limitare i livelli in uscita
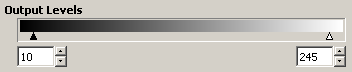
Quando abbiamo presentato la finestra dei levels di GIMP (e di Photoshop) abbiamo riportato la presenza di un'altra "corsia" di slider oltre a quella di cui abbiamo parlato finora: quella per la limitazione dei livelli di uscita.

|
|
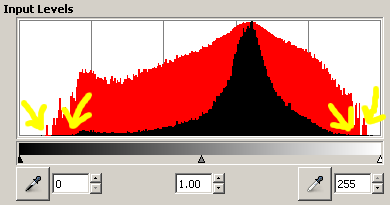
Slider per l'impostazione dei livelli di uscita |
Questi due slider (ovviamente potete immettere direttamente i due valori da tastiera, nelle due caselle di testo) "remano contro" tutto il nostro impegno nell'aumentare il contrasto globale dell'immagine, poiché delimitano il valore massimo del nero e del bianco, che a questo punto non sono più nero (0,0,0) e bianco (255,255,255). Il che comporta, al contrario appunto di quanto predicato sopra, di un abbassamento del contrasto. Se lasciamo i valori di default, cioè rispettivamente 0 e 255, tale diminuzione non avviene. Nulla vieta di "toccare" contemporaneamente gli slider del punto del bianco e del nero per aumentare il contrasto sia lo slider dei livelli di uscita per non arrivare ai valori limite di (0,0,0) e (255, 255, 255).
Perché limitare i livelli di un'immagine? Il caso tipico è la preparazione di una foto per la stampa inkjet (a getto di inchiostro). Limitare il bianco ad un valore inferiore a 255 vuol dire impedire che le aree più chiare siano completamente senza inchiostro, cioè fare in modo che ci sia comunque una deposizione (benché blanda) di punti (visto che in questa tecnologia il massimo bianco ottenibile è proprio il bianco della carta sottostante). Stesso discorso anche per il nero, dove però il problema è limitare appunto l'inchiostro nelle aree più scure. Questi due interventi dovrebbero migliorare la qualità di stampa, anche a costo della suddetta diminuzione del contrasto.
Operare sui livelli di ogni singolo canale
L'operazione di levels per l'aumento del contrasto, appena descritta nei paragrafi precedenti, è stata eseguita su tutti e tre i canali RGB contemporaneamente, avendo impostato "Value" per GIMP o "RGB" per Photoshop. E' possibile in entrambi i programmi scegliere un canale e applicare delle impostazioni, eventualmente diverse canale per canale. Potremmo essere tentati di ottimizzare il contrasto canale per canale... Proviamo! Ricarichiamo l'immagine con il basso contrasto e osserviamone l'istogramma dei tre canali, con la scala logaritmica per vederne meglio i limiti.

|

|
|
Foto poco contrastata e il suo istogramma (scala logaritmica) |
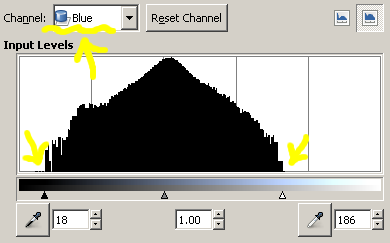
Si nota che i limiti destri (verso le luci) sono diversi per ogni canale. Proviamo ad applicare i levels ottimi canale per canale, aprendo la finestra "Levels" e muovendo gli slider del punto del bianco e del nero per tre volte, scegliendo un canale dopo l'altro dalla combobox "Channels".

