Le curve

Introduzione
Le curve di Photoshop e compagnia sono uno degli scogli apparentemente più ostici da superare nella nostra (lunga o corta) carriera di fotografi digitali dediti al fotoritocco. Effettivamente, per capirle bene bisogna avere una certa padronanza dei "numeri" dietro ai colori, e bisogna assimilare il concetto di "curva di trasferimento". Spero che questo articolo possa aiutarvi a diradare le nebbie attorno a questo simpatico argomento...
In questo, al contrario di quello sui levels, ho preferito utilizzare in gran parte immagini sulla finestra "Curves" di Photoshop CS3, perchè mi pare molto più esplicativa di quella di GIMP vista la possibilità di sovraimporre l'istogramma e la linea di riferimento.
Come sempre, buona lettura.
Indice
- Cosa sono e come funzionano le curve?
- La finestra "Curves" di GIMP
- La finestra "Curves" di Photoshop
- Aumentare o diminuire la luminosità
- Curve come i livelli (levels)
- Limitazione dei valori di uscita
- Curve ad S per aumentare (o diminuire) il contrasto
- Calibrare l'effetto delle curve con i layers
- Blending mode "Luminosity" per compensare il viraggio dei colori
- Una curva più mirata
- Controllare mediante... i numeri!
- Correzione del colore mediante le curve
- Ritocco della pelle umana
- Un'applicazione delle curve: il cross-processing
- Lo spazio LAB
- LAB: curve ad S
- LAB: aumentare la saturazione dei colori
- LAB: correggere i colori
- SmartCurve, una piacevolissima sorpresa
- Links utili
Cosa sono e come funzionano le curve?
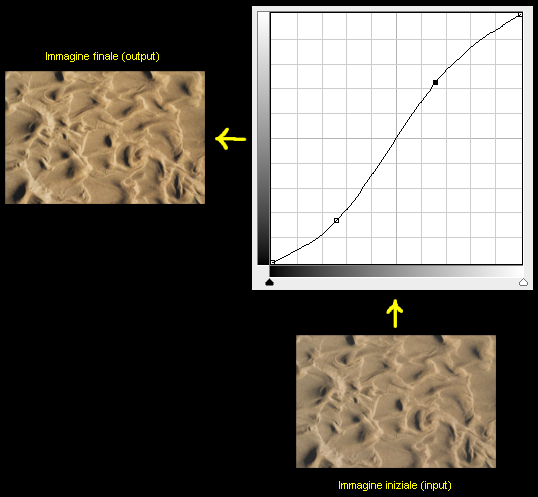
Le curve sono tecnicamente delle funzioni di trasferimento più o meno complesse tra ingresso e uscita. In parole più comprensibili sono delle trasformazioni che applichiamo all'immagine originale (l'ingresso, nella terminologia di qui sopra) per ottenere un'immagine finale (uscita). Si parte dall'immagine originale, la si trasforma, e si ottiene l'immagine finale, come in tante altre operazioni di fotoritocco (come i i livelli (levels)). Si parla di curve perché le trasformazioni di cui stiamo parlando vengono rappresentate con delle curve più o meno complesse; se ne parla al plurale perché si posso applicare alla luminosità oppure ad ogni singolo canale.

|
|
Foto iniziale, curva (ad S in questo caso, per aumentare il contrasto), foto finale. |
Avete presente gli equalizzatori audio stile anni 80, con tutte le loro levette e i grafici con i LED? Bei ricordi... Venivano utilizzate per alzare o diminuire alcune parti dello spettro audio (i bassi, i medi, gli alti). Quando erano tutti in linea non c'era nessuna trasformazione, quando si ritoccava qualcosa ecco che la sequenza dei cursori delineava una curva, proprio come quelle di cui stiamo parlando.

|
|
Curve e... equalizzatori audio! |
Partiamo dalla curva della luminosità, la più utilizzata.
Come già spiegato nell'articolo sull'istogramma, sappiamo che il concetto di luminosità di un'immagine e di ogni suo pixel non è univoco, ed esistono varie possibilità di calcolo a partire dai valori RGB. In questa sede tutte queste disquisizioni ci interessano un po' meno di quanto ci hanno preoccupato con i levels, visto quasi sempre non toccheremo il punti del bianco e del nero e quindi ci saranno molte meno possibilità di clipping.
Nel campo del fotoritocco, è consuetudine che le curve (anzi, la curva, per adesso) vengano disegnate su un grafico in cui sulle ascisse (l'asse orizzontale, in basso) sono riportati i valori di ingresso, e nelle ordinate (nell'asse verticale, a sinistra) vengono riportati i valori di uscita. La curva iniziale è sempre una retta, inclinata a 45°.
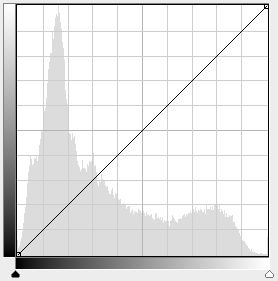
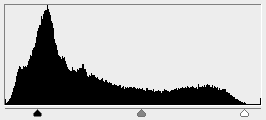
L'asse orizzontale del grafico rappresenta quindi i valori di luminosità dell'immagine iniziale, dal nero puro (a sinistra) al bianco puro (a destra). E' la stessa rappresentazione dei livelli, tant'è vero che sovente vi si appoggia sopra l'istogramma della luminosità.

|
|
L'asse orizzontale è lo stesso dei livelli (levels), quindi spesso è possibile vederci appoggiato sopra l'istogramma. |
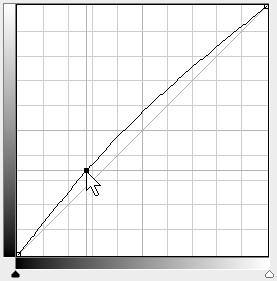
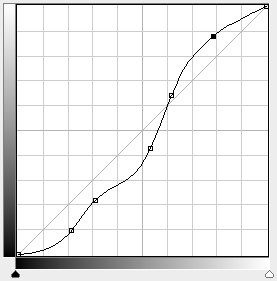
La retta a 45° rappresenta la funzione di trasferimento tra ingresso e uscita: si tratta della curva base, nel senso che non modifica niente e quindi l'immagine finale è uguale all'immagine iniziale. E' possibile modificare questa retta e farla diventare una curva creando dei "punti" e muovendoli nel grafico. Per fare ciò bisogna cliccare con il pulsante sinistro del mouse su un punto della retta e tenendo premuto trascinarlo nella posizione desiderata. Il programma provvede a creare un collegamento morbido con il resto della curva.

|

|
|
Per creare un nuovo punto, cliccare sulla curva e trascinare fino alla posizione desiderata. I punti possono diventare molti, per disegnare le curve più fantasiose...Si noti che il programma (Photoshop, in questo caso) ha lasciato sullo sfondo la retta iniziale, come riferimento. |
Per eliminare un punto, basta trascinarlo con il mouse "fuori dal grafico". In Photoshop, potete eliminarlo anche cliccandoci sopra con il mouse tenendo premuto il tasto CTRL sulla tastiera.
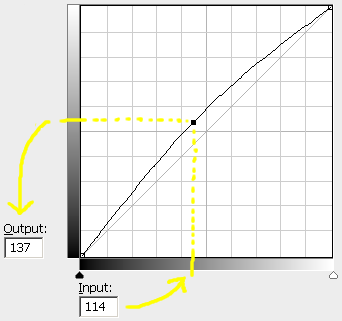
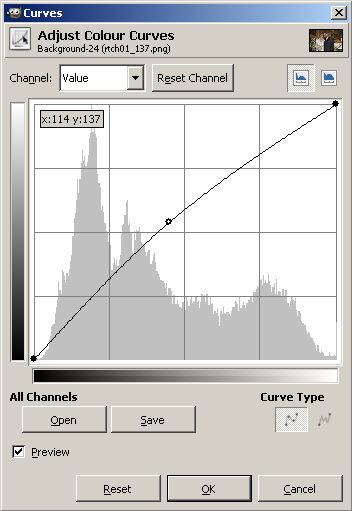
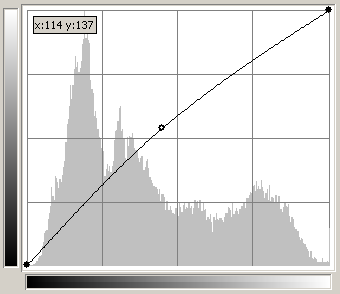
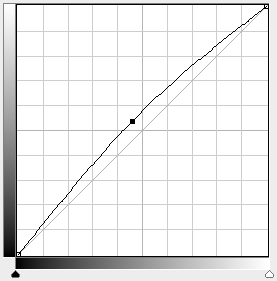
La parte un po' meno intuitiva delle curve è la lettura di quello che succede ai valori di uscita in base alla curva e ai valori di ingresso. Innanzitutto, tutti i programmi di fotoritocco che metto a disposizione le curve mostrano anche le coordinate dell'ultimo punto della curva selezionato. Nel caso della figura qui sotto, è stata creata una curva con una pancia verso l'alto utilizzando un unico punto, di coordinate (114, 137). Questo vuol dire che per quel punto, i pixel dell'immagine iniziale con luminosità 114 avranno un aumento (pari a 23) fino al valore 137.

|
|
Curva con pancia in su, con un punto alle coordinate (114, 137), un aumento della luminosità di 23. |
Questo vale per il punto che abbiamo creato a mano, ma questa trasformazione di aumento della luminosità coinvolge anche tutti gli altri pixel dell'immagine, con intensità diversa.
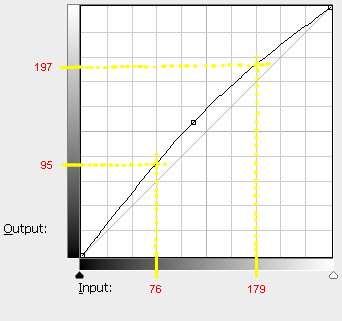
Osserviamo infatti cosa succede ad altri valori di luminosità:

|
|
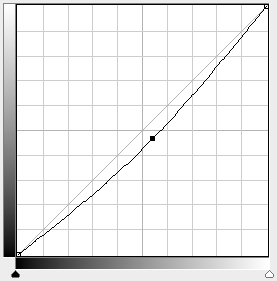
Due punti della curva: (76,95) con aumento di 19, e (179,197) con aumento di 18. |
Anche nei due punti indicati nella figura precedente c'è stato un aumento della luminosità, però minore rispetto al punto centrale. In generale non è detto che la trasformazione abbia effetti minori su tutti gli altri punti rispetto ai punti creati manualmente, ma il concetto è lo stesso. Il senso della curva è proprio questo: modifichiamo un punto particolare, e il programma crea un raccordo curvilineo morbido e senza spigoli per fare in modo che tale trasformazione sia applicata anche a tutti gli altri valori di luminosità (e quindi a tutti gli altri pixel) in modo graduale. Lo stesso concetto si applica anche a curve più complesse, con più punti, i quali definiscono una trasformazione dell'immagine che potrebbe essere anche molto appariscente, ma comunque graduale.
Voglio farvi notare anche un'altra cosa: se gli estremi della curva rimangono nella loro posizione iniziale (ai vertici in basso a sinistra e in alto a destra), allora qualsiasi curva (decente, non estrema) disegniamo molto difficilmente produrrà clipping, o almeno non ne produrrà molto più di quello già esistente. Infatti, la curva ha un effetto di rimappare, di spostare la luminosità dell'immagine sempre però all'interno degli estremi dell'immagine iniziale, quindi non può proiettare luminosità fuori dal range dell'immagine iniziale. In un certo senso, non si può uscire dall'istogramma iniziale, lo si può rimodellare ma non si possono spostare i limiti (sempre che non muoviamo i due punti estremi della curva, nel qual caso stiamo utilizzando la curva per ottenere lo stesso risultato dei levels).
Da quello che abbiamo appena visto si deduce perché le curve siano molto utilizzate nel ritocco fotografico:
si possono costruire facilmente curve complesse con pochi punti, in modo intuitivo e veloce;
le trasformazioni sono graduali appunto perché i raccordi tra i vari punti sono curve morbide, e quindi non ci sono discontinuità "ad angolo" che potrebbero riflettersi in discontinuità nelle aree con gradazioni dolci;
molto difficilmente introduciamo o aumentiamo il clipping (se non muoviamo i due punti estremi della curva).
Le curve per i canali RGB
Quanto abbiamo visto sopra per la curva della luminosità, la più intuitiva, si può applicare anche separatamente per ognuno dei canali RGB. Il concetto è sempre lo stesso, solo che applicato al singolo canale. Sia Photoshop che GIMP non premettono di vedere le tre curve assieme sulla stessa finestra, ma ne visualizzano una alla volta, selezionandola nell'apposita combobox. In pratica, bisogna pensare che esistano contemporaneamente 4 curve: luminosità, canale R, canale G, canale B.

