I layers

Introduzione
I layers e masks sono alcuni degli strumenti più efficaci per il fotoritocco, anche se apparentemente il fatto di poter creare più livelli sopra la foto non crea grandi entusiasmi. In realtà sono potenti ed efficaci quando utilizzati assieme ai soliti curve, levels, saturazione, etc. e soprattutto utilizzando le masks, indispensabili quando l'operazione debba essere condotta solo su un'area particolare della foto.
Anche in questo articolo rimbalzerò tra GIMP (il programma open source più potente) e Adobe Photoshop CS3 (il migliore programma commerciale di fotoritocco), per sottolineare come il concetto di layer sia universale.
Come sempre, buona lettura.
Indice
- Il concetto base
- La trasparenza
- L'opacità
- Le maschere (masks)
- I modi di fusione (blend modes)
- Fondere i layers
- Layers e masks di GIMP
- Layers in Photoshop CS3
- Masks in Photoshop CS3
- Gli adjustment layers di Photoshop CS3
- Gli smart objects di Photoshop CS3
- Adjustment layers e masks di Photoshop CS4
- Masks, selezioni, canali e tracciati in Photoshop
- Le vector mask di Photoshop
- Un esempio di fotoritocco con i layers in GIMP
- Fondere due esposizioni con le masks
- Vantaggi e svantaggi dei layers
- L'effetto "bleach bypass"
- La vignettatura con i layers
- Links utili
Il concetto base
Se avete letto gli altri articoli su curve e livelli (levels) avrete notato come in più occasioni vi abbia invitato ad utilizza il più possibile i layers. Ammetto che ne sono innamorato, al punto da guardare un po' di sbieco programmi tipo Adobe Lightroom, eccellenti come RAW converter grazie ai nuovi potenti strumenti di ritocco del colore e del bianco e nero, ma che purtroppo non hanno i layers. In fondo penso che parte dal file RAW possa seguire due stare: affidare tutto il fotoritocco ai RAW converter evoluti tipo Lightroom (ma cito anche RawTherapee, un nuovo software gratuito, lentino ma eccellente come qualità dell'immagine) oppure lavorare completamente in GIMP o Photoshop e lasciare al RAW converter solo l'operazione... di conversione. Io preferisco questa seconda strada, visto che... voglio assolutamente i layers!
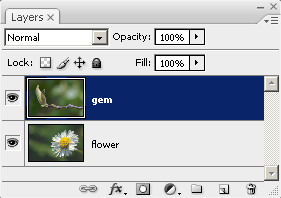
Visto che ne parlo così bene, vediamo cosa siano questi layers. Il concetto è semplice: si tratta di creare dei livelli, degli "strati", sopra la foto di partenza, sui quali eseguire le operazioni di fotoritocco o disegno. La foto finale si ottiene "vedendo" la foto dall'alto, che quindi è la somme del contributo di ogni layer, a seconda delle sue proprietà.

|

|
|
Ecco il concetto base dei layers: sono degli "strati" dal vario contenuto (testo, disegno, pezzi di foto, ...) con alcune aree trasparenti. L'immagine finale è quella che si vede... dall'alto! |
L'analogia classica sono i fogli di acetato trasparente utilizzati nelle animazioni dei vecchi cartoni animati, quelli che visualizzati in rapida sequenza sopra uno sfondo permettevano di creare l'animazione.
La trasparenza
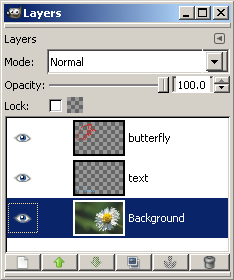
La prima proprietà fondamentale dei layers è la trasparenza. Alcune zone del layer possono infatti essere completamente trasparenti, per permettere di vedere il layer sottostante, o addirittura solo parzialmente trasparente (mediante le masks che vedremo in seguito). Sia in GIMP che in Photoshop la parte trasparente di un layer è indicata con una scacchiera di quadratini grigi e bianchi.

|

|
|
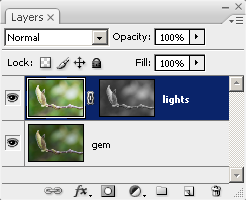
Le parti trasparenti di un layer vengono indicate con una scacchiera: a sinistra in GIMP, a destra in Photoshop CS3. Ovviamente le scritte non sono trasparenti, ma opache. |
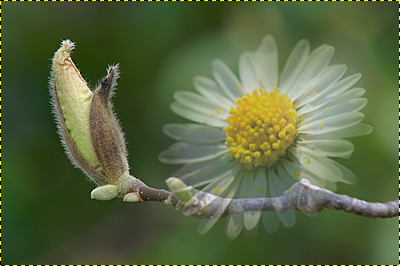
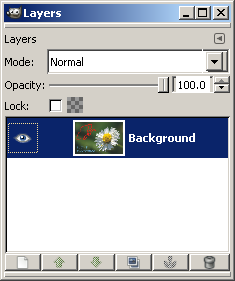
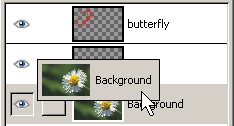
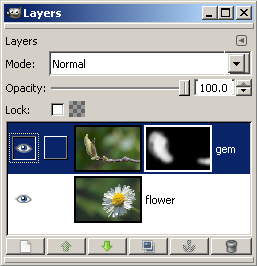
Nella rappresentazione dei tre layers più sopra, quella con la margherita, il fatto che il layer con l'ape e il layer con il testo fossero trasparenti (meno l'ape e il testo, ovviamente) ha permesso di fa apparire il fiore come sfondo. Non a caso, quando si apre una nuova immagine sia Photoshop che GIMP creano il layer base background (sfondo in inglese, appunto).
L'opacità
La seconda proprietà fondamentale dei layers è l'opacità. Questa proprietà dice che tutte le zone non trasparenti del layer possono avere un'opacità dal 100% (layer completamente visibile, almeno nelle parti non trasparenti) allo 0% (il layer scopare del tutto, come se fosse disabilitato o completamente trasparente).

|

|

|
|
100% |
50% |
15% |
|
La farfalla è completamente visibile quando il suo layer ha opacità al 100%, e via via diventa sempre più trasparente. Se il layer ha opacità allo 0%, non è più visibile. |
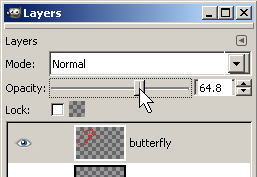
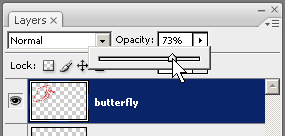
Come già detto, l'opacità di un layer viene espressa in percentuali da 0% al 100%, e viene impostata selezionando il layer e agendo su un apposito cursore.
|
GIMP |
Photoshop CS3 |

|

|
|
Per cambiare opacità di un layer, lo si seleziona e poi si muove l'apposito cursore o direttamente si scrive la percentuale nella casella . |
Le maschere (masks)
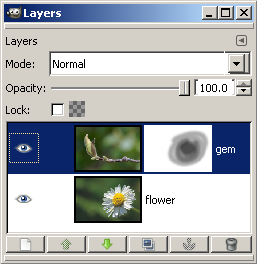
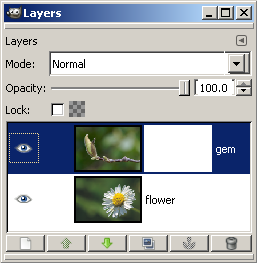
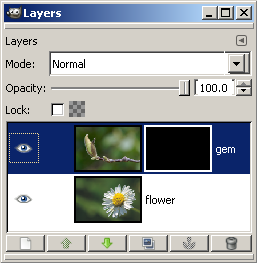
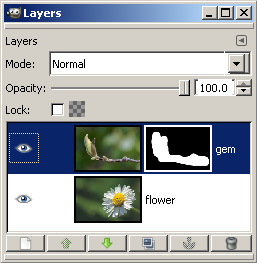
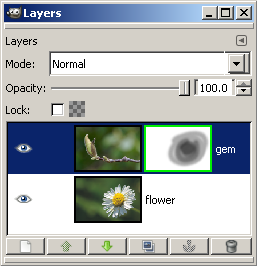
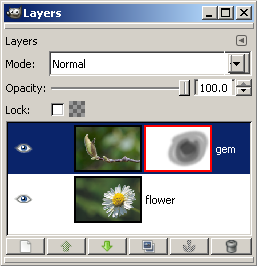
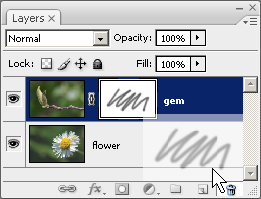
Le maschere (masks) sono una potente estensione delle funzionalità di un layer. Il concetto è semplice: utilizziamo un'immagine (la mask appunto) delle stesse dimensioni del layer in toni di grigio per dire dove il layer originale è visibile oppure no. Dove la mask è bianca, il layer è completamente visibile; dove la mask è nera, il layer è completamente invisibile, cioè si vede il contenuto sottostante. Do la mask ha dei toni di grigio, allora la trasparenza è intermedia, cioè è possibile modularla a seconda di quanto il grigio sia scuro (verso la trasparenza del layer) oppure più chiaro (verso l'opacità).

|

|
|
Esempio di maschera sul layer "gem": nella parte nera della mask il layer gem è completamente trasparente, e lascia passare l'immagine del fiore sottostante. |
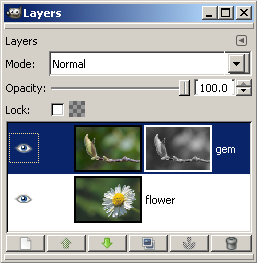
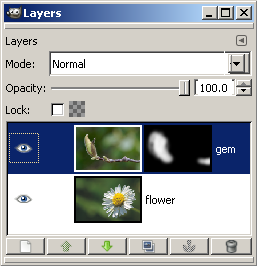
La potenza delle masks è che se un layer corrisponde ad un'operazione di fotoritocco (es: livelli, curve, saturazione, ...), allora con la mask è possibile applicare tale operazione solo ad un'area specifica, o viceversa applicare a tutta l'immagine meno un'area. E ancor meglio, la selezione dell'area può non essere "brutale" come nell'esempio qui sopra, ma essere estremamente graduale per rendere "invisibile" e naturale il fotoritocco, utilizzando della mask con toni di grigio. Le aree da escludere o da includere vengono quindi "disegnate2 sulla mask, magari utilizzando lo strumento pennello o aerografo per avere dei bordi sfumati. Credetemi, quando ci prenderete mano, le masks vi entusiasmeranno!

|

|
|
Esempio di mask graduale: con un pennello con opacità del 33% e con varie passate, si riesce a sfumare il passaggio tra il layer corrente e quello sottostante. |
Come potete notare dall'esempio qui sopra,nonostante la mask sia un po' rozza, l'effetto finale è comunque piacevole, grazie all'utilizzo del pennello sfumato. Oltre a questo strumento, molte volte si utilizzano anche il riempimento graduale e le selezioni. Una della mask più furbe che potete utilizzare nel fotoritocco è la versione a toni di grigio dell'immagine stessa: utilizzandola (direttamente o la sua negativa, alla bisogna) potete applicare un'operazione di fotoritocco più alle luci che alle ombre o viceversa. Un'esigenza che compare spesso, tipo per la fusione di due esposizioni. Il tutto con molta gradualità e naturalezza, visto che la mask è... l'immagine stessa!

|
|
Una mask intelligente: la versione greyscale dell'immagine! |
Date un'occhiata ai seguenti capitoli "Layers e masks di GIMP" e "Masks in Photoshop CS3" per scoprire come questi due programmi implementino le mask.
I modi di fusione (blend modes)
La terza proprietà fondamentale dei layers il modo di fusione (blending mode). Si tratta di un concetto molto potente, ma viste le molteplici possibilità, è difficile ricordarsi tutti i significati. Conviene prima provare "quasi a caso" per capire un po' come funzionano, per poi utilizzarli quando servono.
|
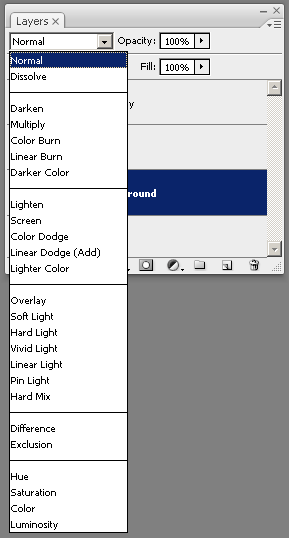
Photoshop CS3 |
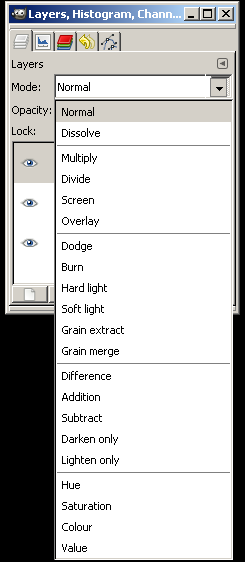
GIMP |

|

|
|
I blend modes di GIMP di Photoshop CS3: sono proprio tanti! Il risultato finale è di 25 a 16 per Photoshop. come potete notare, molti blend modes sono gli stessi nei due programmi. Li analizzeremo più avanti. |
Vi riporto (in ordine sparso) quelli che utilizzo più di frequente.
Il primo è Normal: beh, c'è poco da dire, è quello in cui semplicemente vince il layer chi sta sopra (a meno di trasparenze, opacità o masks). E' il modo di default (cioè quello che viene proposto alla creazione di un nuovo layer).

|
|
Modo di fusione Normal: il layer gem vince sul layer flower, perché sta' sopra e non ci sono trasparenze, opacità o masks. |
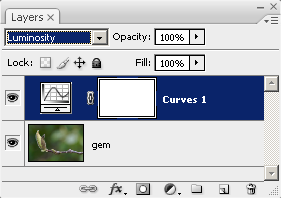
Un altro tipo di fusione che utilizzo spesso è Luminosity. Questo modo prevede che del layer si utilizzi solo l'informazione di luminosità, quindi non ci si interessa del colore. Se avete letto il mio articolo sulle curve, saprete che il modo "Luminosity" può essere utilizzato per evitare che una curva ad S per aumentare il contrasto possa modificare anche la saturazione dell'immagine. Talvolta questo è un effetto collaterale gradevole, in alcuni casi invece è dannoso.