|
|
Levels per ogni canale (in questo caso il blu B) |

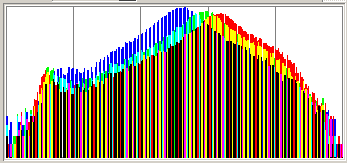
|

|
|
Foto contrastata e con luminosità globale corretta |
Mmmm, uno schifo, la foto ha dei colori completamente sbagliati... Infatti non applicando a tutti i canali gli stessi levels (cioè scegliendo "Value"/"RGB") si sono applicate trasformazioni diverse ad ogni canale, e i colori diventano falsati rispetto alla versione originale. Da non fare!
Un utente smaliziato potrebbe utilizzare questa tecnica per correggere una dominante o cambiare l'equilibrio tonale: non mi sembra questo lo strumento adatto, ci sono tecniche più efficaci. Ovviamente nulla vieta di provare e sperimentare, ci mancherebbe!
Impostazione del punto di grigio neutro
I levels hanno un secondo importantissimo utilizzo oltra alla modifica del contrasto di un'immagine: la correzione delle dominanti di colore. I tre pulsanti dosatori raccolti assieme (di fianco ai pulsanti "Open" e Save" per GIMP, e sotto il pulsante "Options..." per Photoshop) hanno infatti una funzione diversa rispetto ai levels visti sopra: tutti e tre cambiano l'equilibrio dei colori dell'immagine a seconda di dove si clicca sull'immagine. L'effetto è drastico: se ad esempio si clicca con il dosatore del punto del nero su un punto dell'immagine scuro ma leggermente colorato (non grigio), allora quel punto diventa il riferimento del nero, e soprattutto i colori di tutta l'immagine cambiano in modo che questo diventi neutro. Lo stesso vale ovviamente per il punto del bianco. Tale modificazione dei colori non avveniva in GIMP per i due dosatori sotto all'istogramma.
Da questo punto di vista il pulsante più utile è sicuramente quello centrale, quello del grigio neutro: permette infatti di neutralizzare i colori di un'immagine se si clicca su una parte di immagine che teoricamente dovrebbe essere neutra. Utilissimo quindi per eliminare una dominante, a patto di scoprire in essa un'area teoricamente neutra, bianca o grigia o nera che sia.

|
|
Immagine con dominante azzurrina, magari dovuta a bilanciamento del bianco errato |

|

|
|
Immagine neutralizzata, cliccano nel punto evidenziato |
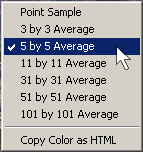
A dispetto del nome di questo dosatore, l'area su cui cliccere può essere anche molto chiara o molto scura, comunque sia il suo unico effetto è quello di modificare i colori dell'immagine. Gli effetti migliori si trovano con una zona di grigio intermedio, anche se in molti casi bisogna provare pian piano vari punti, per arrivare ai colori desiderati. Noterete che spostandosi anche di pochi pixel cambia drammaticamente l'effetto finale! Per diminuire questo problema e creare un "effetto media", basta indicare al programma di eseguire appunto una media dei valori dei pixel adiacenti al pixel prescelto con il click del mouse. Nel caso di Photoshop basta cliccare nell'immagine col tasto destro, e sceglie "5x5 Average" per avere la media di un quadrato di 5 per 5 pixels.

|
|
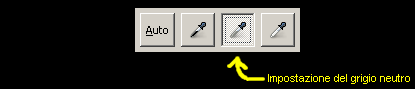
Dopo aver scelto un eyedropper (dosatore), basta cliccare col pulsante destro sull'immagine per poter scegliere le opzioni di media |
Con i files RAW i concetti sono praticamente gli stessi: l'operazione di correzione delle dominanti corregge il bilanciamento del bianco, il quale è una semplice informazione (importante) numerica associata al file. Tale operazione quindi non modifica il file RAW originale, ma bensì influisce sull'operazione di "sviluppo" da parte del RAW converter.
Vorrei porre l'attenzione sul fatto che la correzione delle dominanti, in questo caso mediante i levels, è un'operazione delicata che coinvolge l'informazione di colore di tutta l'immagine e il cui risultato finale viene controllato soltanto mediante la nostra visione su monitor del PC. E' quindi pericoloso eseguirla utilizzando un display non calibrato: la correzione non è più veritiera, l'immagine su un altro monitor o stampata potrebbe essere mooolto diversa!
Utilizzo dei cartoncini
La neutralizzazione di una dominante mediante levels si basa sulla ricerca di un'opportuna area neutra nella foto. Da qui l'idea di utilizzare al momento dello scatto dei cartoncini bianchi/grigi/neri (in inglese grey cards) da utilizzare nella prima foto di una sessione, da prendere come riferimento per tutte le foto successive. I problemi delle dominanti derivano in gran parte da un non corretto bilanciamento del bianco, quindi il trucchetto del cartoncino vale finché le condizioni di luce rimangono costanti. Nella successiva fase di fotoritocco si clicca con l'eyedropper del grigio medio sul cartoncino ed applicare la correzione anche a tutte le altre foto: il gioco è fatto! In Photoshop è tutto molto semplice: basta tenere sempre aperta e visibile la prima foto con i cartoncini e ci si clicca sopra al momento di applicare i levels di un'altra foto. Nulla vieta infatti di cliccare non sulla foto a cui stiamo applicando i levels, ma su un'altra aperta nello spazio di lavoro. Comodo!