|

|

|

|
|
Le quattro curve (luminosità, R, G, B) lavorano sempre assieme contemporaneamente, anche se nella finestra di configurazione ne vediamo una alla volta. |
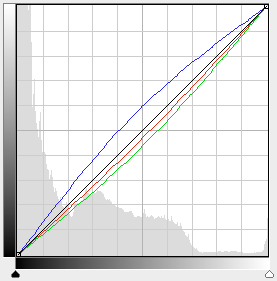
Photoshop permette di visualizzare contemporaneamente tutte e quattro le curve nello stesso grafico, quando si lavora alla curva della luminosità, se è selezionata l'opzione "Channel Overlays" nella sezione "Curve Display Options". Peccato però che non si possano editare direttamente, ma che rimangano solo come sfondo.
La finestra "Curves" di GIMP
Vale la pena ora di dare un'occhiata alla finestra "Curves" di GIMP (versione 2.4.0 in inglese). Secondo me la mancanza più grave rispetto a Photoshop è che non esistono gli adjustment layers, quindi non è possibile rieditare la curva appena applicata per rifinirla, se non mediante un work-around fastidioso (prima di chiudere la finestra delle curve si salva, si vede l'effetto, si torna indietro con undo, si riapre la finestra e si ricaricano le curve precedentemente salvate, ...).

|
|
Finestra "Curves" di GIMP. |
|
|
In alto, viene indicata l'immagine a cui si sta applicando le curve. Utile se abbiamo più immagini aperte contemporaneamente, per evitare di modificare quella sbagliata... |

|
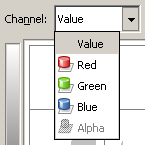
In questa combobox è possibile scegliere se modificare la curva della luminosità (opzione "Value") oppure la curva di uno dei tre canali RGB. |
|
|
Come per la finestra dei levels, è possibile decidere se visualizzare l'istogramma normale oppure con scala logaritmica, che visualizza in modo migliore le parti più basse del grafico. Questa seconda rappresentazione è molto utile nel caso si voglia utilizzare le curve per applicare i levels. |

|
Questo è il grafico della curva vero e proprio. I due estremi della curva sono indicati con i pallini neri pieni.Per aggiungere un nuovo punto, basta cliccare sulla curva e trascinare il punto nella posizione desiderata.Per spostarlo in un secondo momento, basta cliccarci sopra e trascinarlo.Per eliminarlo, basta trascinarlo fuori dal grafico. |
|
|
Se notate, in alto a sinistra ci sono le coordinate del cursore nel grafico delle curve. |

|
La prima icona indica il consueto modo di creare la curva, cioè mediante più punti raccordati morbidamente. La seconda permette di disegnare a mano libera la curva: sconsigliabile. |
|
|
Questa checkbox "Preview" abilita la visualizzazione in tempo reale degli effetti della curva nell'immagine. Da lasciare sempre abilitata, a meno di non voler lavorare... al buio. La si può comunque utilizzare abilitandola e disabilitandola velocemente per osservare nell'immagine il "prima-dopo" della correzione. |

|
Il pulsante "Save" permette di salvare le curve (la curva di luminosità e anche le tre curve dei canali RGB) su disco, in modo da poterle eventualmente richiamare mediante il pulsante "Load". Purtroppo GIMP non supporta gli adjustment layers, quindi una volta premuto il pulsante "Ok" (o "Cancel") per chiudere la finestra, si applicano (o si tralasciano) tutte le curve appena disegnate. Un vero peccato, perché talvolta il lavoro di affinamento potrebbe essere lungo. Se le curve sono complicate, conviene salvarle prima di chiudere la finestra (un po' scomodo). |
|
|
Il pulsante "Reset" riporta tutte le curve al valore iniziale di rette a 45° (con effetto nullo), mentre il pulsante "Reset Channel" resetta solo la curva attualmente visualizzata. |
|
|
Infine, "Ok" applica definitivamente le curve all'immagine, mentre "Cancel" chiude senza rendere effettive le modifiche. |
La finestra "Curves" di Photoshop
La finestra "Curves" di Photoshop ha subito molti miglioramenti nell'ultima versione CS3.

|
|
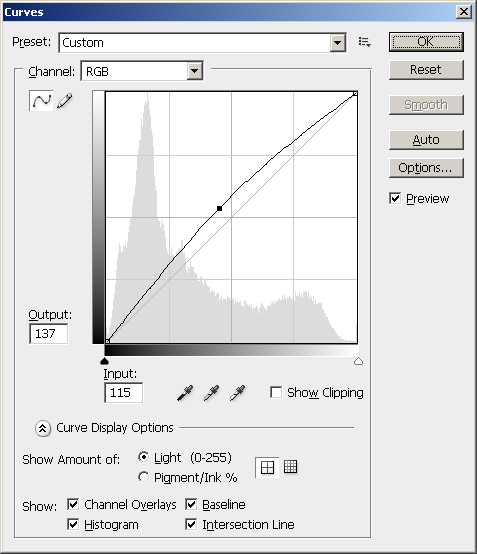
Finestra "Curves" di Photoshop CS3, espansa anche nella parte "Curve Display Options". |

|
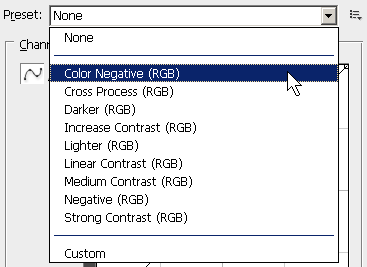
Ecco una novità interessante di CS3: la selezione di preimpostazioni (presets), comodamente richiamabili in questa combobox.Quelli evidenziati in questa immagine sono quelli originali di Photoshop, ma mediante il pulsantino lì affianco è possibile salvare nuovi preset su disco e caricarli alla bisogna. |

|
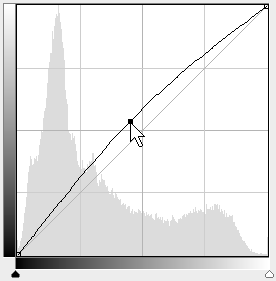
Il grafico delle curve, funziona come in GIMP:- per aggiungere un nuovo punto, basta cliccare sulla curva e trascinare il punto nella posizione desiderata;- per spostarlo in un secondo momento, basta cliccarci sopra e trascinarlo;- per eliminarlo, basta trascinarlo fuori dal grafico oppure cliccarci sopra con CRTL premuto.Se cliccate nell'area del grafico tenendo premuto il tasto ALT, la grigia diventa più fitta, quindi più utile negli aggiustamenti più fini.E' possibile inoltre personalizzare il grafico mediante le opzioni nascoste nella sezione "Curve Display Options", nella parte bassa della finestra.Photoshop utilizza giustamente un istogramma RGB e non un istogramma della luminosità pesata (che potrebbe ingannare in certe situazioni). |
|
|
Come in GIMP, è possibile disegnare la curva mediante punti o a mano libera (sconsigliato). |

|
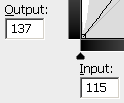
Le due caselle di testo "output" e "Input" riportano le coordinate del punto selezionato. Sono molto comode, si possono cambiare i numeri con la tastiera, consentendo degli aggiustamenti più fini che spostando il punto con il mouse. |
|
|
Questa checkbox abilita la visualizzazione in tempo reale degli effetti delle curve sull'immagine sottostante. |
|
|
Questa opzione permette di visualizzare eventuali clipping nell'immagine, come quando nella finestra "Levels" si teneva premuto il tasto ALT durante le regolazioni. Questa opzione è utile infatti quando si utilizzano le curve anche per regolare i levels, spostando i punti di inizio e fine della curva. |
|
|
Ecco i tre eyedropper (dosatori) già visti nella finestra "Levels": punto del bianco, punto del nero, e punto del grigio con neutralizzazione della dominante. Il loro funzionamento è stato già descritto nell'articolo "I livelli (levels)". |

|
Il pulsante "Auto" applica una correzione automatica, i cui parametri possono essere personalizzati in una finestra richiamabile con "Options...". Ho sempre diffidato di queste correzioni automatiche, mi dicono però che utilizzate nel verso giusto siano comode. Mah, per adesso non le ho mai usate. |

|
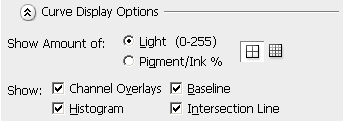
In questa parte è possibile personalizzare il grafico della curva soprastante: è possibile vedere tutte le quattro curve nello stesso grafico ("Channel Overlays") ma solo quando si sta lavorando sulla curva della luminosità, si può visualizzare l'istogramma ("Histogram"), è possibile visualizzare la retta iniziale a 45° ("Baseline") ed è possibile far diventare il cursore un mirino a croce per posizionamenti più precisi ("Intersection Line"). Per le nostre applicazioni scegliere sempre l'opzione "Light (0-255)", mentre di fianco ci sono i due pulsanti per impostare una griglia più o meno fitta. |
Aumentare o diminuire la luminosità
L'esempio più semplice di curva l'abbiamo già visto nel primo paragrafo di questo articolo: è la curva con pancia in su, utile per aumentare la luminosità globale dell'immagine. Ovviamente la curva di cui stiamo parlando è quella della luminosità, quindi prima di tutto assicuriamoci di lavorare con "Value" in GIMP o "RGB" in Photoshop .

|
|
Curva con pancia in su, per aumentare la luminosità. |
Di solito si crea un punto circa a metà della retta e lo si sposta verso l'alto. Come noterete subito giocando con le curve, gli effetti sono notevoli già con piccoli spostamenti, quindi non partite a spron battuto ma cominciate pian piano a muovervi dalla retta iniziale, osservando cosa succede all'immagine (ricordatevi di abilitare la checkbox "Preview"). Il "guadagno" di luminosità è dato dalla distanza tra la curva e la retta iniziale, quindi è massimo circa à metà, e diminuisce gradualmente muovendosi verso gli estremi dove si annulla definitivamente. Questa gradualità di intervento, caratteristica fondamentale delle curve, produce un intervento molto gradevole, senza problemi di clipping o di posterizzazione: le curve sono decisamente lo strumento migliore per aumentare o diminuire la luminosità.
Stesse considerazioni se si desidera diminuire la luminosità: la pancia deve essere verso il basso.