|
|
Modo di fusione Luminosity, in questo esempio applicato all'adjustment layer per una curva ad S: in questo modo si ha solo l'aumento del contrasto, senza nessuna modifica alla saturazione dei colori. |
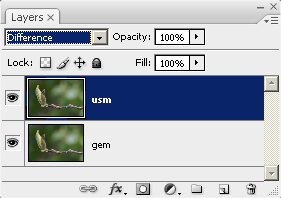
Simpatico anche il metodo di fusione Difference, che fa la differenza tra il layer e quelli sottostanti: potrebbe essere utilizzato per evidenziare in modo originale i cambiamenti dopo un'operazione di fotoritocco, ad esempio del solito unsharp mask.

|

|
|
Modo di fusione Difference, in questo esempio utilizzato per vedere l'intervento dell'unsharp mask. Si noti come questo filtro intervengo su tutti i bordi e tralasci le aree uniformi. |
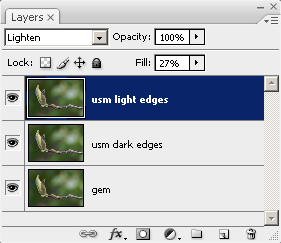
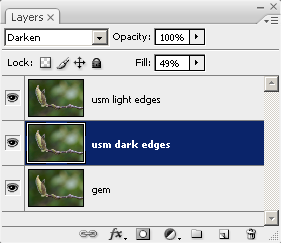
I modi Darken e Lighten sono anch'essi molto semplici da capire: il primo sceglie sempre le zone più scure, il secondo le zone più chiare. Purtroppo per voi l'esempio è il solito unsharp mask, fonte di tante mie riflessioni, per il quale potremmo dividerne l'effetto per i bordi chiari e quelli scuri, proprio utilizzando i due modi di fusione appena citati. Questo perché sembra che sui bordi scuri si possa spingere un po' di più con lo sharpening, essendo meno fastidiosi di quelli chiari: un grado di libertà in più per il nostro fotoritocco.

|

|
|
Modi di fusione Darken e Lighten, utilizzati per dividere il filtro unsharp mask in bordi chiari (layer "usm light edges") e bordi scuri (layer "usm dark edges"). |
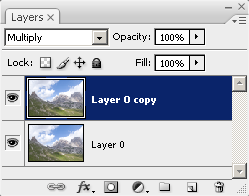
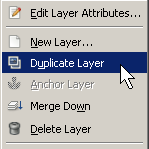
Il modo Multiply esegue la moltiplicazione dei due layer, normalizzando il tutto nel range 0 - 255. Semplice, eh? Non spaventatevi, come ho già detto sopra, si prova e si vede quel che fa :-) Una delle applicazioni che ho trovato in rete è quella di recuperare dettagli nelle aree molto luminose, tipo nuvole chiare vicine al clipping verso il bianco. Per fare questo, si duplica il layer corrente (basta cliccare con il pulsante destro sopra al layer e scegliere "Duplicata Layer" nel menù contestuale), e si imposta il modo "Multiply" per il duplicato: l'immagine immediatamente si scurisce, e mediante una mask potete applicarlo solo al cielo. Visto che di serie l'effetto è sempre troppo pronunciato, potete controllare la sua applicazione agendo sull'opacity del layer. Mah, alla fine si tratta di una curva a pancia in giù, ne più ne meno.

|

|
|
Il modo di fusione Multiply applicato al duplicato del layer... è come applicare una curva con una pancia in giù. In questo caso abbiamo recuperato dei dettagli ne cielo, ma bisognerebbe applicare una mask per non toccare il prato in primo piano, ora troppo scuro. Agite sull'opacity per l'imitarne l'effetto, all'inizio troppo forte. |
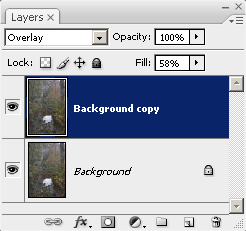
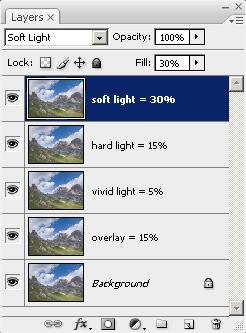
La tecnica appena vista di duplicare il layer e di giocare con modo di fusione e opacity si applica con vario successo anche ad altri modi: per le immagini molto chiare provate Color Burn e Linear Burn, per quelle più scure tentate con Soft Light, Overlay e Hard Light. Vi ricordo che potete giocare con l'opacity e soprattutto con le masks, per applicare l'effetto solo alle parti più scure o più chiare. Provate, qualche volta producono piacevoli sorprese!

|

|

|
|
Duplicazione e blend mode: ecco come "Overlay" possa essere utilizzato per aumentare il "pop" di un'immagine inizialmente smorta. |
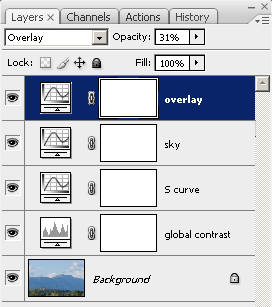
Se volessimo applicare questa procedura ad un'immagine con vari adjustment layers, saremmo costretti a creare un nuovo layer con la fusione di tutti i sottostanti (combinazione Shift - Ctrl - Alt - E sul layer più alto) e duplicarlo con blend mode diverso, come detto sopra. Invece possiamo fare la stessa cosa creando un nuovo adjustment layers di tipo "Curve" in cui lasciamo la curva originale di default (una retta a 45°) e cambiamo solamente il blend mode (Soft Light, Overlay, ...). Fico!

|
|
ble trucchetto: creiamo un adjustment layer "Curve" fittizio, con curva base, e cambiamo il blend mode: non occorre più fondere i layers sottostanti! |
"Qualche utente" in rete particolarmente smaliziato con i blend modes utilizza più layers con diversi modi di fusione e opacity per creare l'effetto finale. Certo che bisogna conoscere bene come funzionano...

|

|
|
All'estremo: duplico quattro volte il layer iniziale, ad ogni duplicato assegno un modo di fusione diverso, e calibro gli effetti mediante le opacity. Nei nomi dei layers vi ho indicato una combinazione che sembra funzionare, trovata in un thread di DPReview. |
Fondere i layers
Vi capiterà sicuramente di essere costretti ad eliminare i layers faticosamente costruiti. Ad esempio, volete salvare l'immagine nel formato JPEG, che non li supporta, oppure in Photoshop volete passare al modo LAB, oppure volete applicare lo sharpening sul risultato finale del fotoritocco. Quello che dovrete fare non è "eliminare" i layers, bensì fonderli (merge, in inglese), cioè applicarli in modo definitivo su un unico layer, quello di base: è come se dall'inizio avessimo eseguito tute le operazioni di fotoritocco sull'unico layer iniziale.

|

|
|
Fondere i layers, cioè tornare all'unico layer base: meglio farlo solo quando si è costretti, e tenendosi una copia del file (nel formato proprietario del programma di fotoritocco, es: XCF per GIMP) con i layers separati. |
A meno di esigenze particolari, vi consiglio sempre si salvare l'immagine con i layer nel formato proprietario del programma (quindi XCF per GIMP o PSD per Photshop), quindi fare il merge di tutto e salvare con un altro nome (fate molta attenzione, sennò scrivete sopra il primo file!) nel formato desiderato. In questo modo avrete a disposizione un file con tutti i layers, sul quale potrete lavorare anche in futuro, e il suo "sviluppo" con dimensioni e formato desiderati, ad esempio un JPEG in bassa risoluzione da mettere nel vostro sito.
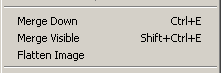
In GIMP, avete varie possibilità di merge dei layers, tutte accessibili nel menù contestuale (pulsante destro del mouse sul layer):
Merge down: fonde il layer selezionato con il primo layer visibile sottostante;
Merge visible layers...: fonde tutti i layer visibili, ed eventualmente lascia i layers non visibili (se così si è scelto nella successiva finestra di configurazione);
Flatten image: brutalmente fonde tutti i layers visibili e scarta tutti i layers invisibili, ottenendo un'immagine con il solo layer di base.
In Photoshop avete le stesse opzioni, sempre disponibili nel menù contestuale (attenzione, pulsante destro sul nome del layer e non sulla preview, il menù sarebbe diverso): Merge down, Merge visible e Flatten image. I significati sono come descritto per GIMP.
Layers e masks di GIMP
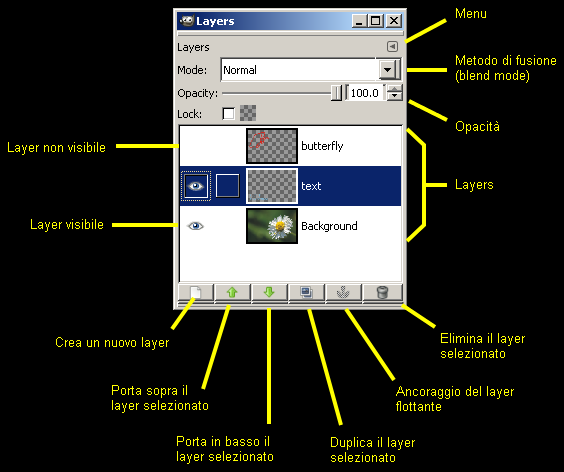
GIMP è il programma di fotoritocco open source più potente, e non manca di una buona implementazione dei layers. La finestra "Layers" si apre dal menù dell'immagine "Dialogues" quindi "Layers", o più velocemente con la combinazione di pulsanti Ctrl + L. Vi consiglio comunque di organizzarvi il workspace (cioè il vostro il posizionamento delle finestre sullo schermo) in modo da averla sempre visibile.

|
|
La finestra layers di GIMP. |
Nell'immagine qui sopra ho tralasciato alcuni elementi che ritengo non interessanti. Si notino i due pulsanti "Sposta sopra" e "Sposta sotto": poiché il risultato finale si ottiene "guardando dall'alto", la successione dei layer può essere importante, e quindi sono stati creati questi due pulsantini per muovere su e giù il layer selezionato. La stessa cosa si può fare più semplicemente trascinando il layer con il mouse.

|
|
Si possono spostare i layers su e giù trascinandoli con il mouse. Semplice! |
Per accendere e spegnere un layer, cioè per renderlo visibile e invisibile, basta cliccare sull'occhietto alla destra del layer. Opacità e blend mode sono i due controlli più interessanti, e non accorre aggiungere niente a quanto già detto sopra. Solo un banale trucchetto: se volete provare velocemente l'effetto del blend mode senza ogni volta aprire la casella relativa, apritela e chiudetela la prima volta, poi potete muovervi con le frecce su e giù della tastiera!
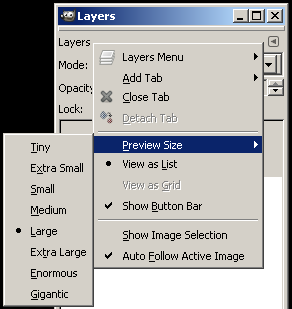
Nel menù della finestra "layer", al quale si accede cliccando sulla freccetta in alto a destra, lasciate sempre l'opzione "Auto Follo Active Image" attivata, così essa rappresenterà sempre i layers dell'immagine sulla quale state lavorando attualmente. Se aprite il sotto-menù "Preview Size" potete aumentare le dimensioni dell'anteprima dei layers nella finestra. Se attivate l'opzione "Show Image Selection, in testa alla finestra compare l'indicazione di quale immagine tra quelle aperte si stanno osservando i layers.

|
|
Il menù della finestra "Layers". |
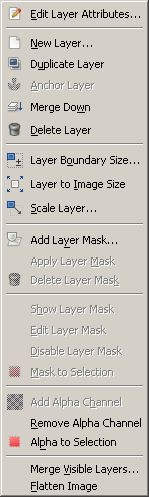
Se cliccate con il pulsante destro sopra ad un layer compare il menù contestuale, il più interessante. Analizzeremo più avanti il significato delle voci più importanti.

|
|
Il menù contestuale di un layer. |
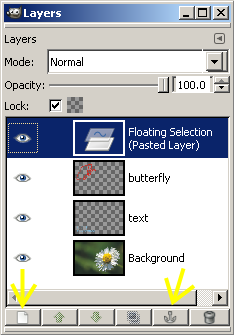
Quando copiate una porzione o un'intera immagine dentro un'altra, questa va a finire su un nuovo "layer flottante", cioè non ancora vincolato, sopra a tutti gli altri. In questo momento potete muovere il layer, e quando avete finito avete due possibilità: potete ancorarlo al layer precedentemente attivo prima dell'incollaggio (incollaggio? Esiste? Mah...) mediante l'apposito pulsantino con l'ancora, oppure potete trasformarlo in un nuovo layer (opzione quasi sempre preferibile) mediante il pulsante di creazione nuovo layer, quello con la pagina bianca.

|
|
Due possibilità per il layer flottante: ancorarlo al layer precedentemente attivo oppure farlo diventare un layer vero e proprio, sopra tutti gli altri (pulsante con la pagina bianca). |
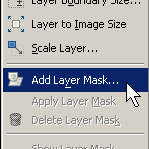
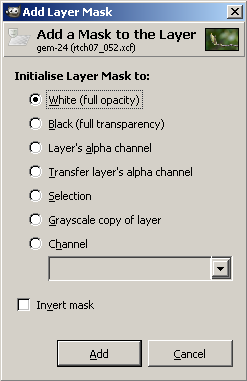
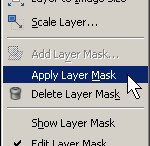
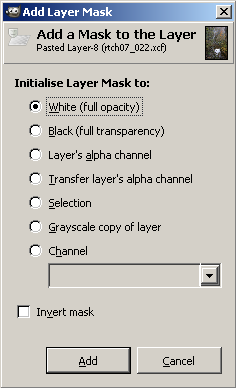
Al layer attualmente selezionato è possibile aggiungere una mask mediante la voce "Add layer mask..." del menù contestuale (pulsante destro del mouse sul layer selezionato). Nella finestra successiva è possibile scegliere varie opzioni per la mask iniziale.