|

|

|
|
I cartoncini grigi (grey cards) esistono in varie forme, a seconda... della fantasia del produttore! |
Potete utilizzare gli appositi cartoncini bianchi/grigi/neri da professionisti (su supporto stabile nel tempo, sennò perché costano devine di Euro...), oppure provare con un semplice foglio bianco (nuovo, non ingiallito dalla luce). Si utilizza il cartoncino bianco in piena luce e quello nero all'ombra, meglio se nella stessa foto. In questo caso, potrebbe succedere che le correzioni mediante levels sui due cartoncini bianco e nero portano a risultati diversi! Dovrete scegliere quello che più vi aggrada, o eventualmente mediare trai due (ad esempio in Photoshop utilizzando due adjustment layers diversi, e giocando con l'opacità).
Vista l'estrema variabilità pixel per pixel della correzione, per avere risultati più costanti potete selezionare l'area del cartoncino e applicare un filtro gaussiano, in modo da "livellare" la tonalità. Oppure basta impostare il dosatore con una media tipo 5 x 5 pixels, come scritto qui sopra.
Se addirittura potete utilizzare i color checker della Gretag Macbeth o simili allora potete addirittura provare a farvi un profilo ICC con appositi software, così siete veramente al sicuro nella gestione del colore! Ma questa è un'altra storia...

|
|
Il color checker della GretagMacBeth, il più diffuso |
Links utili
In italiano da leggere è "Il contrasto" da Juza Photo, un ottimo sito di fotografia naturalistica che riporta tanti articoli in italiano su tecnica fotografica e fotoritocco. Ben fatto, parla anche di curve e del potente Shadow/Highlight di Photoshop.
Vi segnalo "Using Levels in Photoshop" dall'ottimo Cambridge in Colour Photography, ed il collegato "Posterization" sulla posterizzazione.
"Using PhotoShop Levels, Brightness, Variations, Saturation" parla del fotoritocco di un'immagine scannerizzata.
Uno degli articoli più interessanti che potete trovare sui levels è "Fix Tone and Color Problems With Levels In Photoshop": da notare l'utilizzo di un adjustment layer di tipo thresold per poter piazzare un punto di misura nei punti più scuri e più chiari dell'immagine. Fico! Dallo stesso sito segnalo anche "An Easy Way To Find Neutral Gray", una utile tecnica per individuare nell'immagine un'area neutra, per "punzecchiarla" con il dosatore del grigio intermedio allo scopo di correggere un a domunante fastidiosa.
"Solving Exposure Problems: Using Levels" da Bair Art Editions.
"Levels", "Auto Commands" e "Eyedroppers" da ePaperPress.
Dall'ottimo sito Ron Bigelow Photography Ci sono ben quattro articoli sui levels di Photoshop CS2: assolutamente imperdibili!
"Solving Exposure Problems: Using Levels" e "Solving Color and White Balance Problems: Using Levels" da Bair Art Editions