|
|
Curva con pancia in giù, per diminuire la luminosità. |
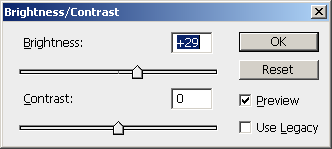
A proposito di luminosità: l'utilizzo dell'apposito strumento "Brightness/Contrast" è decisamente più rischioso perché muove l'intero istogramma verso destra o verso sinistra (a seconda che si voglia aumentare o diminuire la luminosità), con possibilità di clipping. Conviene piuttosto prima aumentare il contrasto mediante i levels (o le curve ad S, come vedremo dopo) e poi aggiustare la luminosità con una curva "panciuta".

|
|
Lo strumento "Brightness/Contrast": da evitare, meglio levels e curve. |
Curve come i livelli (levels)
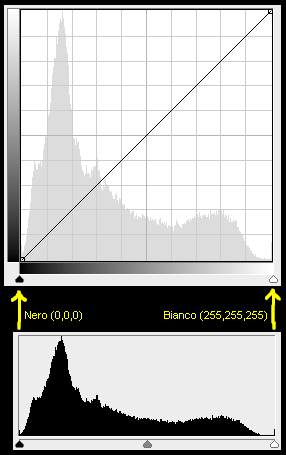
Ebbene si, si possono utilizzare le curve a mo' di levels. Come già fatto notare prima, l'asse orizzontale delle curve ha lo stesso significato dell'asse orizzontale dei levels.

|
|
Curve e levels hanno lo stesso asse orizzontale, dal nero puro (0,0,0) al bianco puro (255,255,255)! |
Photoshop (i cui due grafici di curve e levels sono riportati nella figura qui sopra) addirittura riporta nel grafico delle curve i cursori triangolari del punto del bianco e del nero. Spostandoli lungo l'asse, si spostano i due vertici della curva e si ottengono gli stessi effetti dell'operazione di levels.

|
= |

|
|
Curva della luminosità come levels. Sinceramente preferisco i levels veri e propri, perché è possibile controllare velocemente sia clipping che l'immagine premendo ALT oppure no durante il trascinamento dei cursori. |
Teoricamente, è possibile quindi utilizzare una sola curva sia per modificare i levels sia per gli scopi veri e propri delle curve (aumento o diminuzione della luminosità, aumento del contrasto globale, ...). Sinceramente, non ci sono molti vantaggi in questa operazione: visto che Photoshop permette di utilizzare gli adjustment layers, preferirei creare un layer per i levels e uno o più layer per le curve, ognuno relativo ad un solo tipo di correzione: mi sembra più pulito e più facile da gestire, piuttosto che un unica curva per tutto. La finestra "Levels" in Photoshop permette di controllare velocemente sia clipping che l'effetto finale sull'immagine trascinando i cursori e premendo ALT oppure no, molto velocemente ed efficacemente. Inoltre, se nel grafico delle curve si muovono i due vertici, la linea a 45° sullo sfondo non è più un valido riferimento.

|
|
Tutto su un'unica curva: poco pratico, secondo me. |
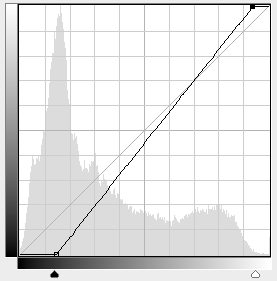
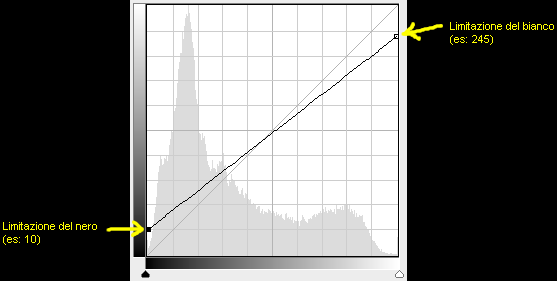
Limitazione dei valori di uscita
Un'altra operazione che solitamente eseguiamo mediante i levels è la limitazione dei valori di uscita. Come già accennato nell'articolo sui levels, lo scopo di tale operazione potrebbe essere quello di ottenere delle stampe migliori, visto che in alcune situazioni la qualità degrada quando ci si avvicina al bianco puro (che solitamente corrisponde al bianco della carta) e al nero puro (massima concentrazione dell'inchiostro). La contropartita è purtroppo una diminuzione del contrasto globale dell'immagine.

|
|
Limitazione dei valori in uscita mediante le curve. |
La curva di luminosità per ottenere tale limitazione ha i vertici estremi che si "spostano" lungo gli assi verticali. Al di là che questo dimostra quanto siano efficaci e versatili le curve (Buce Fraser, un guru del fotoritocco, dice che quasi tutte le elaborazioni di Photoshop sono riconducibili a curve, e quindi i menù potrebbero anche semplificarsi parecchio se le eliminassero...), secondo me i levels sono comunque lo strumento più adatto e comodo per questo scopo.
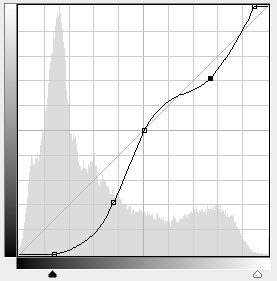
Curve ad S per aumentare (o diminuire) il contrasto
Una della applicazioni tipiche delle curve, ed in particolare della curva della luminosità, è l'aumento dl contrasto globale dell'immagine. Tale operazione è apparentemente simile a quanto si fa con i levels, ma ha almeno un'importante differenza: è applicabile sempre, mentre i levels non possono aumentare il contrasto se l'istogramma già tocca i due estremi del grafico (se si spostano i punti del bianco e del nero in questo caso, si genera del clipping!).
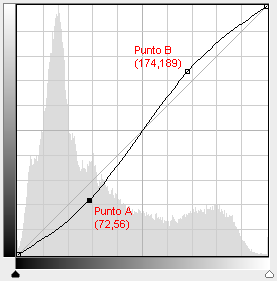
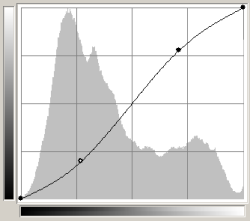
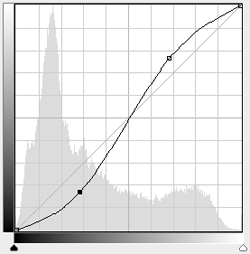
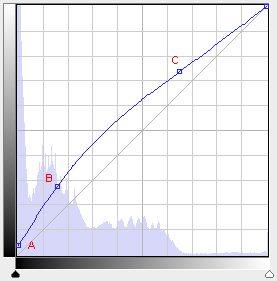
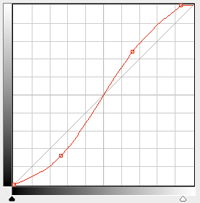
La curva di luminosità da utilizzare è proprio la famosa "curva ad S". Per ottenerla, basta creare due punti: uno nella parte delle ombre verso il basso (punto A), e uno nella parte delle luci verso l'alto (punto B).

|
|
Curva ad S per aumentare il contrasto globale dell'immagine. |
Perché tale curva aumenta il contrasto globale? E' semplice:
se consideriamo il punto A, vediamo che ha coordinate (72,56): i punti con luminosità 72 vengono portati a 56, quindi si tratta di una diminuzione della luminosità;
Al contrario, il punto B ha coordinate (174,189) e quindi i punti con luminosità pari a 174 vengono portati a 189, quindi un aumento della luminosità.
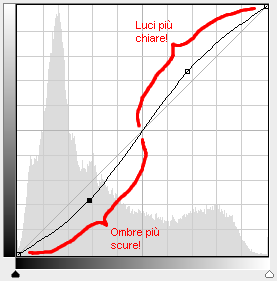
Quanto detto per il punto A vale per tutta la parte bassa della curva, quella con la pancia in giù. Allo stesso modo, l'aumento della luminosità appena descritto per il punto B vale per tutta la parte superiore della curva, quella con la pancia in su. Si tratta proprio di un innalzamento del contrasto globale dell'immagine, visto che abbiamo abbassato le ombre e alzato le luci.

|
|
La curva ad S si può dividere in due parti: quella con la pancia in giù diminuisce la luminosità, quella con al pancia in su la aumenta. |
L'aumento del contrasto è riconducibile alla pendenza della curva o di uno dei tratti che la compongono: se tale pendenza è maggiore di 45° si ha un aumento del contrasto, se la pendenza è inferiore si ha una diminuzione. Se ci si pensa bene, l'aumento del contrasto non è gratis: abbiamo aumentato la luminosità delle luci e diminuita quella delle ombre, quindi potremmo aver perso preziosi dettagli in queste porzioni di spettro sempre molto difficili. Oppure, come capita spesso a chi scopre un nuovo strumento, potremmo aver esagerato con l'aumento del contrasto, ritrovandoci con un'immagine finale apparentemente più "bella" dell'originale, ma dopo alcuni attimi di osservazione appare invece "falsa", troppo contrastata.
Guardando la curva nella figura qui sopra, si potrebbe dire che se la curva passa sotto alla retta di riferimento a 45° la luminosità diminuisce, e se passa sotto allora aumenta. In realtà questo vale se la curva è comunque "centrata" sulla retta: se la curva invece è spostata verso l'alto, si ha un'azione combinata di aumento di luminosità e di un aumento di contrasto. Ovviamente vale in viceversa.

|
= |

|
+ |

|
|
Curva ad S "non centrata" rispetto alla retta di riferimento: gli effetti saranno quelli di un aumento della luminosità e di un aumento del contrasto. |
Come ho già detto, non mi piacciono molto le "curve che fanno tutto", meglio dividere in due azioni distinte: prima si regola la luminosità dell'immagine, poi si incrementa il contrasto. Se avete Photoshop, basta creare due adjustment layers.
Cosa succede se rigiriamo il grafico sottosopra? Proviamo a mettere la pancia in su per le ombre e la pancia in giù per le luci. Ormai avete capito: le luci si scuriscono, e le ombre hanno un aumento di luminosità. In pratica, si diminuisce il contrasto globale.

|
|
La curva "ad S invertita": per diminuire il contrasto (mai capitato :-)). |
Calibrare l'effetto delle curve con i layers
Vorrei sottolineare ancora una volta una caratteristica peculiare delle curve: sebbene sembri di avere a disposizione tutta l'area del grafico per disegnare la nostra curva , in realtà l'intervento è molto pronunciato anche spostandosi di pochi pixels dalla retta di riferimento. I movimenti con il mouse devono essere quindi molto graduali, calibrati.
Esiste anche un'altra possibilità. Se utilizziamo GIMP o Photoshop possiamo sfruttare uno strumento molto comodo: i layers. L'idea è di applicare la curva in un layer, quindi di "esagerare" un pochino con il suo intervento, e per ultimo di limitarlo mediante l'opacity del layer stesso.
Proviamo prima con GIMP.
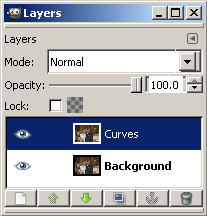
Nella finestra di dialogo Layers, duplichiamo il layer corrente dell'immagine (se l'avete appena aperta il suo nome è "Background"), cliccando con il tasto destro del mouse sopra il layer e scegliendo la voce "Duplicate layer" dal menù contestuale;
selezioniamo il nuovo layer e lo rinominiamo come "Curves" (tasto destro del mouse sopra il layer, voce "Edit Layer Attributes..." dal menù contestuale);
applichiamo la curva desiderata, esagerando un po' con l'intervento;
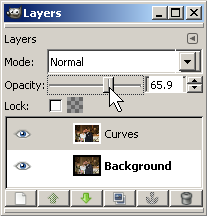
a questo punto manca il tocco finale: modifichiamo l'opacity del layer "Curves" a seconda dei nostri desideri, da 0% (nessun intervento, rimane l'immagine originale) al 100% (effetto pieno, che però sarà sicuramente troppo accentuato).