|

|
|
Per aggiungere una mask ad un layer, scegliere "Add layer mask.." dal menù contestuale: la finestra che si apre consente di configurare la mask. |
Le opzioni più interessanti sono le seguenti:
White (full opacity): la maschera sarà completamente bianca, quindi consentirà al layer di essere completamente opaco (a meno di non aver impostato un'opacity differente). Questa opzione è utile quando l'idea è quella di applicare il layer a tutta l'immagine meno una piccola area.
Black (full transparency): la maschera sarà completamente nera, quindi il layer sarà completamente trasparente. Questa opzione è utile quando vogliamo applicare il layer solo ad un'area limitata.
Selection: se abbiamo una selezione attiva, la mask sarà bianco dentro la selezione e nera fuori dalla selezione. Se la selezione è più complessa e graduale, allora anche la mask assumerà dei toni di grigio.
Greyscale copy of layer: la mask è la versione in toni di grigio del layer. Può servire nei casi in cui si voglia che il layer sia più o meno opaco a seconda della luminosità.

|

|

|

|
Per le altre opzioni vi consiglio di consultare il manuale. Per eliminare la mask del layer si hanno due possibilità, entrambe presenti nel menù contestuale:

|
Apply layer mask: la mask viene "applicata" definitivamente al layer, poi sparisce.
Delete layer mask: la mask viene eliminata senza che apporti nessun effetto.
Per modificare la mask si possono utilizzare vari strumenti: pennelli, riempimenti, selezioni, ... Per tutti di solito si utilizzano i colori nero e bianco oppure una tonalità di grigio, visto che la mask è sempre monocromatica. Per modificare la mask, basta selezionarla con un click del mouse nella finestra "Layers": la mask assume un bordo bianco, purtroppo invisibile se la mask è proprio di quel colore. Viceversa, se non è selezionata il bordo è nero. Quando la mask è selezionata, nella finestra dell'immagine rimane visibile il contenuto del layer, però tutte le operazioni sono dirette alla mask, con gli effetti conseguenti.

|

|
|
|
Layer selezionato |
Mask selezionata |
E' possibile visualizzare direttamente sulla mask, magari per poterci lavorare di fino. Basta cliccarci sopra con il tasto Alt premuto: il bordo della mask diventa verde. Per tornare alla visualizzazione del layer, ripetere il click con Alt premuto.
Si può disabilitare temporaneamente la mask cliccandoci sopra con con il tasto Ctrl premuto: in questo modo, è come se la mask non ci fosse proprio. Per riabilitarla, ri-cliccarci sopra sempre con Ctrl premuto.

|

|
|
|
Bordo verde (click con Alt premuto): visualizzazione della maschera al posto del layer. |
Bordo rosso (click con Ctrl premuto): mask disabilitata, come se non ci fosse. |
Prima abbiamo visto come una selezione si possa trasformare in una nuova mask (opzione "Selection" nella finestra "Add Layer Mask"). Interessante e utile il passaggio inverso, cioè la trasformazione di una mask in selezione. Per fare questo, basta scegliere la voce "Mask to Selection" dal menù contestuale. Questi due trasformazioni possono essere utili anche per "parcheggiare" una selezione interessante, magari di quelle sulla quale ci si è appena lavorato mezz'ora, utilizzando un layer completamente trasparente (quindi ininfluente ai fini dell'immagine finale), aggiungendoci una nuova mask con l'opzione "Selecion" nella finestra "Add Layer Mask". Per recuperare la selezione, in qualsiasi momento, basta selezionare la mask e scegliere "Mask to Selection". Simpatico, no?
Layers in Photoshop CS3
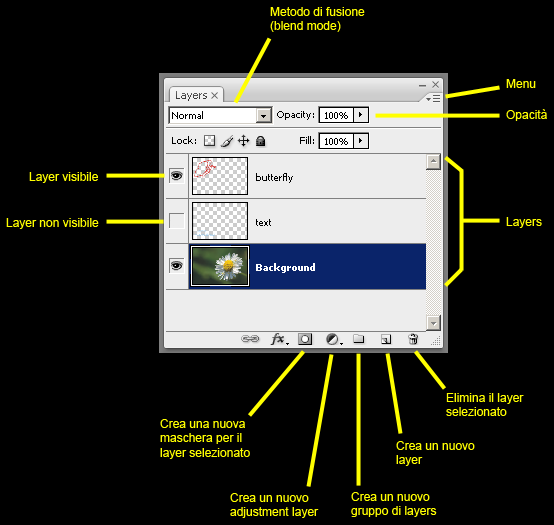
Adobe Photoshop CS3 è il senza dubbio il migliore programma di fotoritocco esistente, per chi si può permettere di spendere un migliaio di euro per il suo acquisto. La finestra "Layers" (sarebbe meglio dire palette visto che un elemento che si può agganciare nel workspace, nel gergo di Photoshop), che vi consiglio di tenere sempre visibile, è in apparenza molto semplice e pulita.

|
|
La finestra "Layers" di Photoshop CS3. |
In Photoshop esistono in realtà vari tipi di layers:
Image layers: sono i layers classici, che contengono parti di immagini raster (cioè composte da pixels);
Adjustment layers: sono i layers che contengono operazioni di fotoritocco, ne riparleremo più avanti nell'articolo;
Shape layers: sono i layers che contengono forme (shapes, in inglese) vettoriali, quindi indipendenti dalla risoluzione (in realtà sono dei Fill Layers con una mask vettoriale);
Text layers: sono i layers che contengono testo (vengono creati automaticamente quando utilizziamo appunto lo strumento Text), e come i shape layers sono indipendenti dalla risoluzione;

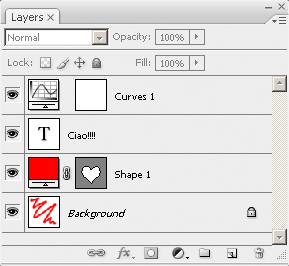
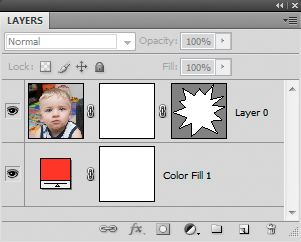
|
|
Una situazione con tutti e quattro i tipi di layers di Photoshop. |
Come detto sopra, gli shape layers e i text layer contengono elementi vettoriali e non raster, cioè sono composti da elementi "geometrici" e non da pixels: per quersto motivo, possono essere ridimensionati senza mai perdere qualità. Photoshop ha alcuni strumenti per giocare con la grafica vettoriale, ma in realtà si tratta di strumenti abbastanza basici se confrontati con quanto disponibile nei programmi veri e propri di grafica vettoriale come il fratellone Adobe Illustrator o Corel Draw.
Torniamo alla finestra "Layers". Se si clicca nel simbolo in alto a destra è possibili accedere al menù (oppure pulsante destro del mouse sul nome del layer). Se si clicca con il pulsante destro del mouse sulla preview, il menù contestuale è diverso.

|
|
Il menù della finestra "Layers". |
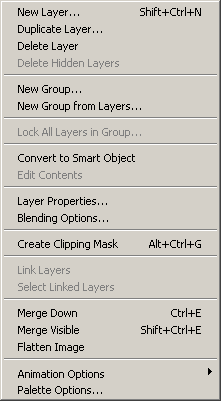
Le prime voci del menù sono ovvie: "New layer..." serve per creare un nuovo layer, "Duplicate Layer..." per duplicarne uno esistente (più velocemente, potete utilizzare la combinazione Ctlr-J), "Delete Layer" per eliminarlo.
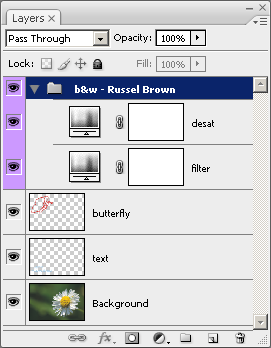
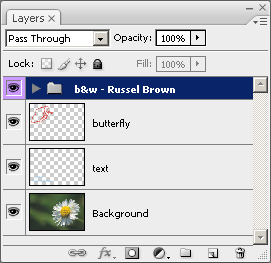
Le due successive voci introducono il concetto di Gruppo di layer: semplicemente si tratta di raggruppare alcuni layers in una "cartella", per poterli ad esempio abilitare o disabilitare tutti assieme (basta cliccare sull'occhietto corrispondente al gruppo). I layer poi si possono portare dentro o fuori semplicemente trascinandoli con il mouse. Un esempio di gruppo potrebbe essere il seguente, in cui la trasformazione di un'immagine da colore a bianco e nero avviene mediante due adjustment layers di un gruppo (una tecnica molto diffusa ed efficace, proposta da Russel Brown). Un nuovo gruppo si può creare scegliendo la voce "New Group..." oppure direttamente cliccando sull'apposito pulsantino in basso sulla finestra "Layers".

|

|
|
Il gruppo "b&w - Russel Brown" può essere colorato, e può essere anche raccolto, in modo da occupare meno spazio. |
Come avete visto è anche possibile colorare i layer e i gruppi di vari colori. I gruppi possono essere raccolti ed espansi semplicemente cliccando nella piccola freccia alla sinistra dell'icona, allo scopo di risparmiare un po' di spazio quando i layers si fanno numerosi.
Una volta selezionati vari layers (ci si può aiutare tenendo premuti i pulsanti Shift e Ctrl per selezionarne più d'uno), la voce "New Group from Layers..." permette di creare un nuovo gruppo partendo da tali layers. Potrebbe essere utile per raccogliere assieme una serie di layers dedicati tutti ad un particolare passo del fotoritocco (es: ritocco di tutte le imperfezione della pelle).
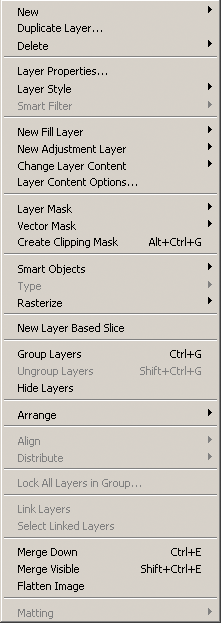
Passiamo alle voci relative alla fusione dei layers: "Merge Down" serve per fondere il layer selezionato con quello sottostante, "Merge Visible" serve per fondere tutti i layers visibili in un unico layer, lasciando presenti i layers non visibili, e "Flatten Image" fonde tutti i layers in un unico layer, in pratica si torna alla situazione primitiva di... nessun layer tranne quello base.

|
|
Le voci del menù contestuale dei layers di Photoshop. |
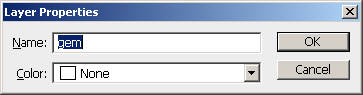
La voce di menù "Layer properties..." povera ad una successiva finestra che permette solamente di cambiare il nome al layer (lo si può fare anche facendo un click sul nome del layer) e colore.

|
|
La semplice finestra "Layer properties". |
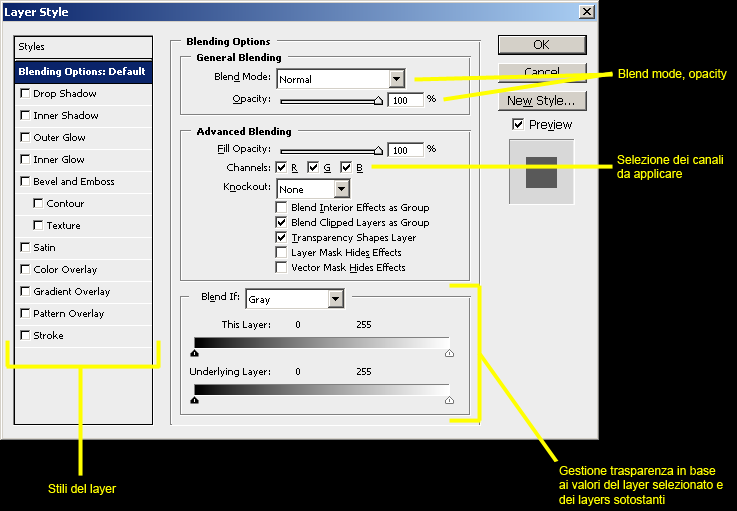
Ben più complicata è la finestra "Layer Style", che si apre scegliendo la voce di menù "Blending Options...".

|
|
La finestra "Layer Style", menù Blending Options: sembra complicata, eh? |
Nella parte a sinistra trovate tutti i possibili stili da applicare al layer: si tratta di funzionalità grafiche, non molto interessanti per il fotoritocco. Se volete provare, uno dei più utilizzati è lo stile Drop Shadow, che aggiunge un ombra ad un layer.
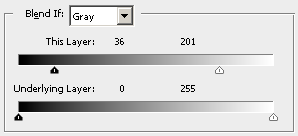
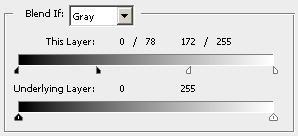
Nella parte di destra, in alto possiamo trovare impostazioni già note, come Blend Mode e Opacity. Tutte le altre opzioni sono probabilmente più utili per la grafica, non le ho utilizzate molto. Vi segnalo "Channels" che vi permette di prendere solo alcuni canali del layer attivo ma soprattutto la sezione "Blend If", molto potente. Vi permette di utilizzare il layer attivo e/o i layers sottostanti sono per alcuni toni, mediante i due slider in basso, che hanno i triangolini "scomponibili (basta tenere premuto Alt) per attivare zone di transizione.
Per capire bene come funziona meglio provare. Facciamo un esempio: creaiamo un semplice gradiente da nero a bianco e ci aggiungiamo sopra un curva a pancia in giù, per scurire l'immagine. Poi, apriamo la finestra "Layer Style" e giochiamo con i cursori.

|
|
Il gradiente originale. |

|

|

|

|
|
Ecco un esempio di "fusione parametrica" del layer. Per staccare i triangolini ed allontanarli, per aggiungere una zona di transizione, tenete premuto Alt. Provate anche a giocare con lo slider "Underlying layer", che invece controlla la fusione dei layers sottostanti. A sinistra, si vede subito dove è applicata la curva a pancia in giù, perchè la transizione è brutale. A destra l'effetto è diverso e graduale. |
Applicazioni? Potrebbe essere utilizzata per tecniche mooolto avanzate di sharpening (o riduzione del rumore), dove ad esempio si vuole controllare bene i bordi chiari e scuri. O controllare lo sharpening canale per canale. Altre info ed esempi li trovate in Rete: se sapete l'inglese vi consiglio di scaricare l'articolo "Misunderstood Photoshop: Blend If" ed il relativo video.
Altre opzioni e comandi sono disponibili nel menù "Layer". Alcune le abbiamo già viste, le altre potete provarle per conto vostro. Alcune possono essere disattivate, dipende dal layer che avete selezionato in quel momento.

|
|
Il menù "Layer". |
Masks in Photoshop CS3
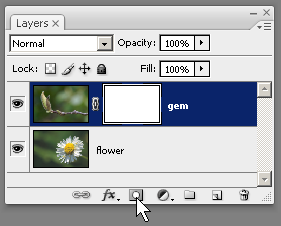
Passiamo alle mask di Adobe Photoshop CS3. I concetti sono quelli già visti sopra, ed in qualche modo ricalcano quanto implementato in GIMP. Per aggiungere un mask al layer selezionato basta premere il pulsante apposito in basso (il terzo da sinistra).

|
|
Si seleziona il layer, si preme il pulsantino e la maschera è aggiunta! notate il bordino bianco attorno alla mask: vuol dire che è selezionata, e che si sta lavorando su questa. |
Così come descritto, la maschera aggiunta è completamente bianca, quindi permette al layer (nei limiti della sua opacità) di essere completamente opaco. Se tenete premuto il tasto "Alt" mentre cliccate sul pulsantino, la maschera aggiunta è completamente nera, quindi il layer diventa completamente trasparente. Se prima di aggiungere una mask avevate una selezione attiva, allora questa diventa la nuova mask del layer.
Per lavorare sulla mask invece che sul layer, semplicemente cliccateci sopra: la mask acquista un bordino chiaro. Per tornare al layer, cliccate sulla sua anteprima, che si riprende il bordino bianco. Per visualizzare la mask, basta cliccarci sopra tenendo premuto il pulsante Alt. se invece cliccate sulla mask tenendo premuto Ctrl, allora la mask ricrea la selezione corrispondente.
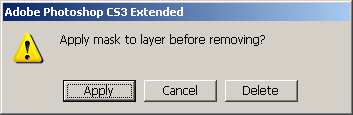
Per eliminare la mask, basta trascinarla con il mouse sull'iconcina del cestino in basso a destra. A questo punto si apre una finestra e potete scegliere due strade: applicare la mask prima di eliminarla (pulsante "Apply") oppure eliminarla senza che abbia effetto (opzione "Delete").

|

|
|
Cancellazione della mask: basta trascinarla sul cestino. Poi dovete scegliere se applicarla prima della cancellazione ("Apply") oppure cancellarla senza effetti ("Delete"). "Cancel" abortisce l'eliminazione della mask. |
Di seguito, alcune indicazioni utili.
Vi consiglio di creare un'immagine bianca in Photoshop ed esercitarvi con i pennelli (fondamentale è saper lavorare bene con Opacity e Flow, per spenellare dolcemente) e i gradienti: sono i due strumenti più importanti per disegnare le mask, che vi ricordo non vedrete mai direttamente ma solitamente preferirete vederne gli effetti.
Succede spesso di voler ripulire una mask facendola ritornare tutta bianca: basta selezionare la mask (occhio alla cornice sulla palette "Layers"), si seleziona tutto con Ctlr-A e poi si preme Del (o Canc), Poi Ctlr-D per deselezionare tutto. Tre combinazioni di tasti e il gioco è fatto. Il tutto funziona se il colore di secondo piano è bianco: se volete riportarvi ai valori nero e bianco di default per i colori di primo e secondo piano, pasta premere D.
Un'altra operazione mooolto frequente è quella di invertire la mask: basta premere Ctrl-I. ricordatevi che in molti casi può essere meglio lavorare sull'inverso, cioè creare una mask negativa e poi invertirla: è semplice e senza nessuna perdita di informazioni. E' come nelle selezioni: si può selezionare un elemento direttamente oppure selezionare il resto dell'immagine e poi invertire la selezione (in questo caso con Shift-Ctrl-I).
Se avete un layer con una mask ben fatta, che volete applicare anche ad un altro layer, basta tenere premuto Alt e trascinare la mask sopra il layer di destinazione.
Poichè la mask è in pratica un'immagine in bianco e nero, nulla vieta di incollarci sopra un'immagine intera (che diventerà immediatamente in bianco e nero. Per fare questo, dopo aver selezionato e copiato l'immagine sorgente, prima di incollare bisogna vedere direttamente la mask: basta cliccarci sopra tenendo premuto Alt. Poi si incolla.
Sulla mask potete anche applicare filtri e operazioni vere e proprie di fotoritocco, come livelli e curve. Ad esempio, succede spesso di utilizzare i livelli per contrastare una mask, addidirtura fino a farla diventare in bianco e nero. O può capitare di ammorbidire una mask utilizzando il filtro Gaussian Blur.
Vi anticipo che potrebbe essere più veloce creare una selezione e poi passare ad una mask con un click, vito che masks e selezioni sono fratello e sorella.
Gli adjustment layers di Photoshop
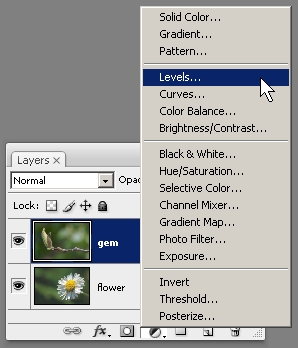
Beh, adesso veniamo ad una degli strumenti che più mi piacciono di Photoshop: gli adjustment layers. Il concetto è semplice: si tratta di layers come quelli di cui abbiamo parlato finora, ma che non contengono un'immagine o parte di essa, ma... un'operazione di fotoritocco! Aaah... questo è proprio in sintonia con la mia filosofia (attuale, chissà come cambierò idea in futuro!) di fotoritocco: un layer per ogni operazione, per ogni step del fotoritocco. Per aggiungere un adjustment layer ad un'immagine (magari già composta di altri layers) basta selezionare un layer (sopra il quale verrò creato il nuovo adjustment layer) e cliccare sull'apposito pulsantino in basso, quello con il cerchio metà bianco e metà nero. Immediatamente, si apre un menù con tutti i tipi di adjustment layers disponibili: si tratta adesso di scegliere quello che vogliamo.

|
|
Menù di scelta dl tipo di adjustment layer. |
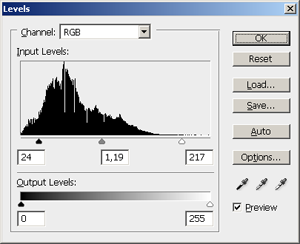
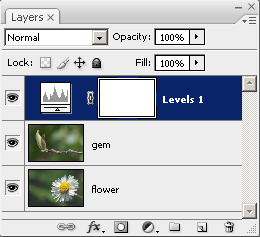
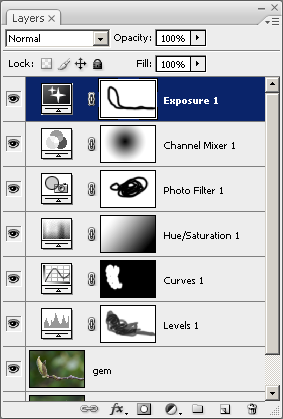
I più utilizzati sono sicuramente "Levels...", "Curves..." e "Hue/Saturation...". "Thresold..." può servire a trovare le zone che per prime rischiano di bruciarsi sia verso il nero che verso il bianco dopo un'operazione tipo levels, come descritto nel mio articolo sull'argomento. Quello che succede poi è che si apre la finestra corrispondente all'operazione scelta, come se l'avessimo attivata mediante il menù principale di Photoshop. Ad esempio, se scegliamo "Levels..." si apre la consueta finestra dei livelli. Quando abbiamo modificato l'immagine come desiderato, quando chiudiamo la finestra dell'operazione in corso, magicamente compare l'adjustment layer, cioè un nuovo layer con un'icona rappresentante il tipo di operazione, e già predisposta con una mask bianca (ebbene si, anche gli adjustment layers possono avere una mask, e possono essere raccolti in gruppi!).

|

|
|
Dopo aver scelto un adjustment layer tipo "Levels...", sia apre la finestra corrispondente. Dopo aver modificato i parametri alla bisogna, si chiude la finestra e... oplà, spunta l'adjustment layer, con una mask bianca nuova di zecca! |
La cosa più bella degli adjustment layers è che basta cliccare due volete con il mouse sopra l'icona, che si riapre la finestra dell'operazione (quindi quella dei levels, nell'esempio qui sopra) ed è possibile modificarne i parametri! Straordinario!
Non so se avete capito bene le implicazioni di quanto ho detto: potrei eseguire un fotoritocco anche molto complesso, con tanti tipi di adjustment layers (e magari ognuno con la sua mask!), e in qualsiasi momento posso cambiare i parametri di una qualsiasi delle operazioni! Altro che GIMP, nel quale dovevo ogni volta creare un nuovo layer dato dalla fusione dei precedenti, e senza la possibilità di modificare la prima operazione!

|
|
Il fotoritocco ideale: costruisco tutta una serie di adjustment layers, magari ognuno con la propria mask. In qualsiasi momento, posso cambiare i parametri di qualsiasi operazione! |
Ovviamente il file dovrà essere salvato in formato proprietario PSD oppure nel formato TIFF, gli unici che gestiscono questo tipo di layers.
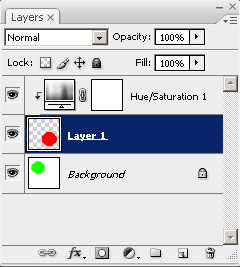
Se volete, potete applicare l'adjustment layer solo al layer sottostante (magari di tipo classico, un pixel layer), senza toccare tutti gli altri layers: si utilizza la clipping mask. Basta selezionare l'adjustment layer e dal menù della finestra "Layers" scegliere la voce "Create Clipping Mask". L'adjustment layer si sposterà un pochino a destra, per lasciar posto ad una freccetta verso il basso. Da notare che la clipping mask si applica al layer sottostante comprensivo delle sue proprietà di trasparenza e dell'effetto della sua mask.

|

|
|
In questo esempio, l'adjustment layer tipo Hue/Saturation, in cui ho spostato solo la tinta (hue), ha effetti solo su Layer1. |
E chi tornerà mai indietro, dopo aver provato gli adjustment layers? Convertitevi, o peccatori, utilizzatori di Lightroom et similia!
Gli smart objects di Photoshop CS3
Adobe Photoshop CS3 ha introdotto un nuovo concetto nella versione CS3: gli smart objects (traducibile in italiano in "oggetti intelligenti"). Gli smart object sono speciali layer che hanno... speciali proprietà. Ammetto che non li ho studiati molto, e mi sa che molte loro potenzialità sono a me ignote, però almeno due le ho scoperte, ed ora ve le illustro.
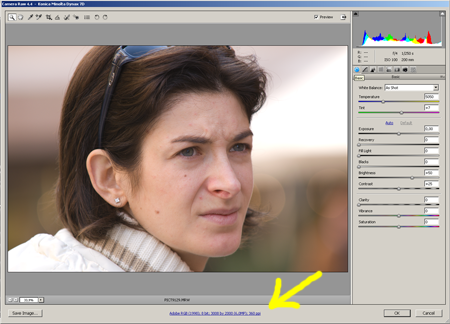
La prima è molto interessante: è possibile creare uno smart object direttamente dopo lo sviluppo in Adobe Camera RAW (ACR). Il vantaggio è che cliccando sopra lo smart object in Photoshop, si riapre Adobe Camera RAW ed è possibile cambiare i parametri dello sviluppo, e chiudendo l'immagine in Photoshop si aggiorna!
Per fare in modo che ACR crei uno smart object dopo lo sviluppo, bisogna configurarlo, basta cliccare sulle indicazioni di spazio colore, bit per canale, ... scritte in blu proprio sotto l'anteprima dell'immagine.

|
|
Per configurare ACR perché crei uno smart object, cliccare qui! |
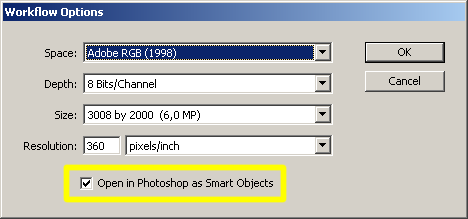
Nella finestra "Workflow Options" (opzione del flusso di lavoro, in italiano) che si apre, abilitare l'opzione in fondo "Open in Photoshop as Smart Objects":

|
|
Abilitare "Open in Photoshop as Smart Objects". |
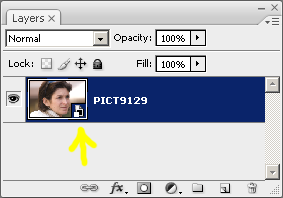
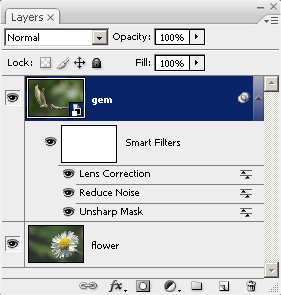
Fatto questo, una volta completato l'impostazione dei vari parametri in ACR, quando premerete il pulsante "Open Object" in Photoshop comparirà una nuova immagine con uno smart object con il nome del file della foto, al posto dell'usuale layer "Background". Notate il simboletto sull'anteprima del layer, che indica che si tratta proprio di uno smart object.