|

|

|
Photoshop non è da meno, anzi: sua maestà ha addirittura gli adjustment layers! Si tratta di speciali layers che non contengono un'immagine vera e propria, bensì "un'operazione". Vediamo come funzionano, nel caso delle curve.
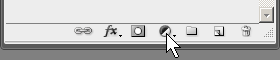
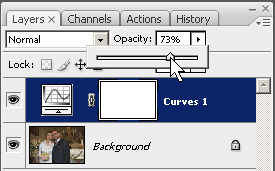
Nella finestra di dialogo Layers, si clicchi sul simbolo degli adjustment layers (cerchio mezzo nero e mezzo bianco), e dal menù si scelga la voce "Curves...";
si crei la curva desiderata, esagerando un po' con l'intervento;
per pulizia, rinominare il nuovo adjustment layer con un nome significativo (tasto destro del mouse sopra il layer, voce "Layer Properties...");
si calibri l'intervento della curva mediante l'opacity dell'adjustment layer, da 0% (interventu nullo) al 100% (massimo intervento, sicuramente sovrabbondante).

|

|

|
Il vantaggio stratosferico degli adjustment layers di Photoshop sui comuni layers è che cliccando due volte sopra l'icona del layer, si riapre la finestra "Curves" e si può riaggiustare la curva! Fantastico! A questo punto non servirebbe neanche esagerare con la curva, basta farla giusta subito. Pensate poi al fatto che avete sempre a disposizione la curva, mentre con un normale layer (come quelli di GIMP) non è così: una volta applicata la vostra complicatissima e sudatissima curva, una volta premuto "Ok" per confermare di lei non rimane altro che il suo effetto, ma scordatevi di tornare indietro a modificarla, ormai l'avete persa, la dovete ricostruire da zero! Ovviamente se non l'avete salvata su disco, ma comunque non è una procedura immediata.
I layers ha anche altri vantaggi non da poco:
è possibile vedere facilmente il "prima-dopo" abilitando o disabilitando il layer;
è possibile "sintonizzare" finemente l'effetto delle curve agendo sull'opacity del layer;
è possibile utilizzare le masks (strumento potentissimo!) per applicare l'intervento delle curve ad una sola porzione dell'immagine;
è possibile giocare con il blend mode cioè il modo di fusione del layer con i layers sottostanti (come verrà fatto nel prossimo capitolo);
è possibile eliminare facilmente l'intervento della curva eliminando il layer;
in generale, il fatto di avere un layer per ogni operazione fondamentale di fotoritocco (uno per i levels, uno per le curve, uno per la saturazione, ...) è anche una questione di ordine e pulizia, per avere un lavoro ben fatto;
L'unico svantaggio importante è l'aumento dell'occupazione del file in RAM mentre lo state elaborando e su disco, al momento del salvataggio: attenti, è facile arrivare a file di centinaia di MB!
In definitiva, utilizzare il più pussibile i layers!
Blending mode "Luminosity" per compensare il viraggio dei colori
Un effetto collaterale di applicare le curve di luminosità come la curva ad S per aumentare il contrasto globale, è che stranamente si modificano anche i colori. Lo so, sembra strano che un trabiccolo che si chiama "curva della luminosità" tocchi anche i colori, ma è così, è dovuto alla "matematica" dietro le quinte.
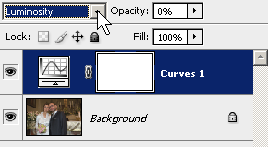
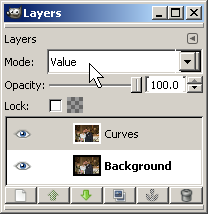
I layers ci possono aiutare in questo. Seguite la procedura di cui sopra, in cui si crea un nuovo layer (o un nuovo adjustment layer, per Photoshop) per applicarvici la curva desiderata. Alla fine, modifichiamo il blend mode del layer, cioè il modo in cui il layer si "fonde" con i layers sottostanti. In particolare, passiamo da "Normal" a "Luminosity" per Photoshop e a "Value" per GIMP.

|

|
|
Evitare il cambiamento del colore dovuto alle curve: blending mode a "Luminosity" in Photoshop e "value" in GIMP. |
In questo modo, abbiamo istruito il programma di fondere il layer delle curve con quelli sottostanti considerando solo l'informazione di "luminosità" e di scartare tutte le informazioni realtive al colore. Nel caso della curva ad S, noterete subito che la saturazione torna a posto.
Tale effetto collaterale potrebbe anche essere gradevole e benvenuto: nel caso della solita curva ad S per aumentare il contrasto globale, si nota un aumento della saturazione, che se limitato non è neanche male. Dipende sia dall'intensità dell'intervento, sia dal soggetto: un panorama di solito gradisce un po' di colore in più.

|
|
Immagine originale. |

|

|
|
Un paesaggio a cui è stata applicato una curva ad S molto pronunciata: è aumentato sia il contrasto che la saturazione. Un effetto collaterale decisamente gradevole, in questo caso. |
Layer con blending mode a "Luminosity". Questa è l'immagine ottenuta da un curva ad S applicata realmente sulla luminosità: necessita decisamente di un po' di saturazione. |
I problemi nascono solitamente quando questa "deviazione" dei colori è fastidiosa, ad esempio quando nell'immagine ci sono delle persone, al cui colore della pelle i nostri occhi sono sempre molto attenti: basta un minimo viraggio che subito riesce sgradevole.

|
|
Immagine originale. |

|

|
|
Un ritratto: la curva ad S ha rovinato il delicato colore della pelle. |
Layer con blending mode a "Luminosity". Molto meglio, la pelle ha mantenuto una tonalità più corretta. |
Una curva più mirata
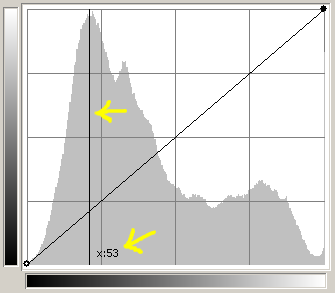
I concetti di aumento e diminuzione della luminosità e di aumento/diminuzione del contrasto possono essere applicati... anche ad una sola porzione della curva, e quindi ad un solo "intervallo di luminosità". Il primo problema da risolvere è capire a che porzione della curva corrisponda l'elemento dell'immagine (i petali di un fiore, il viso di una persona, ...) di cui volgiamo modificare contrasto e/o luminosità. Per scavalcare questo ostacolo, sia GIMP che Photoshop permettono di evidenziare sulla curva i punti dell'immagine originale. In GIMP, basta cliccare con il pulsante sinistro del mouse (e volendo, tenendolo premuto) sul punto dell'immagine originale di cui si vuole conoscere la posizione sulla curva, e sul grafico delle curve compare una linea nera verticale corrispondente alla luminosità del punto, con in alto il valore numerico. In Photoshop funziona allo stesso modo, solo che l'indicazione avviene direttamente sulla curva, mediante un circoletto.

|

|
|
Le indicazioni della luminosità del punto dell'immagine originale su cui si è cliccato, per GIMP (a sinistra) e Photoshop (a destra). |
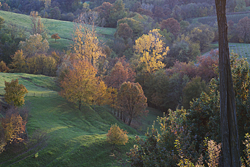
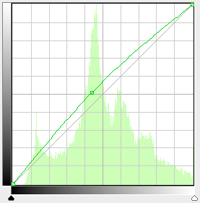
Facciamo un esempio di utilizzo delle curve in modo più mirato. Osserviamo la foto qui sotto: è correttamente esposta, ma la schiuma bianca del mare appare priva di dettagli.

|

|
|
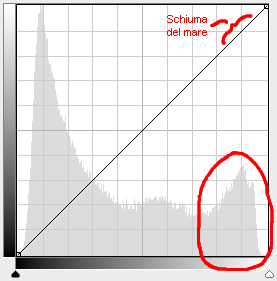
Immagine e relativo istogramma, come appare nella finestra "Curves". La schima del mare è contenuta in un piccolo intervallo di luminosità (infatti c'è poco contrasto) nelle alte luci. |
Se vogliamo migliorare l'intelleggibilità della schiuma, dobbiamo aumentarne il contrasto e quindi piazzare in quell'intervallo di lumninosità un tratto di curva inclinato più di 45°.

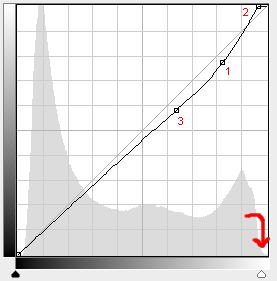
|
|
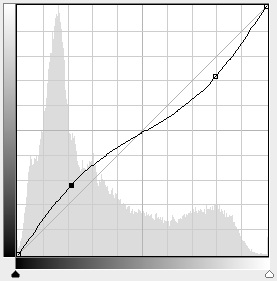
Ecco la nostra curva. Si noti che il punto 2 è il vertice del punto del bianco, che è stato spostato leggermente verso sinistra. |
Abbiamo piazzato i punti 1 e 2 in modo da avere un tratto di curva molto inclinato nella zona della schiuma, e quindi ne abbiamo aumentato il contrasto. La loro posizione è stata determinata osservando continuamente il risultato sull'immagine, evitando di essere troppo drastici sull'inclinazione sennò ne risente anche tutta la parte sottostante, che comunque avrà una riduzione di luminosità limitata dal punto 3. Si noti che per avere un'inclinazione ancora maggiore, il punto 2 in realtà è il vertice della curva corrsipondente al punto del bianco: il suo spostamento verso sinistra è a tutti gli effetti un'operazione "alla levels", che è giustificabile dal buco dell'istogramma proprio a ridosso del limite destro. Genereremo comunque un po' di clipping, però tenuto sotto controllo (in Photoshop si può verificare al volo con la checkbox "Show Clipping".
Si noti anche che il tratto di curva dal punto 3 al vertice del nero (in basso a sinistra) è poco inclinato, quindi in pratica viene diminuito il contrasto in tutto il resto dell'immagine (lo si nota leggermente nelle roccie in primo piano): è un costo tutto sommato sopportabile, visto che il soggetto vero e proprio è la schiuma. Nel caso questo sia troppo fastidioso, è possibile utilizzare una maschera (mask) per applicare la curva solo sulla schiuma.
Ecco l'immagine iniziale e finale: il miglioramento non è drammatico ma è comunque evidente.

|

|
|
Prima (a sinistra) e dopo (a destra) l'applicazione della curva. |
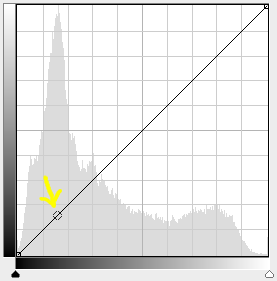
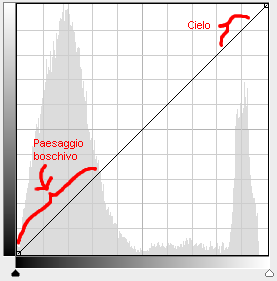
Proviamo a migliorare un'immagine in bianco e nero. Prima di tutto colleghiamo i due picchi dell'istogramma agli elementi dell'immagine: aiutandoci con la funzionalità appena descritta, scoprimo il panettone più grande corrisponde ai toni di grigio medio-scuri della vegetazione, il picco più stretto nelle alte luci corrisponde al cielo, molto uniforme e chiaro.

|

|
|
Immagine e relativo istogramma, come appare nella finestra "Curves". |
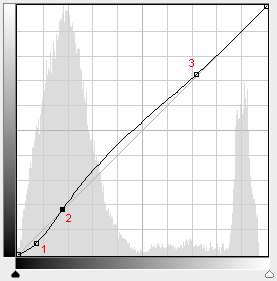
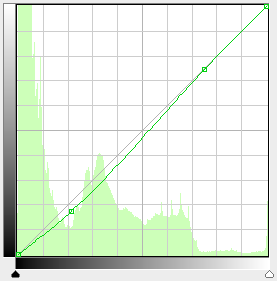
Ci piacerebbe ora migliorare il contrasto del paesaggio boschivo in primo piano, senza peggiorare troppo la luminosità del cielo. Creiamo una curva in modo da avere un tratto con pendenza superiore a 45° proprio in corrsipondenza del centro del panettone più largo, che poi ritorni vicino alla linea di riferimeno prima dell'inizio del panettone più stretto nelle alte luci: per fare questo piazziamo tre punti, tenendo sempre sott'occhio cosa succede all'immagine (la checkbox "Preview" deve essere sempre attiva!).

|

|
|
Curva disegnata per aumentare il contrasto del paesaggio boschivo in primo piano. |
il punto 1 serve per creare il "piede" del tratto inclinato più di 45°, che mediante il punto 2 passa proprio per metà del primo panettone. Il punto 3 serve a "riattaccare" dolcemente la curva alla retta di riferimento, in modo da non avere nessun effetto proprio prima del panettone corrispondente al cielo.
Questo è un tipico esempio di curva disegnata ad hoc: si parte dall'osservazione dell'immagine iniziale, passando alla riflessione sul risultato desiderato, poi allo studio delle luminosità e quindi al disegno della curva. Si noti ancora una volta come le piccole deviazioni della curva dalla linea di riferimento abbiano avuto degli effetti così potenti sull'immagine.
Controllare mediante... i numeri!
Nell'articolo sui levels abbiamo utilizzato i punti campione (sample points) per avere informazioni dettagliate su singoli pixel. In particolare, di ogni punto è possibile conoscere le componenti RGB del singolo pixel o della media dei pixels adiacenti. Solitamente vengo anche riportate altri tipi di informazioni, come le componenti CMYK, HSV, LAB e così via: sono informazioni che per adesso non ci interessano. Quando si utilizzano le curve per la correzione dei colori, ad esempio per la rimozione di una dominante, i sample points sono fondamentali, perchè sono i "termometri" dei cambiamenti in atto. Ripassiamo quindi la procedura di come vengano piazzati.
GIMP 2.4.0, fresco di pubblicazione, mette a disposizione la finestra di dialogo "Sample Points", che riporta i valori RGB dei pixel (almeno fino a quattro punti). Ho dovuto cercare su Internet come cavolo si aggiungessero i punti di misura all'immagine e ho trovato questa procedura, secondo me non molto intuitiva.
Aprite la finestra Sample Points, e tenetela visibile di fianco alla finesta dell'immagine.
Selezionate lo strumento "Colour Picker" (quello con il disegno del dosatore, eyedropper) ...
tenendo premuto il pulsante CRTL (Control) sulla tastiera...
premere con il pulsante sinistro del mouse sul righello laterale e tenendo premuto il pulsante...
trascinare il puntatore fino al punto da campionare.
Al rilascio del pulsante, questo punto viene aggiunto nella finestra Sample points.

|
|
Tenendo premuto il tasto CTRL sulla tastiera, cliccare su un righello e trascinarsi fino al punto desiderato, quindi rilasciare. |
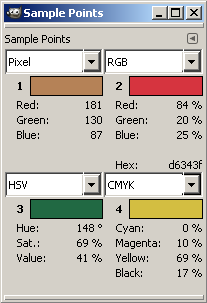
E' la stessa procedura per la creazione delle linee guida, ma con la differenza della pressione del tasto CRTL sulla tastiera. La lettura delle informazioni per ognuno dei punti (massimo 4) avviene nella finestra di dialogo "Sample Points". Mediante la combobox sopra ogni punto, è possibile scegliere che tipo di informazioni visualizzate. Normalmente si utilizza "Pixel", che riporta i valori numerici RGB (attenzione a non scegliere "RGB", che riporta le percentuali).

|
|
La finestra di dialogo "Sample Points" di GIMP, con quattro sample points, ognuno con un tipo di informazioni diverse. |
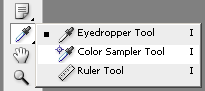
In Photoshop, per definire un punto di campionamento basta selezionare lo strumento apposito "Color Sampler Tool" (attenzione, è normalmente nascosto "dietro" allo strumento "Eyedropper Tool") e cliccare nel punto desiderato.

|
|
|
Lo strumento "Color Sampler Tool" di Photoshop, e la relativa barra delle opzioni, nella quale si può scegliere l'area attorno al punto scelto nella quale fare la media. |
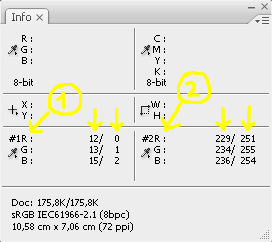
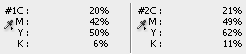
Una utilissima opzione è quella di calcolare la media dei pixel vicini a quello prescelto, in modo da evitare false letture su pixel "strani". La lettura dei valori dei punti viene riportata nella finestra di dialogo "Info". Molto utile è il fatto che tale finestra riporta i valori precedenti e attuali dei punti (prima e dopo, in soldoni) in tempo reale mentre stiamo eseguendo un'operazione tipo levels, curve e simili.
In Photoshop, la lettura dei valori dei punti viene riportata nella finestra di dialogo "Info". Molto utile è il fatto che tale finestra riporta i valori precedenti e attuali dei punti (prima e dopo, in soldoni) in tempo reale mentre stiamo eseguendo un'operazione tipo levels, curve e simili.

|
|
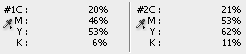
L'efficenza di Photoshop: nella finestra info vengono riportati i valori del pixel prima e durante una trasformazione (levels, curve, ...).Notate che in questa finestra sono riportate le informazioni su due punti : #1 e #2. |
Correzione del colore mediante le curve
L'utilizzo delle curve per la correzione del colore è uno degli strumenti più potenti ma anche più difficili dei programmi di fotoritocco. L'idea è quella di utilizzare le curve dei tre canali distinti RGB per modificare il colore di un'immagine o di una sua parte. Il caso tipico è la correzione di una dominante. magari dovuta ad un bilanciamento del bianco non corretto per una foto in formato JPEG. Sembrerebbe semplice a parole, invece dopo pochi secondi di tentativi vi troverete nello sconforto: una lieve "incurvatura" della curva di un canale produce (come già sappiamo) un effetto molto visibile, e lavorare su tre curve è un inferno. Capire poi quali canale toccare per ottenere il risultato desiderato, appare al di là delle possibilità umane :-)
Sappiate però che questa modalità di correzione è la più potente, e se imparerete ad utilizzarla, niente vi potrà più spaventare. Io stesso, con la mia limitata esperienza, sono alle primissime armi, però informandomi e provando e riprovando posso dire di aver almeno la presunzione di riportarvi alcune note sull'argomento.
Primo comandamento: la correzione del colore presuppone in modo praticamente obbligatorio la profilazione del vostro monitor e l'utilizzo si un programma di fotoritocco che abbia una minima gestione del colore (tipo Photoshop, GIMP, Lightroom, RawTherapee, UFRaw). Il pericolo è di giocare ore con le curve per poi sentirsi dire che le proprie foto hanno una fastidiosa dominante, quando le si guarda su altri PC: non è molto simpatico :-( Per saperne di più sul color management, vi consiglio di leggervi il mio articolo "La gestione del colore".
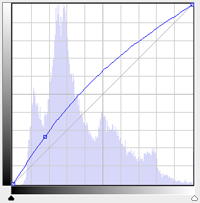
Le curve si basano in gran parte sull'esperienza e su alcuni trucchi e procedure. Proviamo a esemplificarle cercando di eliminare la dominante verdina dalla foto qui sotto.

|
|
Foto in formato JPG con dominante verde. |
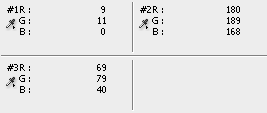
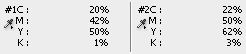
Il primo trucchetto è quello di individuare nella foto delle arre che possano essere di riferimento per la correzione. In particolare, cerchiamo delle zone teoricamente grigie (ora saranno comunque verdine), meglio ancora se ne individuiamo più di una e di varie tonalità di grigio. Non sempre succede di avere a disposizione aree neutre, ma in questo caso pilotato è capitato così :-) Nella foto sopra, possiamo dire che le mattonelle della pavimentazione erano originariamente "abbastanza grigie", come anche uno degli stipiti delle porte, e probabilmente parte del disegno sul muro è stato fatto con una bomboletta nera (teppisti maleducati). Bene, su queste zone ci piazziamo dei sample points (si veda il paragrafo precedente). Conviene impostare almeno una media "3x3", stando attenti che effettivamente il punto prescelto si al centro di un'area uniforme di almeno pari dimensione.