|
|
Il nuovo smart object in Photoshop CS3. |
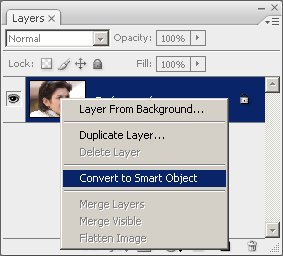
In realtà potete creare uno smart object senza partire da un'immagine raw, ma semplicemente selezionando un o più layers e scegliendo il menù Layer -> Smart Objects -> Convert to Smart Object. In tal caso, cliccando due volte sul nuovo smart object si apre una nuova immagine, che contine appunto i layers precedentemente convertiti: una specie di immagine dentro l'altra.
Come già accennato, se cliccate due volte sul layer ottenuto da un raw, vi si riaprirà ACR e potrete cambiare il tipo di sviluppo del file RAW. Questa è una gran comodità già di per se, ma gli smart object hanno un altro grande vantaggio: permettono di applicare facilmente filtri che normalmente non possono essere gestiti con adjustment layers. Il caso classico e molto diffuso è quello dell'unsharp mask, che normalmente necessita di essere applicato su un layer, senza la possibilità di tornare indietro per cambiare parametri, a meno di non annullare l'operazione e rifare.
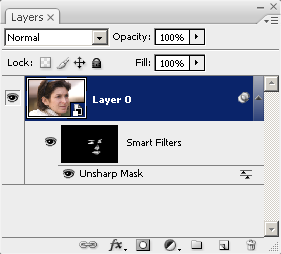
Prima di tutto, un qualsiasi layer normale (e quindi anche un'immagine in JPEG o TIFF, se consideriamo il layer background di base) può diventare uno smart object: basta selezionare il layer, e dal menù "Layer" scegliere "Smart Objects" e poi "Convert to Smart Object". La stessa voce si trova nel menù della finestra dei layers, quello che appare cliccando sull'iconcina in alto a destra. Oppure sul menù contestuale del layer, cliccando con il pulsante sinistro del mouse sopra il nome del layer.

|
|
Conversione di un layer normale in smart object. |
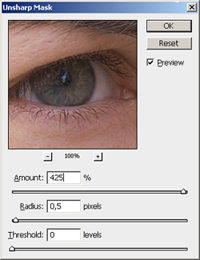
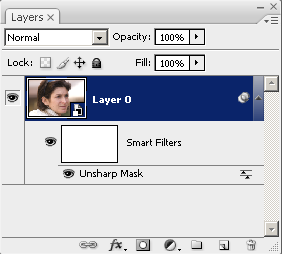
Se adesso aprite il menù "Filter", vedrete che molte opzioni sono disabilitate, e rimangono attivi i filtri applicabili allo smart object. Se ad esempio vogliamo applicare lo sharpening, possiamo scegliere "Filter", poi "Sharpen" e infine "Unsharp Mask...". Se dopo aver impostato i parametri che più ci soddisfano chiudiamo la finestra cliccando su "Ok", lo smart object si trasforma e accoglie sotto di se un mask e l'indicazione del filtro attuato (nel nostro esempio, l'unsharp mask).

|

|
|
L'unsharp mask applicato ad uno smart object. |
E' possibile applicare più filtri allo smart object, tutti però condividono la stessa mask.

|
|
Più filtri applicati allo stesso smart object, però tutti hanno la stessa mask (indicata con "Smart Filters"). |
Proprio per i caso dell'unsharp mask, potrebbe essere interessante utilizzare la mask per applicarlo solo dove serve. Nel caso del ritratto, le aree che normalmente devono essere più nitide sono gli occhi, la bocca, il naso e le sopracciglia. Al contrario, la pelle e i suoi difetti non necessitano di essere sottolineati, anzi. Per far questo, possiamo selezionare la mask, riempirla di nero (utilizzando il tool riempimento, ma anche invertendo con la combinazione Ctrl-I la mask inizialmente bianca) e quindi con il pennello con impostazioni molto soft, segnare in bianco le aree alle quali si vuole far apparire l'unsharp mask.

|
|
Un esempio di utilizzo dei filtri su uno smart object: l'unsharp mask applicato ad un ritratto ma solo dove serve. |
Attenzione che se vogliamo aprire due volte lo stesso file raw (ad esempio, due sviluppi diversi per luci e ombre da fondere con le mask, come vedremo più avanti in questo paragrafo) con due sviluppi diversi, non potete duplicare un livello con Ctrl-J, ma dovete duplicare lo smart object, mediante il menù Layer -> Smart Objects -> New Smart Object via Copy. Se non seguite questa strada ma duplicate i livelli, entrambi avranno sempre lo stesso sviluppo!
Un ultima cosa: gli smart objects sono utili e carini, ma ricordatevi che (come per i layer) occupano molta memoria, quindi le elaborazioni posso rallentarsi di parecchio e i files su disco (solo il formato proprietario PSD li supporta) diventare enormi!
Adjustment layers e masks di Photoshop CS4
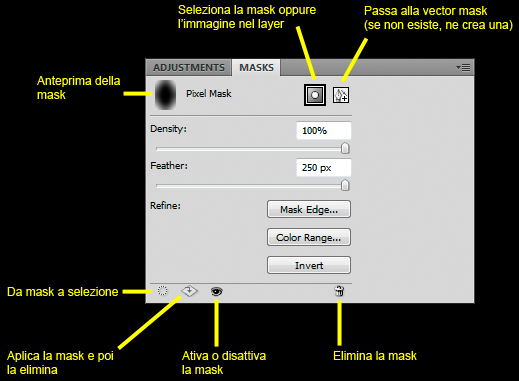
Adobe Photoshop CS4 ha introdotto una nuova interfaccia utente, abbastanza diversa da quanto eravamo abituati in precedenza. In particolare, ora gli adjustment layers hanno una palette dedicata, e non possono più essere editati nelle classiche finestre. Accoppiata a questa nuova palette c'è anche una nuova palette dedicata alle mask, attiva anche per tutti gli altri tipi di layers. Trattandosi di palette, sono visualizzabili scegliendole dal menù Window di Photoshop, oppure scegliendo il workspace Essentials di serie con Photoshop. Vi consiglio comunque di personalizzare la vostra area di lavoro disponendo le vari palette dove più vi aggrada e di salvare la sua disposizione (il workspace, appunto) in modo da poterla richiamare in quaslasi momento.
Lo scopo di questa mini-rivoluzione è secondo Adobe quella di velocizzare la creazione e la rifinitura degli adjustment layer s e delle mask, senza aprire finestre ma lavorando direttamente sulla palette (che a questo punto conviene lasciare sempre visibile). condivido, anche se bisogna farci un po' la mano (e anche se potrebbero aver lasciato opzionale il modo di lavorare precedente).
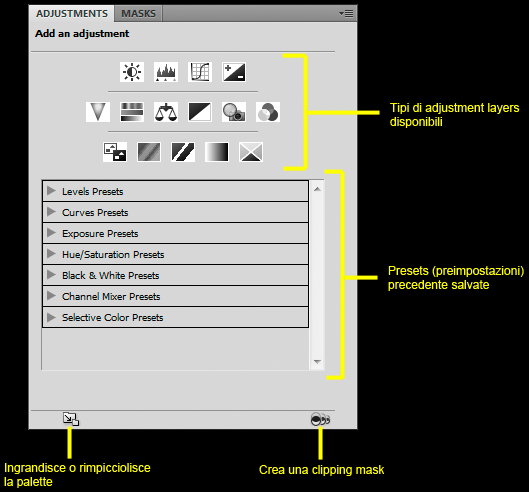
La nuova palette ha in realtà due sottosezioni. Nella prima, potete cliccare su una delle varie icone per aggiungere un nuovo adjustment layer del tipo corrispondente. Se invece utilizzate la parte bassa, potete aggiungere un adjustment layer partendo da un preset già salvato.

|
|
Le nuova palette dedicata agli adjustment layers. Vi conviene tenerla sempre visibile, posta sopra alla palette dei layers. Questa è la sottosezione dedicata alla scelta dell'adjustment layer da inserire (parte alta) o alla scelta di un preset esistente (parte bassa). |
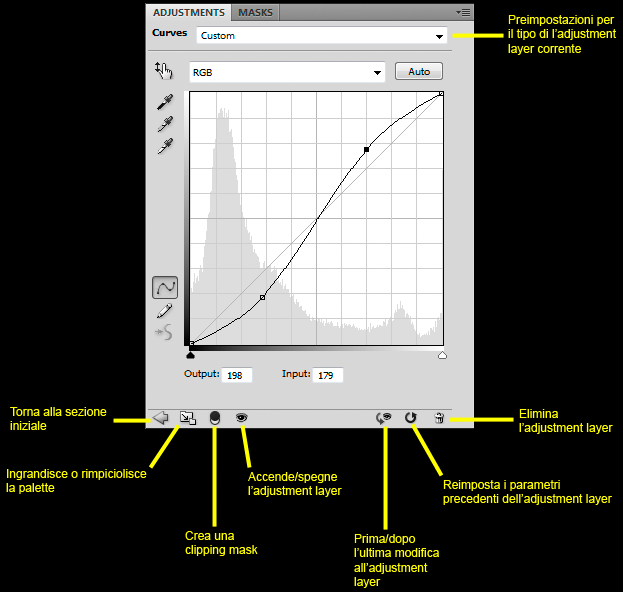
Nella seconda sezione invece potete impostare tutt i parametri dell'adjustment layer. Se nella palette dei layers cliccate un un adjustment preesistente, vi si aprirà proprio la seconda sezione, in modo da poter modificare al volo le impostazioni (ed è proprio questo il senso della nuova interfaccia utente di CS4).

|
|
In questa sottosezione della palette potete modificare velocemente le impostazioni per l'adjustment layer selezionato. |
Riassumiamo il significato dei bottoni presenti nella palette.
|
|
Ritorna alla sottosezione iniziale (quella in cui si sceglie il tipo di adjustment layer da inserire). |
|
|
Ingrandisce o rimpicciolisce la palette (se avete un monitor con risoluzione elevata, tenetela pure ingrandita). |
|
|
Crea una clipping mask, cioè applica l'adjustment layer solo al layer immediatamente sottostante. |
|
|
Accende o spegne l'ajustment layer (è la stessa cosa di quanto si può fare nella palette Layers). |
|
|
Eliminazione dell'adjustment layer (è la stessa cosa di quanto si può fare nella palette Layers). |
|
|
Visualizza prima/dopo le ultime modifiche all'adjustment layer. |
|
|
Reimposta l'adjustment layer ai valori precedenti all'ultima modifica. |
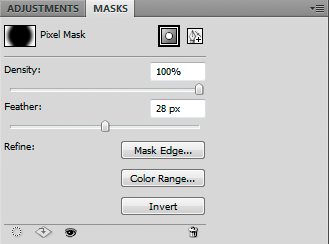
La nuova palette per la mask permette di gestire velocemente alcuni aspetti della mask stessa. E' disponibile non solo per gli adjustment layers ma anche per tutti i normali layers che possono essere dotati di masks. LA funzionalità principale di questa nuova palette è quella di poter agire sui bordi della mask (che normalmente sono quelli che vi creano più problemi) con alcuni strumenti già disponibili per le selezioni. D'altra parte, masks e selezioni sono fratello e sorella, si può passare velocemente da una all'altra senza problemi.

|
|
Le nuova palette dedicata alle masks. |
Vediamo ora il significato dei vari elementi presenti nella palette.
|
|
Piccola anteprima della mask. |

|
Tre pulsanti molto utili: il primo apre la potente finestra per la rifinitura dei bordi della mask (in pratica la stessa finestra "Refine Edge" disponibile per le selezioni), il secondo permette di creare una mask selezionando un colore (anche qui è in pratica lo stesso strumento disponibile per le selezioni) e il terzo inverte la mask (come Ctrl-I). |

|
Due cursori per impostare la densità (Density) e la soglia (Feather) della mask. |
|
|
Seleziona la mask oppure l'immagine (date un'occhiata al bordino bianco sulla finestra Layers). |
|
|
Visualizza la mask (quella di cui abbiamo parlato finora, denominata più precisamente pixel mask) o la vector mask (se quest'ultima non esiste, ne crea una). |
|
|
Attiva la selezione relativa alla mask (come cliccare sulla mask tenendo premuto Ctrl). |
|
|
Applica la mask, cioè modifica il layer corrente secondo quanto contenuto nella mask) e poi la elimina. |
|
|
Attiva o disattiva la mask (come cliccare sulla mask tenendo premuto Shift). |
|
|
Elimina la mask. |
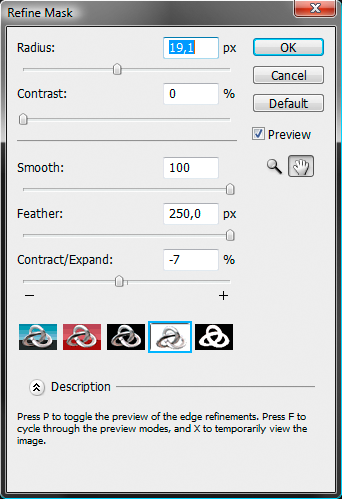
Il controllo Density è una specie di Opacity delle mask: per vederne l'effetto basta provarlo, vi renderete conto subito del suo effetto. Il controllo Feather è simile a quanto disponibile con le selezioni: applica una zona di passaggio graduale al bordo della mask. Quello che mi sembra più interessante è il pulsante Mask Edge, che apre una nuova e potente finestra "Refine Mask", in pratica la stessa finestra "Refine Edge" disponibile per le selezioni (e non è un caso, visto che masks e selezioni sono sorelle).

|
|
La finestra "Refine Mask", richiamabile mediante il relativo pulsante. Si tratta di uno strumento molto potente ed efficace per rifinire i bordi della mask, che sono le zone solitamente più problematiche su cui lavorare. |
Si tratta di una funzionalità molto interessante, applicabile anche alle vector mask. Un'aspetto molto importante è che tutte le regolazioni sono modificabili in qualsiasi momento, non sono definitive, un po' come l'Opacitity di un nomrale layer.
Pensate a quando create una mask per un qualsiasi layer, i cui bordi (tra zona bianca e zona nera) devono seguire per forza di cose il bordo più o meno nitido di un elemento dell'immagine: per quanto bravi siate con il pennello, vi accorgerete subito che bisogna lavorare molto per evitare di creare artefatti. La finestra "Refine Mask" vi può aiutare modificare i bordi, aggiungendoi zone di transizione più morbide o contrastando i bordi, espandendo o contraendo la mask. Non mi dilungo nella descrizioni di tutti i controlli presenti in questa finestra: vi consiglio di provare, eventualmente aiutandovi con l'help in linea (tasto F1), sempre disponibile.
Masks, selezioni, canali in Photoshop
Questo è un concetto importante, quasi filosofico: in Photoshop le mask, le selezioni, i canali e i paths sono strettamente legati, al punto che viene il sospetto che siano quasi... la stessa cosa. Se riuscite and entrare in questo mondo di relazioni ed a capirlo bene, diventerete invincibili e nessuno vi potrà più fermare...
Cosa succede se ho una selezione attiva, e aggiungo una mask ad un layer? La mask non sarà come al solito completamente bianca, ma sarà "sorella" della selezione attiva. Quindi, in alcuni (moltissimi, in realtà) casi potrebbe essere interessante creare delle selezioni e poi creare automaticamente la mask. Dipenderà da voi capire se è meglio disegnare una mask con gli strumenti di disegno (aerografo, matita, riempimento, gradiente, ...) oppure creare una selezione utilizzando i potentissimi strumenti di Photoshop.