|

|
|
Piazziamo tre sample point in arre che pensiamo essere originariamente neutre, meglio se hanno differenti luminosità (tre grigi diversi). La lettura dei tre valori è nella finestra "Info" (stiamo utilizzando Photoshop, in questo esempio). |
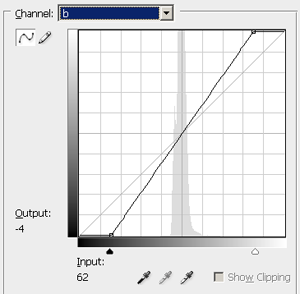
La scelta di questi tre sample points sarà molto importante, quindi potrebbe succedere che il risultato della procedura che adesso eseguiremo non sia soddisfacente, e che quindi dobbiamo ricominciare da altri tre punti (con questa foto mi è andata abbastanza bene al secondo tentativo). La procedura, in soldoni, è la seguente: con le curve dei tre canali RGB dobbiamo fare in modo che i tre sample points ritornino neutri, cioè grigi, cioè con tutti e tre i numeri uguali (o quasi).
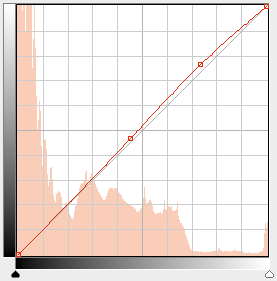
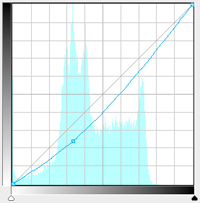
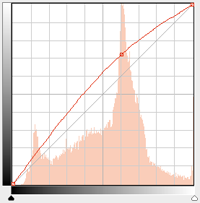
Osserviamo i numeri relativi ai tre punti: chiaramente emerge che il canale G (verde) ha i valori più elevati, confermando la dominante verdina, mentre il canale B (blu) è proprio basso. Partiamo quindi da quest'ultimo: nella finestra "Curves" selezioniamo proprio il canale B e cerchiamo di creare una curva in modo che per il punto #1 ci si porti a circa B=10, per il #2 si arrivi a B=180 e per il #3 si ottenga b=70. I numeri sono ottenuti "ad occhio", facendo una media di buon senso degli altri due canali. L'ideale per questa foto si pensa sia ottenere sia qualcosa tipo #1=(9,9,9), #2=(180,180,180) e #3=(70,70,70). La curva disegnata potrebbe essere questa:

|
|
Curva per il canale B. |
Si può provare a modellare la curva del canale B piazzando tre punti in modo da "spostare" i valori di B per i tre sample points di cui sopra ai valori desiderati. Ad esempio, il punto A ha coordinate (0,9), e serve appunto per portare il punto #1 da B=0 a B=9, come desiderato, lo stesso dicasi per i punti B=(40,70) e C=(168,189). Vorrei farvi notare che la curva ottenuta non ha cambi di pendenza troppo repentini, che portano inesorabilmente a posterizzazioni dell'immagine. La curva è dolce anche perchè abbiamo scelto sample points abbastanza spaziati: può succedere di piazzare più punti distanziati di pochi valori e di ottenere una curva "troppo strana": tornate indietro, avete scelto uno o più sample points sbagliati, magari riducetene il numero o cambiateli di posizione.
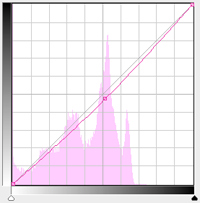
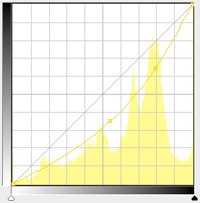
La stessa procedura vale anche per le curve dei canali R e G.

|

|
|
Curve per i canali R e G. Si noti che poichè le correzioni erano poco accentuate, sono stati utilizzati due soli punti per ogni curva. |
Nelle curve per R e G ho utilizzato solo due punti: le correzioni erano minori del canale B, e alla fine bastavano per ottenere i valori desiderati. Basta piazzarli tenendo sotto controllo i valori dei tre punti. Il procedimento è comunque "iterativo", cioè si muove la curva di un canale, si vede che non viene bene magari perchè ha tratti troppo arcuati, la si addolcisce e si ricalibrano le altre due curve, mirando a valori finali un po' diversi. Magari si scopre che uno dei sample points è sballato, e che va spostato o eliminato. Sottolineo che non è molto importante che il sample point #3 arrivi precisamente a (70,70,70), meglio arrivare a (60,60,60) con curve più dolci: la differenza tra i due traguardi è una differenza di luminosità, che possiamo correggere in un secondo tempo, con una curva ad hoc. In questa fase, ci interessa solo il colore.
Beh, il risultato finale è decisamente migliore dell'immagine di partenza! Tranquilli, non va sempre così bene...

|

|
|
Immagine iniziale e finale: sembra proprio un buon lavoro! Anche perchè tale risultato è stato ottenuto dopo il secondo piazzamento dei sample points... |
Un interessante aiuto per impostare le curve è il dosatore del grigio medio della finestra "Curves". Se si clicca su un punto originariamente grigio, tale punto viene neutralizzato mediante le tre curve dei canali RGB. Il risultato non è male, e può essere un buon punto di partenza per disegnare le curve.

|
|
Il dosatore del grigio medio della finestra "Curves" di Photoshop. |

|

|
|
Immagine ottenuta mediante il dosatore sul sample point #3 e a destra le curve RGB corrispondenti. Non è male, è un buon punto di partenza per una successiva modifica fine. |
Ritocco della pelle umana
Una delle applicazioni delle curve più gettonate nel mondo del fotoritocco è il ritocco del colore della pelle umana. Il nostro cervello sembra infatti molto sensibile anche a piccole deviazioni di colore della pelle, che risultano subito molto sgradevoli. Per questo, nel mondo dell'editoria a colori fin dai primi giorni, quando in pratica non esisteva la gestione del colore, uno dei problemi maggiori era quella di riprodurre i soggetti umani con una pelle gradevole e "sana", con un colore compatibile con la memoria collettiva.
Da quei giorni ci sono rimaste alcune preziose regole di massima: si tratta di indicazioni sui valori presumibilmente corretti delle componenti CMYK della pelle umana, che ovviamente variano per le razze del nostro pianeta: caucasica, nera, asiatica e così via. Lo spazio colore CMYK è un modo di descrivere il colore, una delle alternativa agli spazi RGB, che deriva direttamente dalla stampa a colori con gli inchiostri ciano (C), magenta (M), giallo (Y) e nero (K). Sono anche gli stessi inchiostri base delle stampanti inkjet moderne, a cui si aggiungono di solito altri inchiostri per migliorare il risultato finale. Lo spazio RGB proviene invece dal mondo dei computer, dei monitor, delle fotocamere digitali, dove esistono sensori/pixel che sono formati dai tre canali RGB appunto
Non stupisce allora che queste regole siano espressi in valori CMYK: i primi stampatori probabilmente lavoravano direttamente con gli inchiostri di stampa!
Ecco alcune regole base per la pelle caucasica:
il giallo Y deve sempre essere maggiore del magenta M, del 5% - 20%;
il ciano C deve essere circa 1/2 - 1/3 della media tra magenta M e giallo Y;
il nero deve essere molto basso, presente solo nelle aree in ombra;
Ecco alcune possibili combinazioni, raccolte in giro per Internet
C=10% M=25% Y=30% B=0% (su una zona di pelle relativamente in ombra, tipo luminosità 64)
C=10% M=40-50% Y=40-50% (ma più di M) B=0%
C=19% M=33% Y=50% (pelle ambrata, quasi orientale)
C=22% M=44% Y=57% (pelle caucasica media)
C=13% M=28% Y=33 (pelle chiara rosata)
M=15% Y=16% (bimbo pelle chiara rosata)
M=20% Y=25% (pelle normale)
M=45% Y=62% (pelle abbronzata)
La via più veloce in Photoshop per modificare i valori CMYK di un'immagine è proprio quello di passare da RGB a CMYK (Image-Mode-CMYK colors) e di modellare le curve, che in questa modalità si dividono proprio nei quattro canali C, M, Y, e K. Proviamo a ritoccare la foto qui sotto, in cui la pelle della mia Stefi (stanca della camminata) appare un po' verdognola.

|
|
Pelle verdognola: che si incazzata? Ritocchiamola al più presto! :-))) |
Passiamo in modo CMYK e piazziamo due sample points, uno nella fronte e uno sul braccio (media 3x3). Se avete degli adjustment layers o anche dei normali layers, purtroppo questa conversione vi chiederà di eliminarli, nel senso che li dovrete applicare definitivamente all'immagine, cioè "appiattire" (flatten), fondere tutto in un unico layer. Peccato. Attenzione a piazzare i sample points nelle parti di pelle con l'illuminazione più omogenea: in questo caso il soggetto è illuminato dalla luce diffusa proveniente da davanti, e quindi una sample point sulla spalla dove la luce arriva diretta dall'alto potrebbe fuorviare la correzione.

|

|
|
Piazziamo due sample points: ciano C e giallo Y sono un po' altini. |
Mmmm... il ciano è molto alto. E anche il giallo. Infatti il verde (della dominante) nello spazio CMYK si ottiene dal ciano più giallo. Penso che tra le proposte qui sopra una che si avvicina potrebbe essere la C=22% M=44% Y=57%, magari con Y un po' più altino perchè il soggetto è leggermente abbronzato. Disegniamo le curve (meglio se utilizziamo un adjustment layers!) tenendo sott'occhio il risultato dell'immagine (che è quello che conta) e osservando i valori CMYK dei due sample points.

|

|

|
|
Le tre curve ciano C, magenta M e giallo Y per la correzione del colore della pelle. |
Si noti come nelle curve ciano C e magenta M i punti per la modellazione della curva siano stati piazzati in mezzo a i due panettoni principali dell'istogramma: tali panetto, se provate con il cursore sopra l'immagine mentre avete la finestra "Curves" aperta, corrispondono proprio alla pelle del soggetto! Ecco il risultato finale:

|

|

|
|
Ecco il risultato: molto più gradevole! |
Beh, non c'è male. Forse si potrebbe lasciare un po' più di abbronzatura lasciando un po' più alto il giallo, ma è una questione di preferenze. Ricordatevi alla fine di ritornare nel modo RGB (Image-Mode-CMYK colors) per continuare il fotoritocco.
Presa un po' di mano, e avendo di fianco i valori numerici di cui sopra, questa procedura sembra abbastanza veloce ed efficace. Il passaggio da RGB a CMYK nasconde però due problemi: la conversione tra un modo e un altro obbliga a fondere tutti i layers, e soprattutto il gamut dello spazio CMYK è più limitato dei tipici spazi RGB che utilizziamo.
Risolvere il primo inconveniente potrebbe essere semplice: basta duplicare l'immagine, lavorarci per correggere il colore della pelle, tornare in RGB e poi copiare il risultato finale nell'immagine iniziale, come un nuovo layer. Non è il massimo, però così non si perde tutto il resto dei layers.
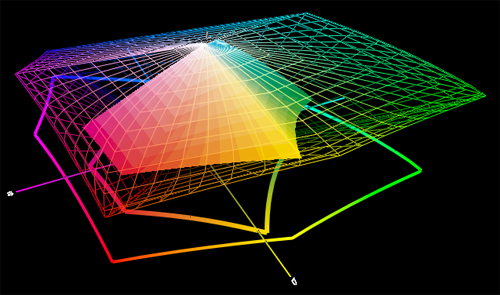
Il secondo problema è più preoccupante: il fatto che il CMYK abbia un gamut più limitato rispetto ai normali spazi RGB (sRGB, AdobeRGB, ProPhotoRGB) vuol dire che c'è la possibilità di "perdere" alcuni colori, nella fattispecie i più saturati. Come scritto nell'articolo "La gestione del colore", il gamut di uno spazio o di una periferica (monitor, stampante, fotocamera digitale) è "il mondo" dei colori che essa è capace di riprodurre o di catturare. Rappresenta l'insieme di tutti i colori gestibili, il suo limite cromatico.

|
|
Il solido più piccolo è il gamut di uno spazio CMYK, in wireframe il solito AdobeRGB. Non c'è confronto. |
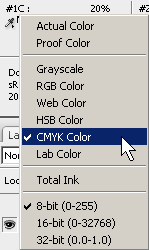
Come fare per evitare tutto questo? Semplice: restiamo in RGB e cerchiamo di modificare i valori CMYK creando le curve sui canali RGB. Tra l'altro, evitare la conversione da modo RGB a CMYK ci permette di tenerci tutti i layers creati in precedenza. E come si fa a capire come disegnare le curve RGB? Succede che grazie alla teoria dei colori, i colori RGB siano gli "opposti" ai colori CMY. Il rosso R è l'opposto del ciano C, il verde G è l'opposto del magenta M, il blu B è l'opposto del giallo Y. Ricordarselo è semplice: RGB è (casualmente?) la successione dei canali opposti di CMY: R-C, G-M, B-Y. Questo ci interessa perchè ad esempio per diminuire il valore di C... basta aumentare il valore di R. Infatti, per diminuire uno dei canali CMY basta aumentare il colore opposto, e viceversa per aumentare uno dei canali CMY basta diminuire il colore opposto. Disegnare le nuove curve per i canali RGB non è facile come prima, ma basta riflettere un po' ed osservare continuamente i valori CMYK dei due sample points e ci si riesce. Prima di tutto, bisogna impostare la finestra "Info" in modo che visualizzi i valori dei sample points in CMYK: basta cliccare sull'iconcina del dosatore appena sotto la dicitura "#1"e "#2", quindi scegliere "CMYK Color".

|
|
Valori dei sample points in CMYK. |
Ecco le curve dei canali RGB definitive:

|

|

|
|
R è l'opposto di C |
G è l'opposto di M |
B è l'opposto di Y |
Se confrontate queste curve con quelle sopra, per i canali CMY, noterete che le correzioni del colore e del suo opposto appaiono circa della stessa intensità ma con la pancia girata dall'altra parte. Come volevasi dimostrare.
Il risultato finale è molto simile a quello ottenuto sopra, forse un po' meno contrastato a causa del valore del nero K un po' più basso. Beh, in fondo basta creare una nuova curva ad S...

|

|

|
|
Ecco il risultato finale della procedura nel modo RGB. |
Concludendo: mi sembra che restare in RGB sia meglio, non si hanno problemi di gamut e si può lavorare come al solito, senza sacrificare i layers precedentemente creati. In più, le curve RGB possono essere create in un adjustment layer, e quindi riprese in un secondo momento.
Un'applicazione delle curve: il cross-processing
Con cross-processing si indica una tecnica in voga qualche decina di anni fa pre la quale si sviluppavano le pellicole negative "erroneamente" con il processo per lo sviluppo delle diapositive, e viceversa. L'effetto è molto singolare, con colore fortemente virati, con luci bruciate e ombre prive di dettagli, ma è carino e fa parte ormai della storia della fotografia. soprattutto, tale effetto si può riprodurre facilmente con le curve!
Prendiamo come esempio questa foto di una bellisima ragazza presa a caso.

|
|
Mmmm... già vista... |
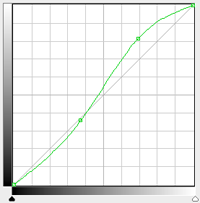
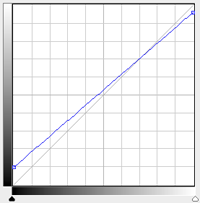
Ora la parte più importante del lavoro: disegnare le tre curve RGB "circa" come queste qui sotto. Importante è replicarne la "forma" spanno,metricamente, poi potrete muovere e modificare come volete, a seconda dell'intensità dell'effetto e dei colori originali della foto. Non preoccupatevi troppo del contrasto (eventualmente ci pensate dopo, con una curva ad S), ma piuttosto dell'effetto dei colori. Se lavorate in Photoshop vi consiglio come sempre di utilizzare un adjustment layer, se invece utilizzate GIMP vi consiglio di duplicare il layer corrente e di applicarvi le curve.

|

|

|
|
Le tre curve RGB base dell'effetto "cross-processing", da modificare comunque volta per volta a seconda dei colori dell'immagine e dell'effetto desiderato. |
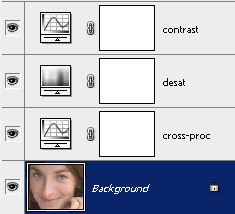
Come già accennato, potrete aumentare il contrasto con una curva ad S, anche molto drastica. Per aggiungere un tocco di "vecchiume", tipo "foto andata a male", potreste aggiungere un nuovo layer colorato di giallo-verdino e modificarne sil suo intervento agendo sull'opacity. Nella foto in questione, ho aggiunto un layer con una leggera desaturazione, per limitare leggermente l'effetto delle curve RGB di cui sopra.

|
|
Ho utilizzato tre adjustment layers: uno con le curve RGB per l'effetto cross-processing, uno per desaturare leggermente, uno con una curva ad S per aumentare il contrasto. |

|

|
|
Ed ecco il risultato finale, secondo il mio personalissimo gusto. |
Nell'articolo sui layers ho parlato dell'effetto Bleach: questo può andare benissimo a braccetto con l'effetto cross-processing, dateci un'occhiata.
Non so se utilizzerete molto questa tecnica, il risultato è un po' estremo e probabilmente vi ricorderete dell'esistenza del cross-processing ben poche volte nella vostra vita. Mi preme invece sottolineare come questo sia un esempio di come le curve siano uno strumento duttilizssimo, sia nelle tecniche "tradizionali" tipo il solito aumento del contrasto, sia nelle sperimentazioni artistiche più estreme.
Se volete saperne di più sul cross-processingo, vi consiglio "[Tutorial] - Cross processing" da "Photo4u.it" e "Photoshop Fine Art Effects Cookbook - Cross-Processing".
Lo spazio LAB
Lo spazio colore CIELAB (anche indicato come L*a*b*, però chiamato comunemente LAB) è un piccolo grande gioiello. E' stato creato dalla commissione CIE nel 1976 per "modellare" le capacità visive dell'occhio umano medio nei confronti dei colori, e viene correntemente utilizzato come spazio di riferimento dai motori di color management poichè le sue coordinate sono assolute. E' uno spazio caratterizzato da un gamut molto ampio, tanto che racchiude quasi completamente i gamut di quasi tutti gli altri spazi e profili esistenti. E' così ampio che contiene... anche colori immaginari, impossibili, irreali! Il Dio dello spazio LAB è Dan Margulis, che ha scritto "Photoshop Lab Color". Da quello che leggo in Internet, chiunque l'abbia letto ne è rimasto folgorato, e ha cambiato radicalmente modo di ritoccare le foto. Ma perchè lo spazio LAB è così interessante?
Prima di tutto, per passare dal consueto modo RGB al modo LAB, in Photoshop basta scegliere "Image" - "Mode" - "Lab mode". PEr tornare in RGB, basta scegliere "Image" - "Mode" - "RGB mode".
ATTENZIONE! E' assolutamente obbligatorio passare in modo 16bit quando si lavora in LAB!
Quindi prima di convertire in LAB mode è necessario scegliere "Image" - "Mode" - "16 Bits/Channel". Questo perchè lo spazio LAB è così grande, che se utilizzassimo 8 bit (256 valori per ogni canale) nelle normali foto con gamut ridotto, correremo il serio riscio di utilizzare solo pochi valori dei possibili e quindi di avere problemi di posterizzazione, cioè la comparsa di bande di colore omogenneo nelle zone con delicate gradazioni. Per tornare indietro nel consueto RGB mode, prima si sceglie "Image" - "Mode" - "RGB mode" e poi (eventualmente) si passa a 8bit scegliendo "Image" - "Mode" - "8 Bits/Channel". Purtroppo in queste conversioni si devono perdere gli eventuali adjustment layers creati, quindi prima bisogna fare un merge di tutto. Peccato!
Lo spazio LAB è descritto da tre canali: "L", "a", "b" (come nel modo RGB c'erano i tre canali R, G e B). La bellezza di LAB è che "L" (chiamato anche Luminosity o Lightness) è il canale che contiene tutte le informazioni di luminosità (valori da 0 a 100), mentre "a" e "b" contengono le informazioni sul colore. Fico, per tutte le operazioni che vogliamo abbiano effetto sulla luminosità, possiamo selezionare il solo canale "L" e lavorare su questo!.
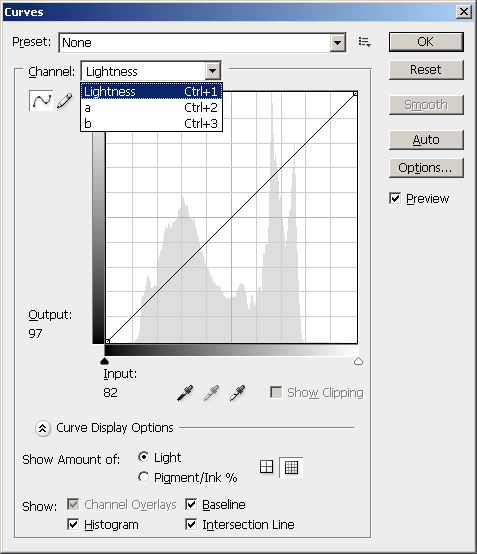
Quando passiamo in Lab mode, molti degli strumenti di Photoshop non sono più disponibili. Per fortuna, le curve sono abilitate, e adesso riguardano i tre canali "L", "a" e "b".

|
|
Le finestra "Curves" in Lab mode: i canali ora sono "Lightness" (cioè "L"), "a" e "b". |
I canali "a" e "b" invece sono un po' strani. Hanno entrambi valori da -127 a +127. Per il canale "a", la zona -127 a 0 rappresenta una dominanza di verde, da 0 a +127 una dominaza di rosso. Per il canale "b", la zona -127 a 0 rappresenta una dominanza di blu, da 0 a +127 una dominaza di giallo. Mah, non è immediato da capire, ma dopo un po' che ci si gioca, si familiarizza subito.
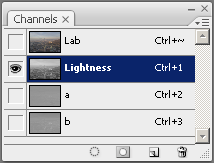
Se nella finestra "Channels" selezioniamo un solo canale, possiamo vedere cosa contiene e capire meglio il loro significato.

|
|
Immagine originale. |

|
|
La finestra "Channels" in Lab mode. Per selezionare il solo cnale "L" basta cliccarci sopra, per tornare alla visualizzazione completa dei tre canali basta cliccare su "Lab". |

|

|
Canale "L". Si vede chiaramente che contiene l'informazioni di luminosità dell'immagine originale a colori, in pratica ne è la versione in toni di grigio. |

|

|
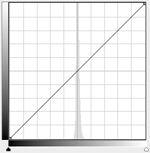
Canale "a". L'istogramma è un picco centrale, molto stretto. Infatti l'immagine di questo canale è appenna accennata, e il "valore medio" è un "grigio 50%" corrispondente al valore 0 (i valori di "a" vanno da -127 a +127, quindi 0 è al centro). |

|

|
Canale "b". Vale quanto detto per "a". Si noti che il picco dell'istogramma un po' più ampio, ed infatti la visualizzazione del canale è più riconoscibile, perchè l'immagine contiene più valori di giallo (le parti più chiare) e blu (il cielo). |
Da notare che i colori dell'immagine di esempio giaciono nei canali "a" e "b" proprio verso il centro del grafico: raramente vedrete istogrammi che arrivino ai limiti estremi -127 (a sinistra) e +127 (a destra). Questo perchè vicino a questi estremi ci sono i colori più "difficili", e anche quelli... inesistenti!.
Per saperne di più sullo spazio LAB:
"Introduzione alla gestione digitale del colore" dall'ottimo PhotoActivity
"RGB Working Space Information" dal sito di Bruce Lindbloom
"Lab color space" da Wikipedia
LAB: curva ad S
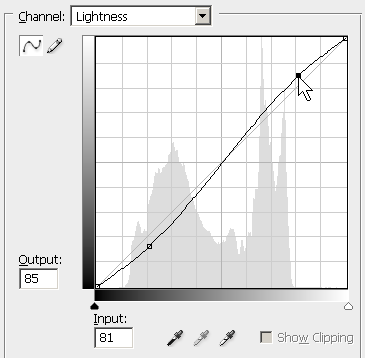
Come afferma Margulis, lo spazio LAB è eccezionale per certe operazioni, e assolutamente da evitare per altre. Tra le prime, ricordiamo anche lo sharpening sul canale L, molto efficace. Sempre sul canale L possiamo applicare una curva ad S per aumentare il contrasto. Il procedimento è il solito (si può utilizzare anche un adjustment layer), e nella combobox "Channel" selezioniamo "Lightness".