Viceversa, se clicchiamo sulla mask tenendo premuto Ctrl, riattiviamo la selezione "sorella".
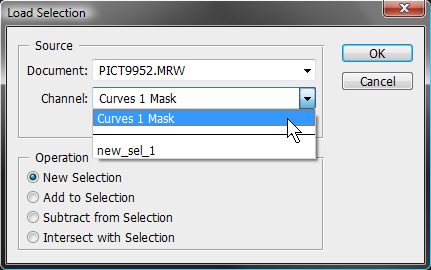
Cosa succede quando salvaimo una selezione mediante il comando Select -> Save Selection? Semplicemente, finisce in un nuovo canale alpha: basta dare un'occhiata alla palette Channels. D'altra parte, quando carichiamo una selezione mediante il comando Select -> Load Selection andiamo a pescare proprio dai canali alpha disponibili.
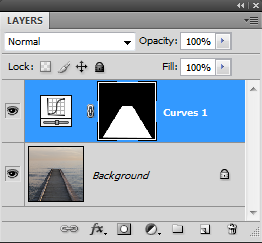
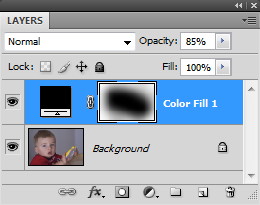
Se abbiamo già alcuni layers con le relative masks, allora ci accorgiamo che se utilizziamo il comando Select -> Load Selection compaino tra i canali disponibili a diventare selezioni anche tutte le masks esistenti (nell'esempio qui sotto, "Curves 1 Mask") oltre che alla selezione salvata in precedenza ("sel_new_1").

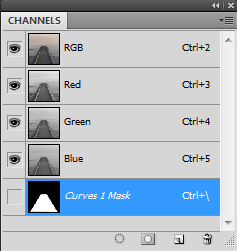
Se selezioniamo un layer con la relativa mask e teniamo sott'occhio la palette Channels, ci accorgiamo che compare il nuovo canale alpha "fratello" della mask stessa.

Se clicchiamo con Alt sopra una mask, allora la possiamo vedere direttamente. Se invece teniamo premuti Shift e Alt assieme quando clicchiamo, allora passiamo in una modalità simile alla Quick Mask per le selezioni, cioè con le parti deselezionate semitrasparenti, velate di rosso chiaro.

Le vector mask di Photoshop
Photoshop ha anche un altro tipo di mask: le vector masks (maschere vettoriali). In questo articolo non ne parleremo, perchè sono dedicate più al mondo della grafica, però sapere che esistono è utile. Si tratta di mask che non contengono elementi raster (cioè fatti di pixel, come tutto quello che abbiamo visto finora) ma elementi vettoriali (forme e tracciati). Le masks tradizionali viste fin qui prendono il nome di pixel mask oppure layer mask.
Il concetto è simile alle mask viste sopra, dove però la trasparenza non è regolata da "bianco/nero" ma da "dentro e fuori" del vettore: all'interno del vettore il layer passa, all'esterno del vettore il layer è trasparente.
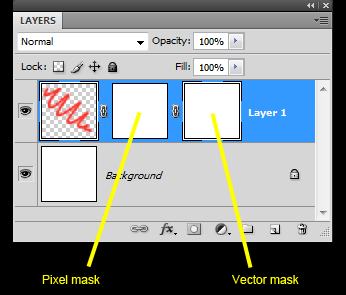
Le masks vettoriali si possono aggiungere a qualsiasi layer. Per far questo, basta cliccare due volte sul solito pulsantino "Add layer mask" (quello rettangolare grigio col pallino bianco): la prima volta aggiunge una mask tradizionale, la seconda aggiunge la vector mask. Nella finestra "Layers" ci troviamo quindi due simboli di masks, in cui quello più a destra è quello della vector mask.

|
|
Pixel mask (la solita mask) e vector mask. |
Se volete aggiungere solamente la vector mask, basta cliccare swul pulsantino tenendo premuto Ctrl. Come per le mask tradizionali, per eliminare una vector mask, basta trascinarla nel cestino in basso a destra. Per copiare una vector mask da un layer ad un altro, basta trascinarla tenendo premuto Alt.
Non mi dilungo molto sull'argomento, come sempre potete cercare in Rete. Facciamo un solo un semplice esempio di utilizzo, penso che parli... da solo. Notate che la zona interna del vettore nella vector mask è indicata con il colore beianco, la parte esterna in grigio. Notate anche che la mask normale è stata lasciata bianca, quindi ininfluente (si potrebbe anche togliere, trascinandola nel cestino).

|

|
|
Un esempio di utilizzo della vector mask. |
Un esempio di fotoritocco con i layers in GIMP
Visto che su Photoshop si trovano tantissimi tutorials ed esempi, voglio ora utilizzare GIMP per fare un esempio di fotoritocco utilizzando i layers.
Ecco qui una foto un po' smorta, da far vivere di nuova vita (almeno ci proviamo)!

|

|
|
Una bella foto... poco attraente. vediamo quel che possiamo fare! |
Come potete notare nella finestra Layers, al caricamento si ha il solo layer base "Background" (sfondo, in inglese).
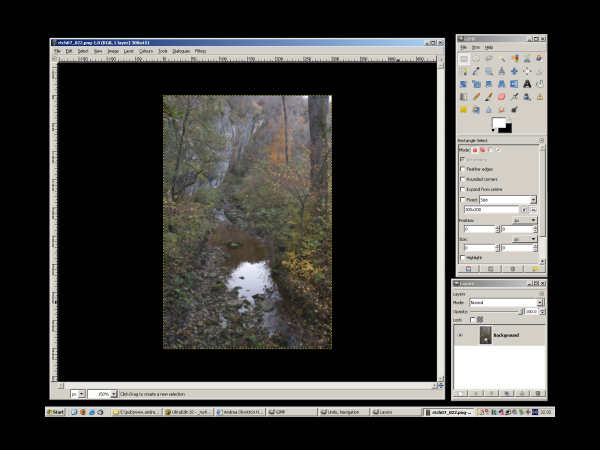
Ah, prima di cominciare, vi consiglio di organizzarvi bene le finestre di GIMP, che a dispetto di Photoshop è organizzato in varie finestre. Io metto la toolbox principale a destra, la finestra dei layers appena sotto e la finestra dell'immagine aperta sulla restante parte del monitor. Vi consiglio di impostare uno sfondo nero in quest'ultima finestra: menu File, Preferences, Image Windows, Appearence, poi la voce Canvas padding mode a "Custom Color", e infine scegliete il nero come Custom padding colour.

|
|
Un desktop organizzato, per partire bene. |
Prima di tutto, osserviamo la foto. I dati EXIF ci dicono che l'esposizione è 1/10s f/8 a ISO200, focale 17mm. Da un'analisi al 100% vediamo che è un po' morbida, ma conosco il mio KM 17-35/2.8-4 e so che i dettagli emergono dopo uno sharpening ad hoc alla fine del fotoritocco. Difetti particolari non ce ne sono, solo una distorsione dovuta al grandangolo spinto, ma soprattutto quella scia di aereo riflessa nel torrente, che rompe le scatole.
La distorsione non è deleteria in questo caso, perché non ci sono linee rette che la esaltino, però forse un pochettino di barilotto... Beh, visto che siamo qui per imparare, proviamo. L'idea base è di utilizzare un layer distinto per ogni operazione, quindi clicchiamo con il pulsante destro del mouse sul layer "Background", quindi scegliamo la voce "Duplicate Layer": verrà creato un nuovo layer, copia del primo, con il nome "Background copy".

|

|
|
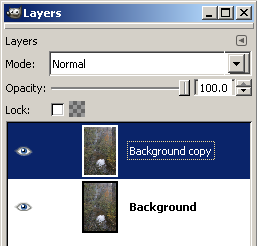
Duplicazione del layer "Background". |
Conviene rinominarlo: doppio click con il mouse sul nome del layer, quindo lo chiamiamo "distorsion".

|
|
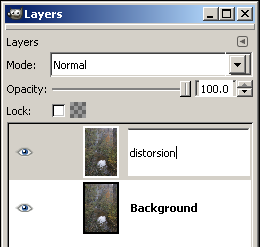
Il layer "Background copy" viene rinominato in "distorsion". |
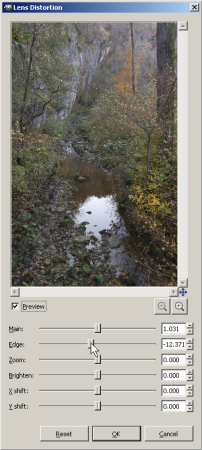
In GIMP questa procedura di duplicazione e rinomina la faremo varie volte, quindi tenetela bene a mente. Adesso è l'ora di correggere la distorsione: nella finestra della foto, menù Filters, Distorts poi Lens Distorsion. La finestra che compare permette di correggere la distorsione con vari parametri, che non sto qui a descrivere per bene: fate come me, provateli e ne vedrete subito gli effetti nella finestra di preview (per ingrandirla e veder meglio, vi consiglio di ingrandire tutta la finestra). vi consiglio di non esagerare mai troppo con le correzioni: correte il rischio di perdere preziose fette di immagine lungo i bordi, oppure di "stirare" troppo e perdere definizione.

|
|
La finestra "Lens Distorsion" per la correzione della distorsione degli obiettivi. |
Adesso potrete provare uno dei vantaggi dei layers: potete disabilitare temporaneamente e poi riabilitare la correzione della distorsione appena eseguita... semplicemente abilitando o disabilitando (basta cliccare sull'occhio, di fianco alla preview) il layer "distorsion"! Fico!

|
|
Per vedere prima/dopo la correzione della distorsione, basta abilitare/disabilitare il layer! |
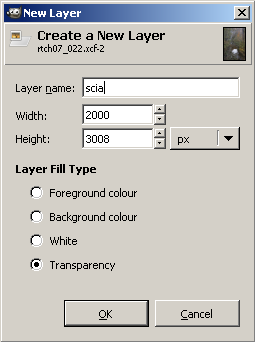
Cerchiamo di eliminare la scia riflessa sull'acqua. Creiamo un nuovo layer completamente trasparente: basta cliccare sul primo pulsntino in basso a sinistra nella finestra Layers, quindi nella successiva finestra scegliere "Transparency".

|
|
Creazione di un nuovo layer, completamente trasparente. |
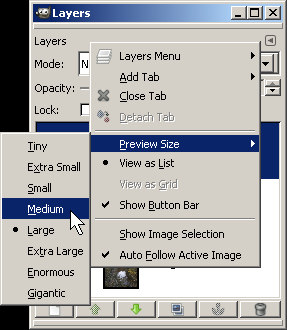
Mmmm... cominciano ad essere tanti layers, conviene rimpicciolire le preview (anteprime in inglese). Apriamo il menù della finestra Layers (freccetta in alto a destra), poi Preview Size, quindi provate la dimensione che più vi aggrada.

|

|
|
Rimpiccioliamo le preview (anteprime) dei layers, per guadagnare spazio nella finestra Layers. |
Bene, ora passiamo alla prossima operazione. Anche se l'istogramma< sembra arrivare molto vicino alle estremità destra e sinistra, penso sia il caso di aumentare il contrasto globale dell'immagine mediante i livelli (levels). Poiché il nostro credo è quello di avere un layer per ogni operazione, è necessario crearne un quarto fondendo tutti quelli sotto. Non ho trovato un comando diretto in GIMP (ovviamente in Photoshop ci sarebbe...), quindi dobbiamo passare per una via traversa. Conviene fare così:
fondere tutto con "Flatten Image" dal menù contestuale;
selezionare tutto con la combinazione Ctrl + A (oppure dal menù dell'immagine "Select" poi "All");
copiare tutta l'immagine selezionata con la combianzione Ctrl + C (oppure dal menù "Edit" poi "Copy");
tornare indietro in quello che abbiamo appena fatto con la combinazione Ctrl + Z (oppure dal menù "Edit" poi "Undo"), finché non ricompaiono i tre layers che prima abbiamo fuso;
Selezionare il layer più in alto (nel nostro caso "scia"), in modo che quello che andremo ad incollare cada sopra tutti i layers;
incollare l'immagine in memoria con la combinazione Ctrl + V (oppure dal menù "Edit" poi "Paste"), creando un nuovo layer flottante sopra a tutti i layers esistenti;
convertire il layer flottante in un layer vero e proprio con la combinazione Ctrl + H oppure selezionandolo nella finestra Layers e poi premendo il primo pulsantino a sinistra, quello con la paginetta bianca.
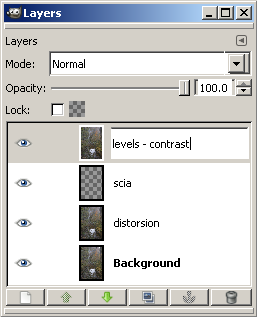
Che trafila... tutto per ottenere un layer che sia la fusione di quelli sotto. Ricordatevi questa procedura, vi servirà in futuro per molte altre operazioni di fotoritocco. Conviene rinominare il nuovo layer con un nome più significativo, tipo "levels - contrast" per indicare che vogliamo utilizzare i livelli per aumentare il contrasto.