|
|
Curva ad S sul canale "L" ("Lightness"). |
L'effetto è quello atteso: un aumento del contrasto globale. A differenza di quando viene applicata normlmente in modo RGB, non c'è nessun effetto collaterale per quanto rigurda i colori.

|

|
|
Prima e dopo la curva ad S sul canale "L". |
LAB: aumentare la saturazione dei colori
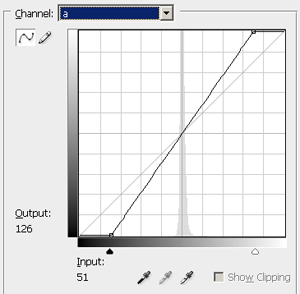
Un'altra operazione interessante dlle curve in Lab mode è quella di aumentare il "pop" di una foto, di aumentarne la satuazione dei colori. Per fare questo, bisogna creare delle curve molto semplici per i soli canali "a" e "b", sotto forma di rette inclinate più di 45° ma sempre passanti sul punto centrale del grafico. Quest'ultimo requisito è importante, per non creare viraggi di colore indesiderati. Senza essere professori di geometria, vi consiglio di passare alla griglia più fitta (tenere premuto Alt e cliccare sul grafico della curva) e spostare gli estremi alto-destra e basso-sinistra della stessa quantità. Vi cosiglio di cominciare con 1 o 2 due divisioni, non di più.

|

|
|
Curve sui canali "a" e "b" per aumentare la saturazione dei colori. |
Attenzione: poichè lavoriamo in LAB che è il più grande spazio colore a disposizione, se si calca la mano si potrebbero spostare i colori fuori dal gamut del profilo di stampa, situazione verificabile al volo con il soft proofing. Se queste due ultime righe vi sono sembrate criptiche, non preoccupatevi troppo: se state esagerando con la correzione ve ne dovreste accorgere a video abbastanza facilmente.
Non è detto che le curve dei due canali debbano essere le stesse, anzi: l'importante è rispettare il vincolo del centro grafico. Provate!

|

|
|
Prima e dopo le curve su "a" e "b". |
LAB: correggere i colori
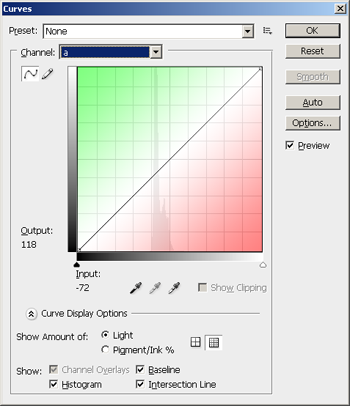
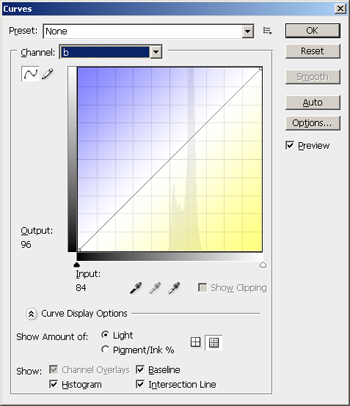
E' possibile ritoccare i colori utilizzando le curve sui canali "a" e "b" direttamente in LAB. Ad esempio, una curva su "a" con la pancia in su aumenta la presenza del colore verde (vedere le due figure qui sotto). Ovviamente tutta l'immagine viene coivolta, quindi se intendere aumentare la "verdosità" dell'erba in un paesaggio montano, sappiate che anche il cielo virerà di conseguenza. A meno che non utilizziate un adjustment layers e una mask, ma a questo punto mi sembra un po' troppo complicato, esistono strumenti più efficaci.

|

|
|
Le curve su "a" e "b" possono essere utilizzate anche per il controllo diretto del colore. Secondo me non sono molto facili da utilizzare, anche perchè gli istogrammi su questi due canali di solito sono molto stretti. |
SmartCurve, una piacevolissima sorpresa
Se utilizzate Adobe Photoshop Elements vi accorgerete... che non c'è lo strumento curve! Peccato, perchè il programma benchè sia orientato ad un pubblico con esigenze molto sempli è comunque simpatico. Ma non perdetevi d'animo: quasi casualmente ho trovato un efficacissimo strumento, che utilizzerei anche in Photoshop: SmartCurve. Se volete saperne di più potete anche leggervi "Curves for Photoshop Elements 4 and Above".

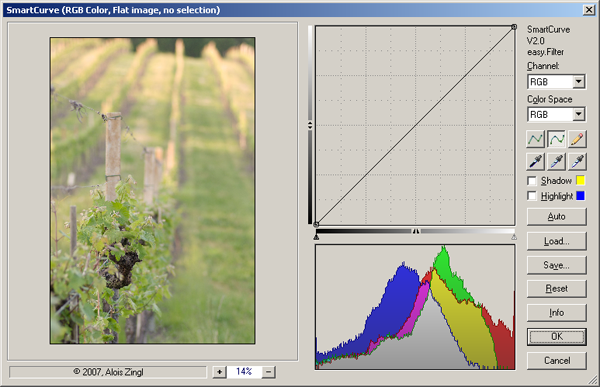
|
|
La finestra di SmartCurve. |
Beh, penso che lo sviluppatore Alois Zingl sia stato bravissimo: le funzionalità sono tante ed alcune sono veramente potenti. Vi elenco le caratteristiche principali di SmartCurve.
E' compatibile con tutti i programmi che possono utilizzare i plug-in di Photoshop, quindi sicuramente Photoshop e Elements, ma anche tanti altri (Jasc Paintshop Pro, Corel Photo-Paint, ACDSee ...).
Funziona sia con immagini a 8bit che a 16bit.
Permette di lavorare in RGB ma anche in LAB e CMY (e anche in altri modelli), anche contemporaneamente.
Dopo aver scaricato il file .zip dal sito (attualmente siamo alla versione 2.0), basta scompattarlo seguendo le indicazioni contenute (purtroppo in inglese) nel file

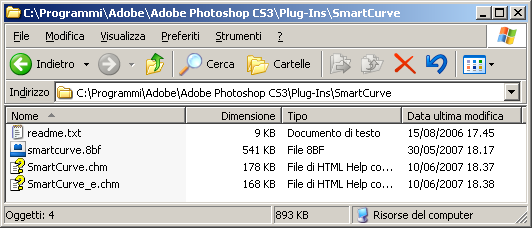
|
|
Per installare SmartCurve per Photoshop CS3, basta creare una nuova cartella SmartCurve nella cartella dei plug-ins e copiarvi dentro i 4 files contenuti nel file zip. |
SmartCurve è attivabile in Photosop CS3 dal menù "Filter", poi "easy.Filter" e quindi "SmartCurve...". La finestra che si presenta è ridimensionabile a piacere, quindi vi consiglio di ingrandirla in modo da avere un'anteprima più grande possibile. Purtroppo Smartcurve non applica i cambiamenti all'immagine sullo sfondo, ne' si aggiorna l'istogramma di Photoshop: poco male, anteprima e l'istogramma in tempo reale sono disponibili nella finestra del filtro.
Se masticate di curve, RGB, istogrammi e quant'altro, tutte le ozioni della finestra di SmartCurve vi saranno familiari. Tutto è ben congegnato e l'interfaccia utente è semplice e potente.
Nella combobox "Color Space" potete selezionare la rappresentazione che più vi aggrada (RGB, LAB e CMY in primis) anche passando da uno all'altro, e pure applicando trasformazioni su canali di modelli diversi contemporaneamente.
Nella combobox "Channel" potete scegliere il canale su cui applicare la curva.
Se ad esempio avete scelto LAB e state lavorando sul canale a, allora gli assi del grafico della curva si colorano di conseguenza.
Per applicare un punto alla curva si utilizza il pulsante sinistro del mouse, per toglierlo il pulsante destro.
Se passate il mouse sopra l'anteprima (che dispone di uno zoom, e si può spostarsi trascinando con il pulsante destro) si aggiornano i valori RGB in alto a destra.
Se cliccate con il pulsante sinistro del mouse sopra l'anteprima, SmartCurve vi piazza il punto corrispondente sulla curva. Se cliccare sull'istogramma, questo acquista una griglia.
Potete attivare la segnalazione del clipping sia verso il nero che verso il bianco abilitando le checkbox "Highlights" e "Shadows".
Con i cursori sull'asse orizzontale potete applicare i livelli.
Come nella finestra "Curves" di Photoshop, potete impostare il punto del bianco, del nero e neutralizzare l'immagine mediante gli appositi dosatori.
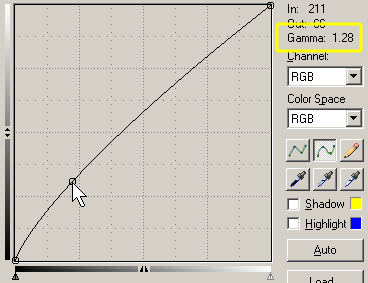
Se lavorate sul canale Lightness di LAB o oppure in RGB sul canale RGB principale, se apllicate un solo punto ecco che la curva ha una forma leggermente diversa dal consueto, per correggere precisamente il gamma (il cui valore numerico compare in alto a destra).

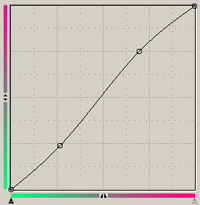
|

|

|
|
|
|
|

|
Beh, di più è difficile chiedere di più... Praticamente è la finestra "Curves" ideale, peccato solo non possa diventare un adjustment layers. Se avere Photoshop Elements, è indispensabile!
Links utili
Per chi volesse saperne di più sulle nuove curve di Photoshop CS3, leggetevi "Cooler Curves Come to Photoshop CS3".
"Curve mozzafiato" da PhotoRevolt.
"Photoshop Adjustment Layers - Curves" da Matt Greer Photography.
"The curve tool" (in 5 parti più glossario) dal sito "PhotoZone.de".
"Curves" e "Simulating Film Effects with Curves" dall'ottimo Petteri.
"Solving Exposure Problems: Using Curves", "Solving Exposure Problems: Using Curves For Contrast", "Color Adjustment: Color Balance Using Curves" da Bair Art Editions.
"Photoshop Curves — A Command Primer" da The Luminous Landscape.
"Le curve" (per GIMP) da Volalibero.it.
Sul sito Photoshop for Photographers (ePP) cercate gli articoli sulle curve.
"Using Curves" da nikondigital.org.
Se volete avere una panoramica su forme più o meno insolite per le curve (anche in Lab mode), date un'occhiata a "An Anthology of Curve Moves". Questo articolo è tratto dal sito di Curvemeister, un interessante plugin di Photoshop che permette di applicare le curve in modo ancora più potente di quanto offerto originariamente, addirittura lavorando in LAB senza dover convertire in Lab mode.
L'aumento della saturazione mediante le curve in LAB è descritto anche in "My color enhancing action", da dove potete anche scaricare la corrispondente action di Photoshop.