|
|
Rinominiamo il layer con un nome significativo. |
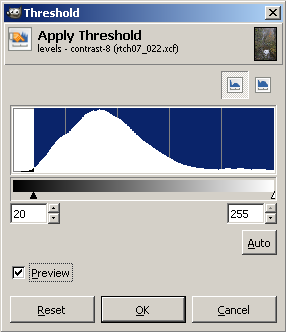
E' ora di applicare i livelli (menù "Colours" poi "Levels..."). Se ne sapete pochino, leggetevi l'articolo "livelli (levels)". Analizziamo l'istogramma e utilizziamo il filtro Thresold (menù "Colours" poi "Thresold...") per trovare le prime aree a bruciarsi verso il nero e il bianco. Ricordatevi di selezionare l'ultimo layer "levels - contrast" creato prima di aprire Thresold.

|

|
|
Utilizzando il filtro Thresold (solo per l'analisi al volo, senza confermare) è possibile vedere quali siano le prime zone a bruciarsi, sia verso il nero (come qui sopra) che verso il bianco. Per saperne di più, leggete qui. |
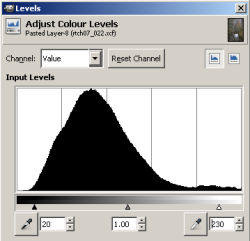
Se volete potete piazzare dei Sample Points, per tenere tali aree sotto controllo. Vedo che mi sembra buono un livello 20 a sinistra (verso il nero), un valore che lascia bruciate solo piccoli punti nel fogliamo, poco interessanti. Per il bianco, dall'analisi si vede che l'area che brucia prima (soprattutto dal canale del Blu, vedendo i valori di un sample point) è il cielo riflesso nel ruscello: quasi quasi spingo i livelli fino a 230, e poi utilizzerò una maschera per far passare il livello sottostante!

|

|
|
Applichiamo i levels con valori 20 e 230. Si nota chiaramente (ed è confermato dal Sample Point che eventualmente ci avete piazzato) che il riflesso del cielo nel ruscello si è bruciato, come anche segnalato dal fatto che nell'istogramma della finestra levels i due valori scelti cadono "dentro" il grafico. |
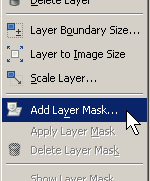
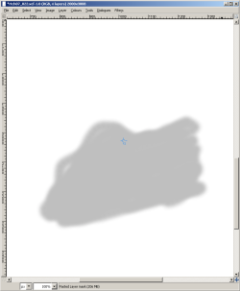
A questo punto aggiungiamo la maschera al layer: basta cliccare con il pulsante destro sopra il layer "levels - contrast", e dal menù contestuale scegliere "Add layer Mask...". Nel nostro caso, che vogliamo rendere trasparente una piccola area del layer per far passare quella sottostante (il pezzo di cielo non bruciato), conviene partire da una mask tutta bianca, che rende il layer corrente completamente opaco e quindi completamente visibile.

|

|
|
Aggiunta della mask al layer corrente. Conviene partire da una mask completamente bianca, visto che poi renderemo trasparente una piccola porzione dell'immagine. |
Dopo aver aggiunto l mask completamente bianca, nulla è cambiato nell'immagine finale. La nostra idea è di rendere parzialmente trasparente la zona bruciata dai levels, il che corrisponde a colorare di grigio/nero le zone corrispondenti nella mask. ci serve un pennello con colore nero, molto soffice e graduale: consiglio una opacity del 25%, e di lasciare l'opzione "Incremental" deselezionata. Clicchiamo con il mouse sopra la mask del layer, in modo da selezionarla, e senza mai rilasciare il pulsante del mouse passiamo sull'immagine nella zona incriminata, ricoprendo per bene la zona celeste bruciata partendo dall'alto ed arrivando fin quasi alla fine. Conviene per quest'operazione lavorare con zoom al 100%. Dopo aver rilasciato il mouse, possiamo ispezionare la mask cliccandoci sopra con il mouse tenendo premuto contemporaneamente il pulsante Alt della tastiera (lo stesso per ritornare all'immagine originale), ed il bordo della mask diventa verde.

|

|
|
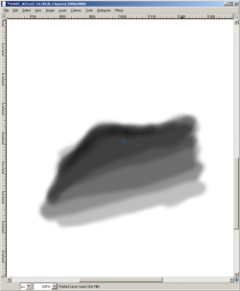
Con un pennello nero ma graduale e con opacità bassa, è possibile cominciare a disegnare la mask in modo da far emergere il riflesso non bruciato dal layer sottostante. |
Nel mentre compite queste passate sulla mask, dovreste vedere che gradualmente il riflesso torna alla versione originale, contenuta nel layer "scia" sottostante. Il fatto di utilizzare un pennello soffice e graduale serve per non avere ritocchi spigolosi, ma di avere un effetto di gradualità. Potete eseguire altre tre-quattro passate, partendo dall'alto ma ogni volta fermandosi un po' prima. Il risultato finale dovrebbe essere come qui sotto.

|

|

|
|
Prima |
Dopo |
La mask finale. |
Come potete notare, non è indispensabile creare una mask perfetta, ma piuttosto che sia graduale. Se volete verificare l'efficacia della mask, basta cliccarci sopra con il mouse tenendo premuto il pulsante Ctrl per disabilitarla (ed eventualmente riabilitarla), stato nella quale la mask ha un bordo rosso.
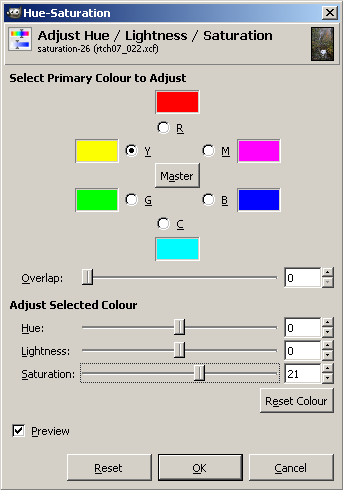
L'applicazione dei levels ha aumentato drasticamente il contrasto globale e ha reso l'immagine più piacevole. Come tocco finale, potremmo provare a rendere più saturi i colori giallo e arancio delle foglie autunnali e il verde acceso delle foglie umide. Creiamo quindi un nuovo layer, fondendo quelli precedenti mediante la procedura riportata sopra, e lo chiamiamo "saturation". Lo selezioniamo, e quindi ci applichiamo il filtro di saturazione (menù "Colours" quindi "Hue-Saturation..."). GIMP non ha un controllo molto evoluto della saturazione, perciò la finestra è molto (troppo) semplice.

|
|
La finestra "Hue-Saturation" di GIMP. |
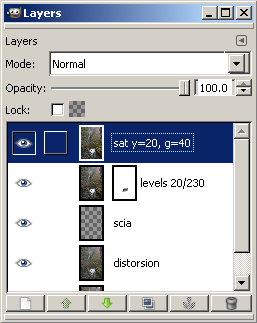
Selezioniamo il colore giallo e aumentiamone la saturazione fino ad un valore di circa 20, tenendo sempre sott'occhio quello che succede nell'immagine (che è quello che conta!). Senza chiudere la finestra, facciamo la stessa cosa per il verde, dove però ci spingiamo fino a 40. Vi consiglio di tenere a mene i valori che state applicando, perché nel caso non vi piacciano, potete tornare indietro con l'Undo (o più efficacemente mediante la finestra di dialogo "History") e riprovare. Anzi, se volete fare proprio i metodici, potreste riportare queste informazioni sul nome del layer! Potreste riportare sia il tipo di operazione (levels, curve, saturazione, ...) e i parametri principali. E' la costruzione a mano di un adjustment layer di Photoshop, ma sicuramente meno efficace...

|
|
Se volete proprio essere scientifici nel fotoritocco, potreste utilizzare i nomi dei layers per riportare il tipo di operazione (levels, saturazione, ...) e i parametri. In pratica, gli adjustment layers di Photoshop per i poveri... |
Beh, l'ultimo passo a questo punto è lo sharpening, per il quale vi rimando all'articolo omonimo per eventuali approfondimenti. Visto che ci siamo, non applichiamo il solito Unsharp Mask (usm), ma il filtro NL (menù "Filters", poi "Enhance" e quindi "NL Filter..."), molto simpatico. Poiché per qualche motivo non funziona su un'immagine con i layers, fondiamo la nostra immagine, vi applichiamo il filtro NL, selezioniamo tutto e copiamo, poi torniamo indietro nel tempo e incolliamo il layer sopra gli altri. E' una variante della procedura di cui sopra, in cui l'operazione di fotoritocco la facciamo sull'immagine con i layer tutti fusi. Tutto chiaro?
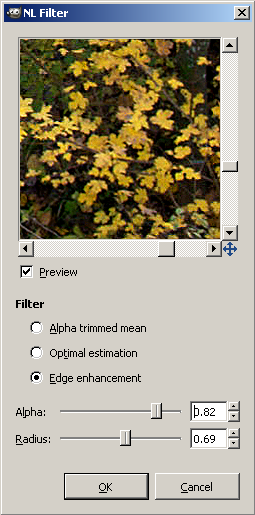
Vediamo ora come funziona la finestra per il filtro NL.

|
|
La finestra per il filtro NL. Per lo sharpening, ci interessa l'opzione "Edge enhancement". |
Per l'operazione di sharpening, ci interessa l'opzione "Edge enhancement", e giocare con le due slide sottostanti. Provate, non hanno regolazioni troppo ampie, ma vi consiglio di impostare il parametro "Radius" tra 0.4 e 0.8, e di giocare con il parametro "Alpha". Vi consiglio anche di ingrandire la finestra, in modo da vedere una porzione più ampia di preview. Ovviamente lo sharpening va calibrato per la destinazione finale dell'immagine: visione a monito, stampa su getto di inchiostro, ... Nell'immagine qui sopra, non ho forzato troppo perché purtroppo è una foto con molto micromosso, dovuto al basso tempo di esposizione (1/10s a mano libera!).
E' ora di rimirarsi per bene il nostro capolavoro!

|

|
|
Prima |
Dopo |

|
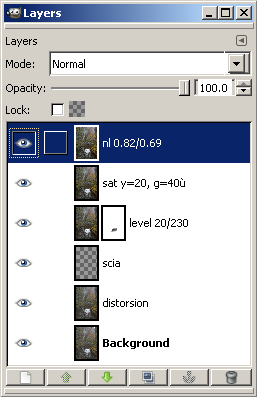
|
La sfilza di layers... Il file finale in formato XCF è di ben 88MBytes! |
I limiti di tutto questo tram tram con i layers di GIMP? Beh, nonostante abbiamo diviso tutto per bene, ogni layer è basato sui sottostanti, e quindi alla fine di tutto non posso cambiare il più basso, non ne vedrei gli effetti. A meno di non ricreare tutti quelli sopra. Purtroppo a questo problema c'è una sola soluzione: gli adjustment layers di Photoshop!
Ricordatevi di salvare il tutto (sempre anche dopo ogni operazione, i PC si impallano proprio quando non devono!) in formato nativo di GIMP, l'XCF, in modo da tenere tutta la struttura di layers. Da notare che il file XCF è grande ben 88MBytes, rispetto al 1MBytes di un file JPEG...
Bene, abbiamo finito. spero sia stato un esempio interessante ed istruttivo, abbiamo visto molte cosette. GIMP non è potente come Photoshop, ma anche lui ci sa fare...
Fondere due esposizioni con le masks
Una delle applicazioni più interessanti ed efficaci dei layers e delle masks è la fusione di più esposizioni (blended exposures in inglese), in cui si crea un'immagine finale partendo da due esposizioni (una per le luci e una per le ombre) mediante una maschera con riempimento graduale. Generalizzando il concetto si possono utilizzare anche più di due esposizioni, nel qual caso si finisce nel concetto di HDR (high dynamic range, immagine con gamma dinamica elevata), per il quale bisogna utilizzare programmi specifici. Le esposizioni possono venire anche dallo stesso file RAW sviluppato due volte, come nel caso degli esempi qui sotto: in fase di ripresa, si può esporre cercando si non bruciare troppo i dettagli più luminosi, e si confida in fase di sviluppo nell'elevata dinamica consentita dal file RAW.
Il vantaggio di questa tecnica è importante: si ottiene una foto con dettagli sia nelle luci che nelle ombre, con una gamma dinamica (reale o apparente? Mah...) più ampia di quella ottenibile con una singola esposizione. Per ottenere un risultato naturale e appagante, bisogna però essere attenti a disegnare la mask.
Le immagini che più si prestano a queste applicazioni sono i paesaggi, dove nelle giornate di sole pieno è difficile ottenere una buona esposizione sia delle nuvole sia del paesaggio. Le masks utilizzate sono solitamente create mediante lo strumento di riempimento graduale, con profilo lineare.

|

|
|
Sviluppo per le luci |
Sviluppo per le ombre |

|
|
Immagine finale |

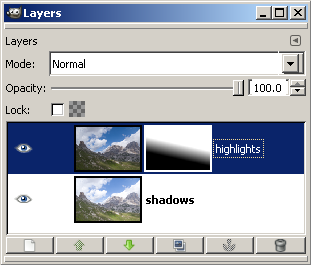
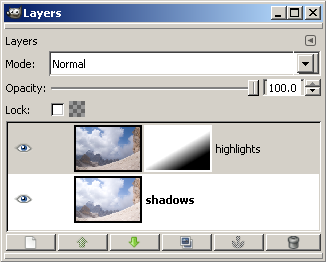
|
|
Un esempio di mask con gradazione lineare, per fondere due esposizioni della stessa immagine. Il layer "highlights" è stato sviluppato per preservare le luci, soprattutto per quanto riguarda le nuvole, mentre il layer "shadows" è stato sviluppato per il paesaggio in primo piano. |
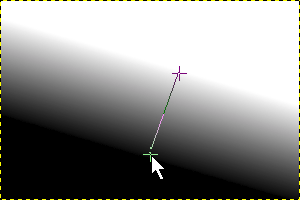
Disegnare la mask è semplice: si sceglie lo strumento riempimento graduale, si impostano i colori bianco e nero, si seleziona la mask e si segnano con un click del mouse i due punti di inizio e fine graduazione. Oltre questi due punti si hanno i colori puri, e se i due punti sono "storti" la gradazione sarà obliqua. Fate un po' di prove e vedrete.

|
|
Per disegnare una mask graduale basta scegliere il bianco e nero come colori e segnare i due punti di inizio e fine gradualità. Si noti che oltre questi due punti si hanno i colori puri, e che la gradazione può essere obliqua. |
Nel caso di panorami, dove di solito si ha un'esposizione per il cielo e una per il paesaggio, conviene disegnare la gradualità seguendo il profilo dell'orizzonte o di un pendio.

|

|
|
Mask graduale inclinata, per adattarsi al profilo del pendio. |
Il concetto di base è molto simile ai filtri ND (neutral density) graduali della fotografia tradizionale, utilizzabili al momento dell'esposizione mettendoli davanti all'obiettivo. Ovviamente nel mondo digitale è possibile provare e riprovare a creare la mask adatta, mentre l'utilizzo del filtro costringe ad una scelta al momento dello scatto. D'altra parte, le doppie esposizione si possono eseguire solo su soggetti statici (es: panorami), e non su soggetti anche in lieve movimento (es: ritratti), che invece non sono un problema con i filtri ND.

|
|
Un filtro ND graduale Cokin. |
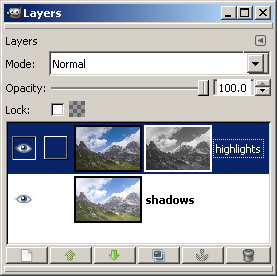
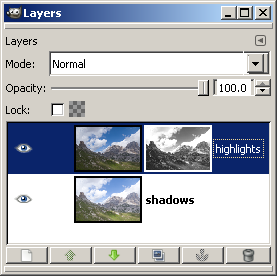
Un'ulteriore perfezionamento potrebbe essere di sfruttare come mask... la versione a toni di grigio dell'immagine. se ci pensate, è proprio un'ottima idea: nelle parti chiare il layer è opaco, nelle parti scure il layer è trasparente. Se questa mask la applichiamo al layer "highlights", che è stato sviluppato per non bruciare le luci, vuol dire che nelle parti più chiare come le nuvole del cielo il layer è opaco, e quindi "vincono" le nuvole non bruciate, mentre nelle parti più scure come il prato il layer comincia a diventare trasparente e quindi fa passare il prato del layer "shadows", sviluppato proprio per le ombre. Più difficile a spiegarsi che a farsi!
In GIMP il tutto si fa velocemente, quando si aggiunge la mask al layer "highlights" basta scegliere l'opzione "greyscale" ed il gioco è fatto. Il risultato è sicuramente molto naturale. Se la maschera è un po' "debole", cioè non è molto contrastata, nulla vieta di ritoccarla ulteriormente: si possono utilizzare curve e livelli per estremizzare, e anche il pennello (meglio se molto graduale) in bianco o nero per evidenziare o escludere del tutto alcune zone.

|

|
|
Una mask furba: la versione a toni di grigio dell'immagine stessa! Nella seconda immagine si è lavorato sul contrasto della mask, visto che era troppo "dolce". |
Se volete saperne di più, provate gli articoli "Exposure Blending Basis" e "Exposure Blending".
Vantaggi e svantaggi dei layers
Svantaggi
Il file finale quasi certamente deve essere proprietario, quindi PSD per Photoshop e XCF per GIMP. Rispetto ad una foto con il solo layer base, le dimensioni aumentano considerevolmente. Con la mia 7D, che ha solo 6 megapixels, ho raggiunto files anche di 100MBytes utilizzando più layers a 16bit!
La pesantezza del file corrisponde ovviamente anche all'utilizzo di tanta memoria RAM, e se non ce n'è abbastanza si passa allo swap su disco: tutto il sistema rallenta. Oltre al fatto che più layers ci sono più lunghe diventano tutte le operazioni, visto che il programma deve comunque calcolare l'immagine finale che non è altro che la somme dei contributi dei singoli layers.
Vantaggi
I vantaggi dell'utilizzo di un layer per ogni operazione di fotoritocco sono tanti.
E' possibile immediatamente vedere l'effetto prima/dopo semplicemente accendendo o spegnendo il layer.
- Possiamo diminuire l'intensità dell'operazione di fotoritocco modificando l'opacity.
- Possiamo modificarne l'effetto cambiando il blend mode.
- Possiamo applicare il fotoritocco solo ad una certa zona dell'immagine utilizzando una mask.
- I layers permettono un fotoritocco non distruttivo, perché la singola operazione può essere eliminata in qualsiasi momento semplicemente eliminando il layer corrispondente, senza toccare l'immagine originale.
Non c'è dubbio che utilizzare un layer per ogni operazione di fotoritocco è un metodo efficace di pulizia e ordine, quelle abitudini che ti fanno dire "ben fatto!".
Vantaggi di Photoshop CS3 su GIMP
I vantaggi dell'utilizzo di un layer per ogni operazione di fotoritocco sono tanti.
Primo fra tutti, gli adjustment layers. Troppo comodi e potenti.
Secondo, gli smart objects.
Supporto di layers a 16bit.
Possibilità di organizzare i layers in gruppi.
GIMP rallenta vistosamente quando aumenta il numero di layers, molto più di Photoshop.
L'effetto "bleach bypass"
Ecco un esempio di come i layers possano essere protagonisti di un fotoritocco creativo. Se siete appassionati di cinema vi sarete accorti che alcuni film più o meno recenti (ad esempio "Salvate il soldato Ryan", oppure "Minority Report", "300") hanno dei colori strani, leggermente desaturati, quasi slavati, ma che restituiscono una sensazione di drammaticità molto coinvolgente: si tratta dell'effetto bleach bypass. Tale processo avveniva chimicamente saltando il passaggio di "sbiancamento" dello sviluppo della pellicola a colori, quello che eliminava l'argento. Il risultato è che si creaava uno strato monocromatico sopra alla pellicola a colori, conriduzione della saturazione ma con un aumento del contrasto e della grana. Quante cose ereditiamo dalla vecchia pellicola, eh?
Tale effetto viene applicato anche in fotografia, e i layers ci possono dare una mano. Ecco la procedura da seguire.
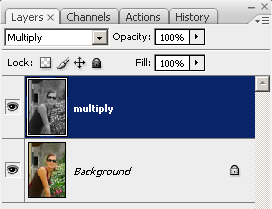
Partendo da un'immagine a colori, duplichiamo il layer Background (basta cliccare con il pulsante destro sopra al layer e scegliere "Duplicata Layer" nel menù contestuale). Poi, si seleziona questo nuovo layer e con il comando "Hue/Saturation" (Ctrl-U) lo si desatura (Saturation a -100).
Ora si cambia il modo di fusione (blend mode) a "Multiply". Per chiarezza, potrei rinominare questo layer con lo stesso nome. Il risultato è molto scuro, ma provvederemo al passo successivo.

|

|
|
Si carica l'immagine a colori di partenza e si duplica il layer "Background", quindi lo si selezione e mediante "Hue/Saturation" lo si desatura completamente (parametro Saturation a -100). |
Il risultato è molto scuro, però già si intravede il risultato finale.

|
|
Ecco il risultato dopo l'applicazione del modo di fusione (blend mode) "Multiply". Scuretto, ma adesso provvediamo subito. |
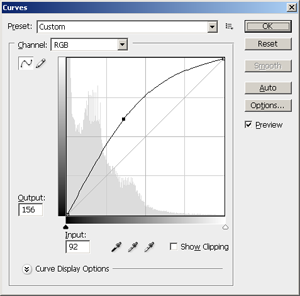
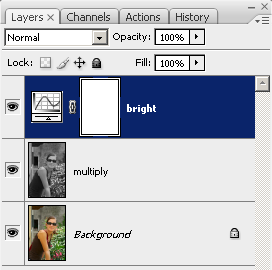
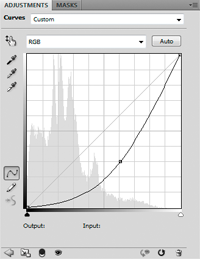
Per schiarire basta una curve a pancia in su, meglio se su un adjustment layer (che chiamaremo "bright").

|

|
|
Curva a pancia in su, per schiarire. |
Ecco il risultato finale: molto più drammatico ed espressivo. Ovviamente non tutti i soggetti sono adatti a questo trattamento. controllando la curva "bright" e l'opacity dei layers potete modulare l'effetto.

|

|
|
Prima. |
Dopo. |
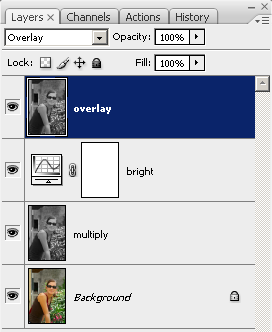
Se volete, potete provare altri blend modes: Overlay, Soft Light, Hard Light, Vivid Light, Linear Light. Potete giocare con le curve per modificare il contrasto o la luminosità finale, anche direttamente sul layer monocromatico. Inoltre, nulla vieta di utilizzare più layers uno sopra l'altro. Qui sotto vedete il risultato dei un layer Multiply (con la sua curva) e di un layer Overlay (che non necessita di essere schiarito).

|

|
|
Possiamo provare a combinare più layers monocromatici, ognuno con il suo blend mode e con la sua opacity. Nell'esempio qui sopra, aumentano sia il contrasto che la grana (che sembrava assente nell'originale). |
Per saperne di più, leggetevi "Color Grading - Bleach bypass" oppure la guida "Effetto Bleach, varianti e derivati", entrambe in italiano. In questo secondo riferimento, viene consigliato di utilizzare due layers: uno con blend "Multiply" con opacity al 30%, e uno con blend "Overly" con blend al 70%. Inoltre, suggerisce la variante "effetto Cross-Processing", ottenibile mediante tre curve su ognuno dei canali RGB. Interessante!

|
|
Un'interessante complemento all'effetto bleach-bypass è l'effetto Cross-Processing. Per ottenerlo basta aggiungere un adjustment layer con tre apposite curve, una per canale RGB. Trovate tutte le informazioni nell'articolo sulle curve. |
La vignettatura con i layers
La vignettatura consiste in una diminuzione della luminosità nei bordi e soprattutto negli ancgoli del fotogramma, dovuta a difetti più o meno evidenti delle lenti delle fotocamere, più evidente nelle foto ad aperture elevate. In passato è stata considerata un difetto tecnico, oggi invece è molto ricercata per il suo tocco retrò. Effettivamente, una vignettatura controllata è un modo per evidenziare la parte centrale del fotogramma nella quale presumibilmente risiede il soggetto principale, anche se è possibile crearla anche su soggetti decentrati.
Esistono varie tecniche e vari plug-ins per ottenere la vignettatura: vediamo come utilizzare i layers a questo scopo. Si apra l'immagine da vingettare, e si crei una selezione più o meno circolare che copra la parte centrale fotogramma. Ovviamente, sarete costretti a piazzare i punti un po' fuori della foto, e quindi la selezione verrà tagliata sopra e sotto.

|
Creiamo un adjustment layer curve con una curva a pancia in giù per diminuire la luminosità. Come notate subito, essendo partiti con una selezione accesa, Photoshop vi prepara la mask equivalente, solo che è inversa rispetto a quello che volgliamo. Poco male, ci pensiamo dopo. Esagerate pure con la curva, e non preoccupatevi che scurisca la parte centrale, poi giocheremo con la mask.

|

|
Ora passiamo alla palette Mask e subito invertiamo premendo il pulsante "Invert". Poi arriva il bello: giochiamo con lo slider "Feather" per ammorbidire il bordo della mask, finchè otteniamo il risultato voluto.

|

|
Attenzione a non lasciarvi prendere la mano, non esagerate con l'effetto. Per pulizia, vi consiglio di cambiare nome al layer (es: "Vignette"). Se volete creare dei bordi ancora più neri, al posto di un adjustment layer curve potete usare direttamente un fill layer tipo Solid Color, con colore nero, e giocare allo stesso modo con la mask. Oppure, più banalmente, esagerare ancor di più con la curva. Oppure duplicare il layer.

|

|
Come al solito, potete diminuire o aumentare la vignettatura lavorando sull'Opacity del layer. Se volete evidenziare degli elementi non centrati nel fotogramma, potete creare la selezione iniziale decentrata, e rifinire il tutto con un pennello morbido lavorando con i ccolori bianco e nero sulla mask.
Infine, non è detto che la vignettatura debba essere nera: potrebbe benissimo essere rossa (a Natale?) o bianca (per le foto di una battesimo?). In questo caso, obbligatorio un layer Solid Color di colore opportuno.
Links utili
"Layer e Layer Mask" (in italiano).
Dall'eccellente sito Ron Bigelow Photography potete leggere i quattro articoli "Blend Modes -- Part I", "Blend Modes -- Part II", "Blend Modes -- Part II!" e "Blend Modes -- Part IV". Questa è la pagina iniziale con l'elenco di tutti gli articoli. Sono tanti, eh?
"Standard Photoshop Adjustment Layers" e "Photoshop Layer Masks Tutorial".
"10 Reasons to Love Adjustment Layers" della famosa Katrin Eismann.